jQWidgets jqxChart toolTipHideDelay 属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的,与平台无关的,并被广泛支持的框架。jqxChart是一个100%用JavaScript编写的轻量级和强大的图表小部件。它提供了许多先进的功能,并支持三种不同的渲染技术 – SVG, HTML5 Canvas & VML。
toolTipHideDelay属性用于设置或返回toolTipHideDelay属性,即该属性用于设置或返回工具提示的隐藏延迟,单位为毫秒。它接受数字类型的值,其默认值为4000。
语法:
- 设置toolTipHideDelay属性。
$('Selector').jqxChart({ toolTipHideDelay : number});
- 返回toolTipHideDelay属性。
var toolTipHideDelay =
$('Selector').jqxChart('toolTipHideDelay ');
链接的文件:从链接中下载库文件。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例子:下面的例子说明了jQWidgets中jqxChart toolTipHideDelay属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart toolTipHideDelay property</h3>
<div id='chartContainer'
style="width:600px; height:400px">
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
var json = [
{ Day: 'Monday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Tuesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Wednesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Thursday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Friday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Saturday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Sunday', A: 3, B: 1, C: 2, D: 1 }
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
source: json,
toolTipHideDelay: 1000,
categoryAxis: {
dataField: 'Day',
showGridLines: true
},
seriesGroups: [{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis: {
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A' },
{ dataField: 'B', displayText: 'B' },
{ dataField: 'C', displayText: 'C' },
{ dataField: 'D', displayText: 'D' }
]
}]
};
('#chartContainer').jqxChart(obj);
});
</script>
</body>
</html>
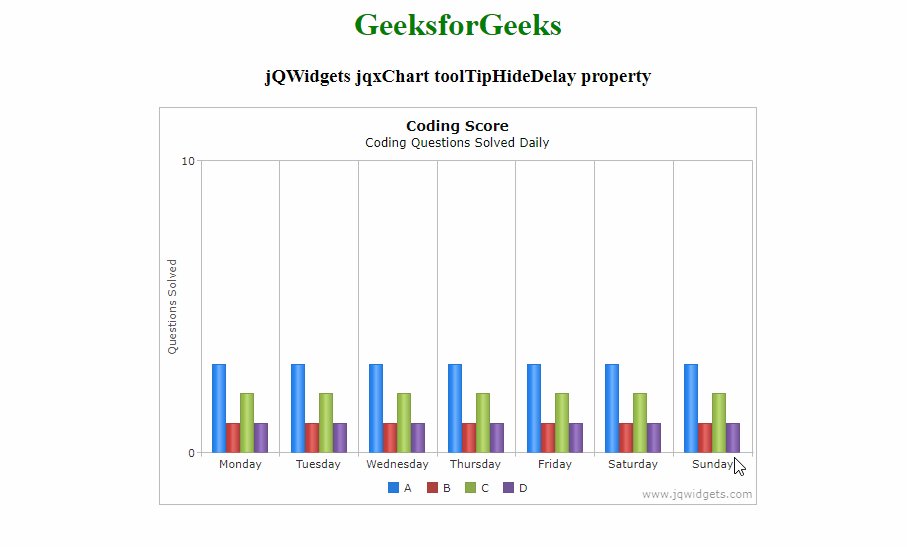
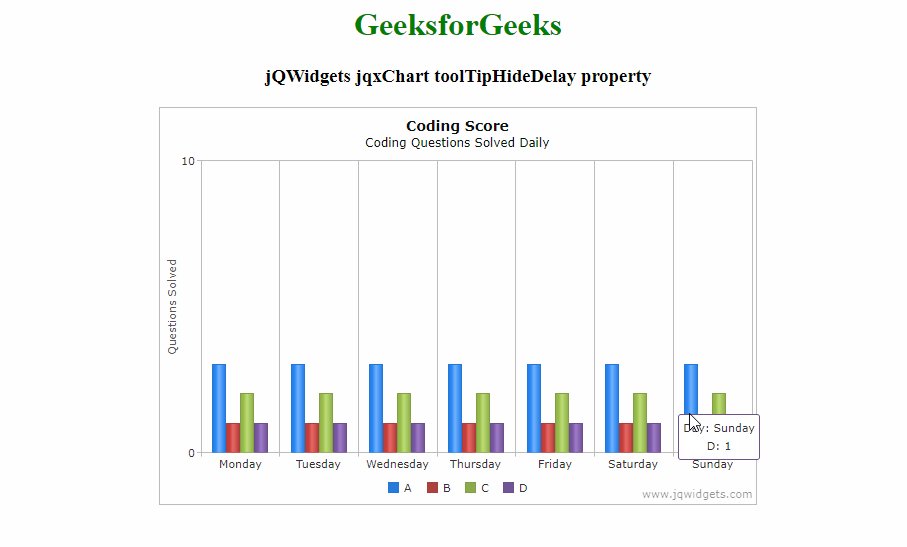
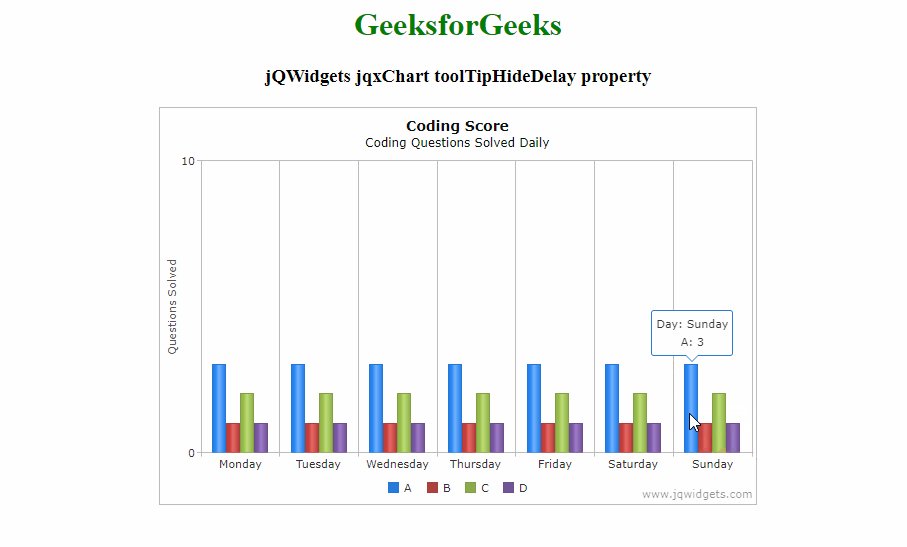
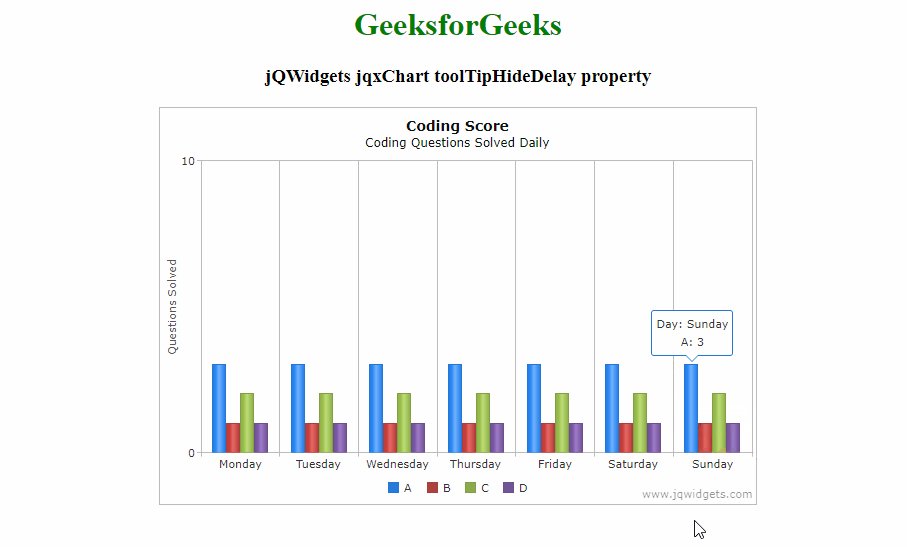
输出:

 极客教程
极客教程