jQWidgets jqxChart enabled 属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxChart是一个100%用javascript编写的轻量级和强大的图表小工具。它提供了许多先进的功能,并支持三种不同的渲染技术 – SVG, HTML5 Canvas & VML。
enabled属性用于设置或返回启用的属性,即该属性用于启用或禁用图表。它接受布尔类型的值,其默认值为true。
语法:
- 设置启用的属性。
$('Selector').jqxChart({ enabled : boolean});
- 返回启用的属性。
var enableCrosshairs = $('Selector').jqxChart('enabled');
链接的文件:从链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例子:下面的例子说明了jQWidgets中的jqxChart enabled属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart enabled property</h3>
<body class='default'></body>
<div id='chartContainer'
style="width:700px; height: 500px">
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
var Data = [{
name: 'A',
ques: 1,
}, {
name: 'B',
ques: 1,
}, {
name: 'C',
ques: 3,
}, {
name: 'D',
ques: 21,
}];
// prepare jqxChart settings
var settings = {
showLegend: true,
enableCrosshairs: false,
enabled: false,
title: "Coding Questions",
description: "Solved Daily",
source: Data,
categoryAxis: {
dataField: 'name'
},
seriesGroups: [{
type: 'line',
orientation: 'horizontal',
columnsGapPercent: 10,
valueAxis: {
unitInterval: 10,
maxValue: 15,
displayValueAxis: true,
description: '',
},
series: [{
dataField: 'ques',
displayText: 'Question Solved'
}]
}]
};
('#chartContainer').jqxChart(settings);
});
</script>
</body>
</html>
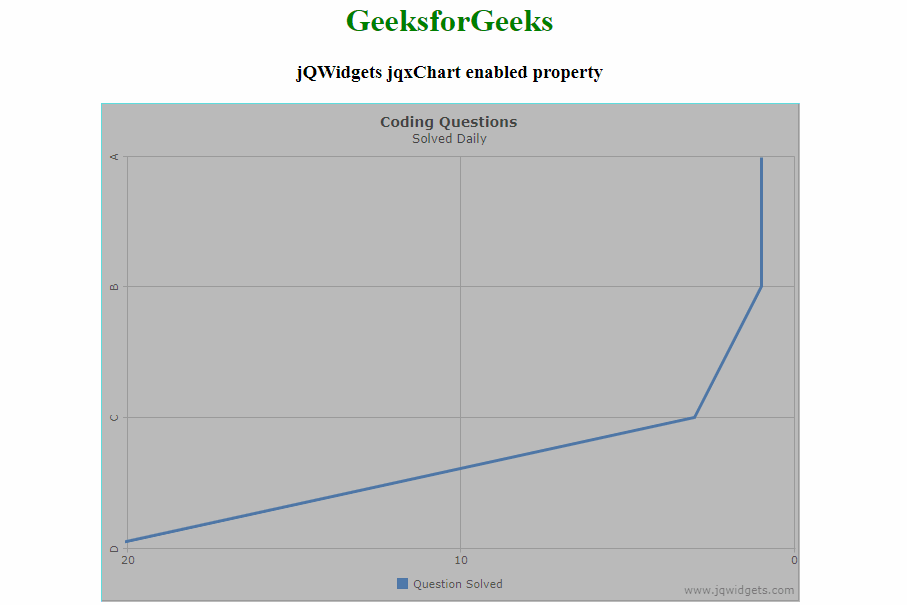
输出:

 极客教程
极客教程