jQWidgets jqxChart grayScale属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxChart是一个100%用javascript编写的轻量级和强大的图表小工具。它提供了许多先进的功能,并支持三种不同的渲染技术 – SVG, HTML5 Canvas & VML。
灰度属性用于设置或返回灰度属性,也就是说,该属性用于以灰色显示刻度。它接受布尔类型的值,其默认值为false。
语法:
设置灰度属性。
$('Selector').jqxChart({ grayScale : boolean});
返回灰度属性。
var grayScale = $('Selector').jqxChart('grayScale');
链接的文件:从链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例子:下面的例子说明了jQWidgets中的jqxChart灰度属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart grayScale property</h3>
<div id='chartContainer'
style="width:700px; height: 500px">
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
var Data = [{
name: 'A',
ques: 1,
}, {
name: 'B',
ques: 1,
}, {
name: 'C',
ques: 3,
}, {
name: 'D',
ques: 21,
}];
// Prepare jqxChart settings
var settings = {
showLegend: true,
enableCrosshairs: true,
grayScale: true,
title: "Coding Questions",
description: "Solved Daily",
source: Data,
categoryAxis: {
dataField: 'name'
},
seriesGroups: [{
type: 'line',
orientation: 'horizontal',
columnsGapPercent: 10,
valueAxis: {
unitInterval: 10,
maxValue: 15,
displayValueAxis: true,
description: '',
},
series: [{
dataField: 'ques',
displayText: 'Question Solved'
}]
}]
};
('#chartContainer').jqxChart(settings);
});
</script>
</body>
</html>
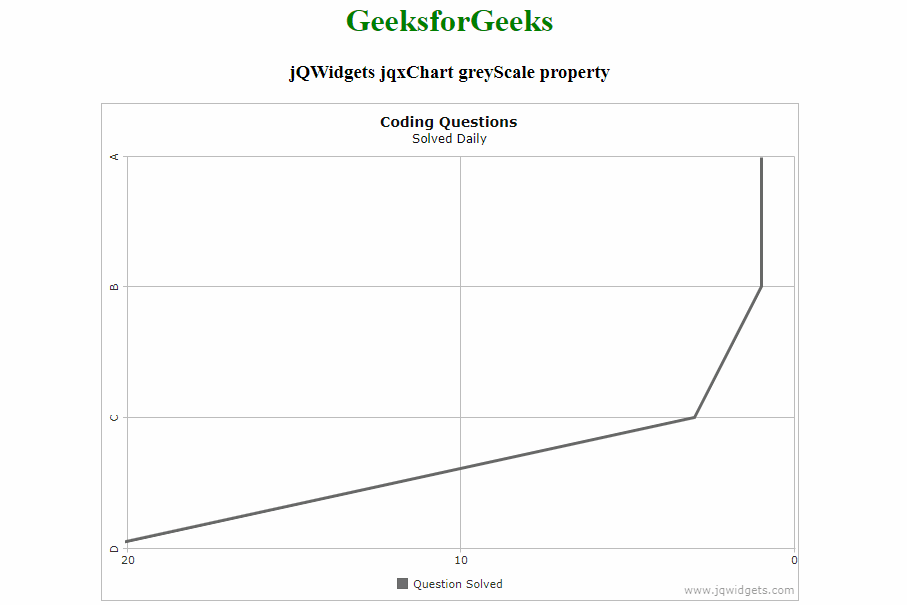
输出:

 极客教程
极客教程