jQWidgets jqxChart rtl属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxChart是一个100%用javascript编写的轻量级和强大的图表小工具。它提供了许多先进的功能,并支持三种不同的渲染技术 – SVG, HTML5 Canvas & VML。
rtl属性用于设置或返回rtl属性。即该属性用于设置或返回表示jqxChart的布局是否被镜像的值。它接受布尔类型的值,默认值为false。
语法:
- 它用于设置rtl属性。
$('Selector').jqxChart({ rtl : boolean });
- 它用于返回rtl属性。
var rtl = $('Selector').jqxChart('rtl');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例子:下面的例子说明了jqxChart rtl属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart rtl property</h3>
<div class='default'></div>
<div id='chartContainer'
style="width:600px;
height: 400px">
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C: 2, D:1},
{ Day:'Tuesday', A:3, B:1, C: 2, D:1},
{ Day:'Wednesday', A:3, B:1, C: 2, D:1},
{ Day:'Thursday', A:3, B:1, C: 2, D:1},
{ Day:'Friday', A:3, B:1, C: 2, D:1},
{ Day:'Saturday', A:3, B:1, C: 2, D:1},
{ Day:'Sunday', A:3, B:1, C: 2, D:1}
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
source: json,
rtl: true,
padding: { left: 50, top: 30,
right: 50, bottom: 30 },
categoryAxis: {
dataField: 'Day',
showGridLines: true
},
seriesGroups: [{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis: {
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A'},
{ dataField: 'B', displayText: 'B'},
{ dataField: 'C', displayText: 'C'},
{ dataField: 'D', displayText:'D' }
]
}]
};
('#chartContainer').jqxChart(obj);
});
</script>
</body>
</html>
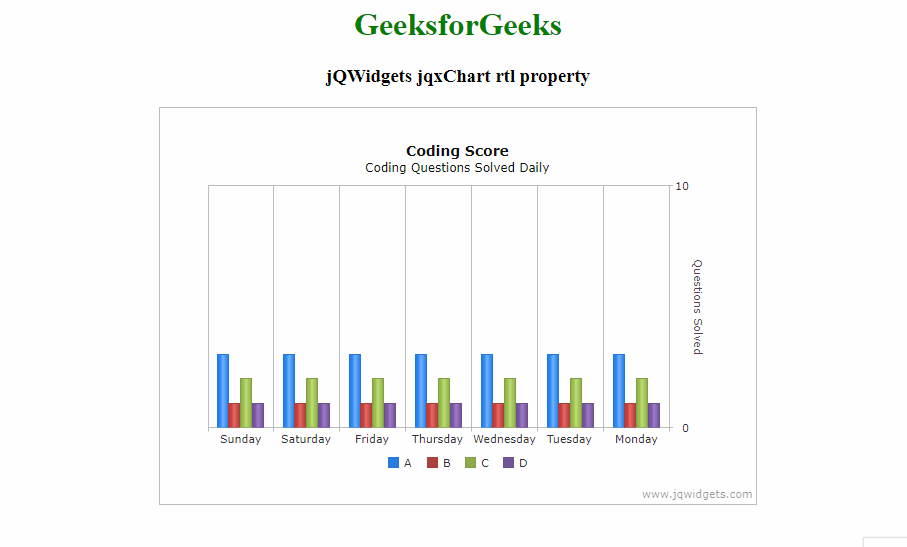
输出:

 极客教程
极客教程