jQWidgets jqxCheckBox destroy()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxCheckBox部件用于显示一个复选框,允许用户选择或取消选择复选框。
destroy()方法是用来销毁复选框的。它不接受任何参数,也不返回任何值。
语法:
$('selector').jqxCheckBox('destroy');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
例子:下面的例子说明了jqxCheckBox destroy()方法在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js">
</script>
<style>
body {
margin-left: 100px;
}
.jqxcheckbox {
margin-left: 50px;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBox destroy() Method
</h3>
<h4>Select your Web Development Skills</h4>
<div class='jqxcheckbox'>HTML</div>
<div class='jqxcheckbox'>CSS</div>
<div class='jqxcheckbox'>JavaScript</div>
<div class='jqxcheckbox'>jQuery</div>
<br>
<input type="button" id='jqxBtn'
value="Destroy the CheckBox" style="padding: 8px 25px;" />
<script type="text/javascript">
(document).ready(function () {
// Create jqxCheckBox
(".jqxcheckbox").jqxCheckBox({
width: 120,
height: 25
});
('#jqxBtn').on('click', function () {
('.jqxcheckbox').jqxCheckBox('destroy');
});
});
</script>
</body>
</html>
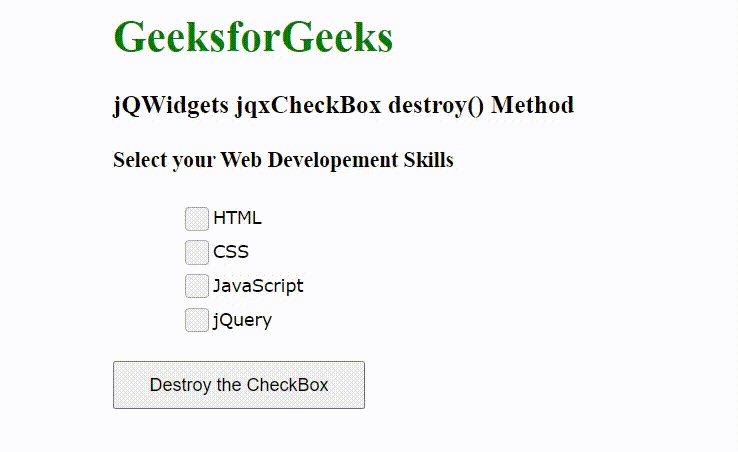
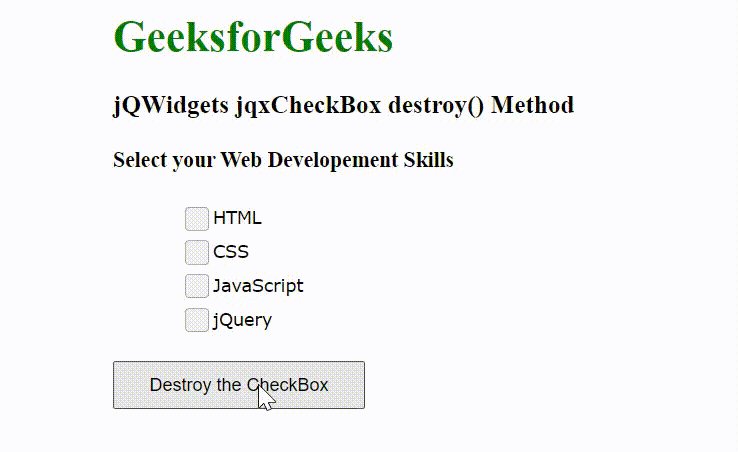
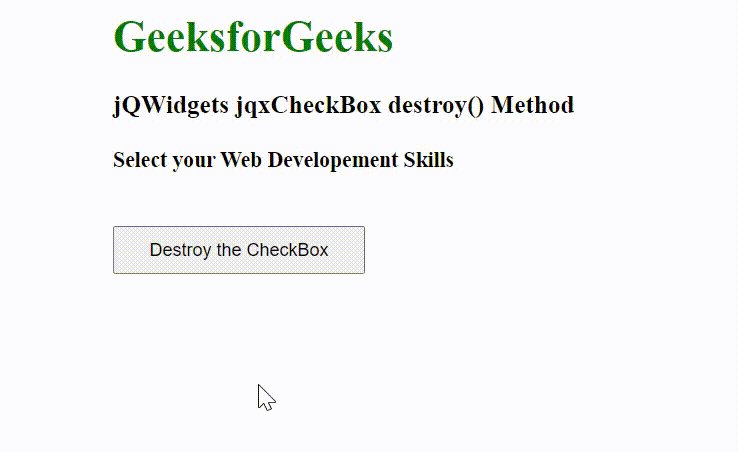
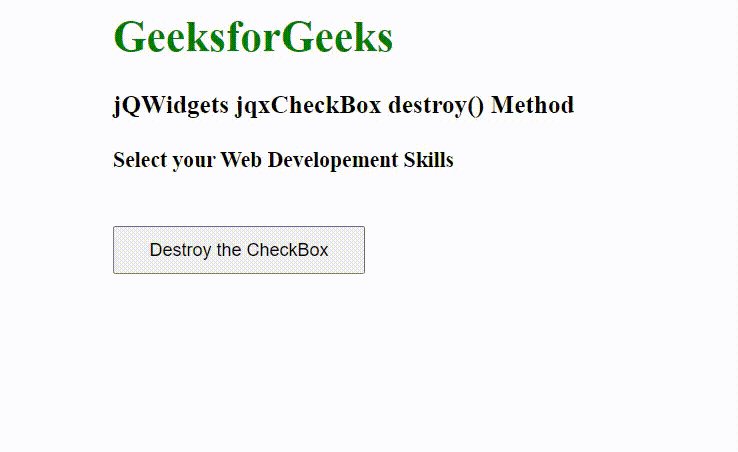
输出:

 极客教程
极客教程