jQWidgets jqxCheckBox 主题属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxCheckBox部件用于显示一个复选框,允许用户选择或取消选择复选框。
主题属性用于设置或返回复选框部件的主题。它接受字符串类型的值,其默认值为空(””)。要使用这个属性,首先,我们需要在标题部分包含主题样式表(jqx.energyblue.css)。该主题文件包括在jqx.base.css文件之后。
语法:
设置主题属性。
$('selector').jqxCheckBox({ theme: String });
返回主题属性。
var theme = $('selector').jqxCheckBox('theme');
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
下面的例子说明了jqxCheckBox在jQWidgets中的主题属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<style>
body {
margin-left: 100px;
}
.jqxcheckbox {
margin-left: 50px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBox theme Property
</h3>
<h4>Select your Web Development Skills</h4>
<div class='jqxcheckbox'>HTML</div>
<div class='jqxcheckbox'>CSS</div>
<div class='jqxcheckbox'>JavaScript</div>
<div class='jqxcheckbox'>jQuery</div>
<script type="text/javascript">
(document).ready(function () {
// Create jqxCheckBox
(".jqxcheckbox").jqxCheckBox({
width: 120,
height: 25,
theme: 'energyblue'
});
});
</script>
</body>
</html>
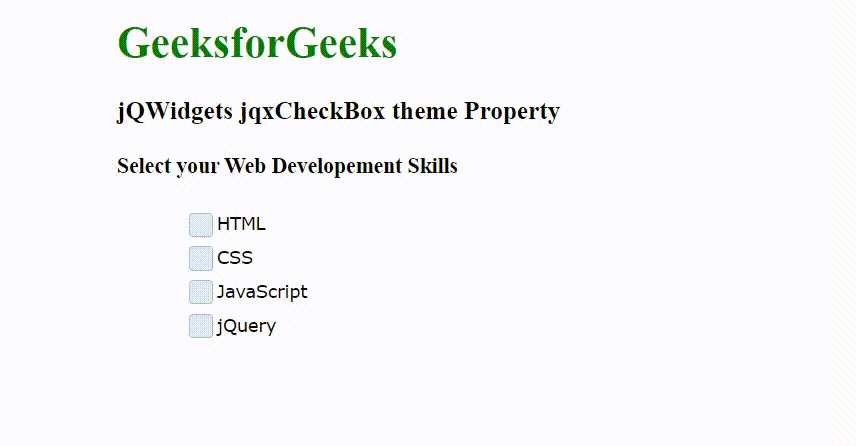
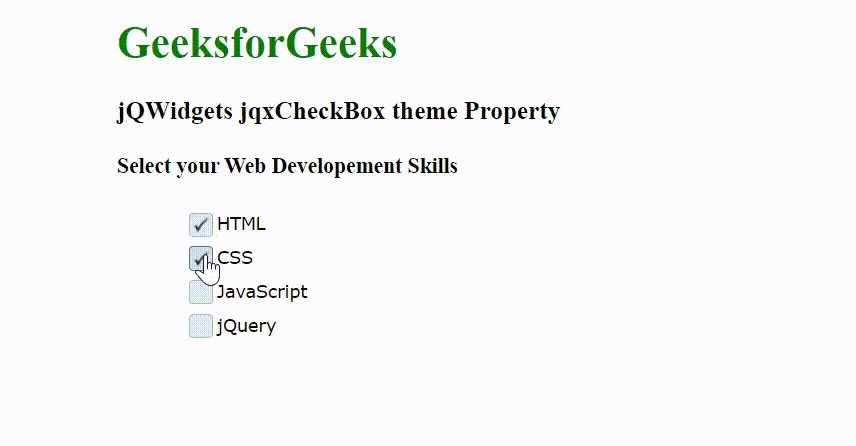
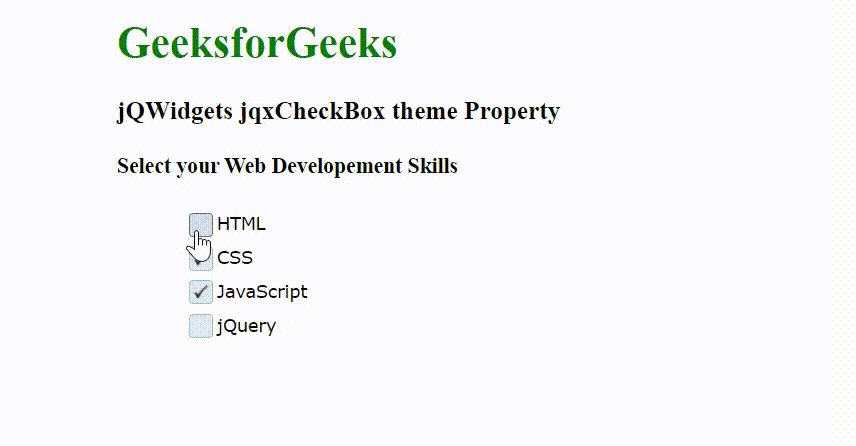
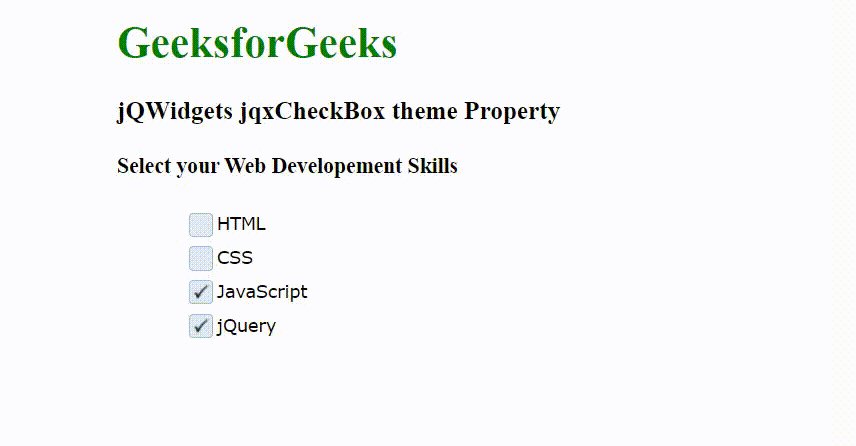
输出:

 极客教程
极客教程