jQWidgets jqxChart addColorScheme()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxChart是一个100%用JavaScript编写的轻量级和强大的图表小部件。它提供了许多先进的功能,并支持三种不同的渲染技术 – SVG, HTML5 Canvas & VML。
addColorScheme()方法是用来设置一个新的颜色方案。它接受字符串、数组类型的值,不返回任何值。
语法:
$('Selector').jqxChart('addColorScheme', 'string,array');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例子:下面的例子说明了jQWidgets中的jqxHeatMap addColorScheme()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart addColorScheme() method</h3>
<body class='default'></body>
<button id='gfg'>Click Here</button>
<div id='chartContainer'
style="width:600px; height: 400px"/>
</center>
<script type="text/javascript">
(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C: 2, D:1},
{ Day:'Tuesday', A:3, B:1, C: 2, D:1},
{ Day:'Wednesday', A:3, B:1, C: 2, D:1},
{ Day:'Thursday', A:3, B:1, C: 2, D:1},
{ Day:'Friday', A:3, B:1, C: 2, D:1},
{ Day:'Saturday', A:3, B:1, C: 2, D:1},
{ Day:'Sunday', A:3, B:1, C: 2, D:1}
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
source: json,
toolTipMoveDuration: 1000,
categoryAxis:
{
dataField: 'Day',
showGridLines: true
},
seriesGroups:
[
{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis:
{
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A'},
{ dataField: 'B', displayText: 'B'},
{ dataField: 'C', displayText: 'C'},
{ dataField: 'D', displayText: 'D'}
]
}
]
};
('#chartContainer').jqxChart(obj);
('#gfg').click(function () {
("#chartContainer").jqxChart(
'addColorScheme', 'myScheme',
['#00ff51', '#0516fc', '#ff00e1','#120d11']
);
$('#chartContainer').jqxChart(
'colorScheme', 'myScheme'
);
});
});
</script>
</body>
</html>
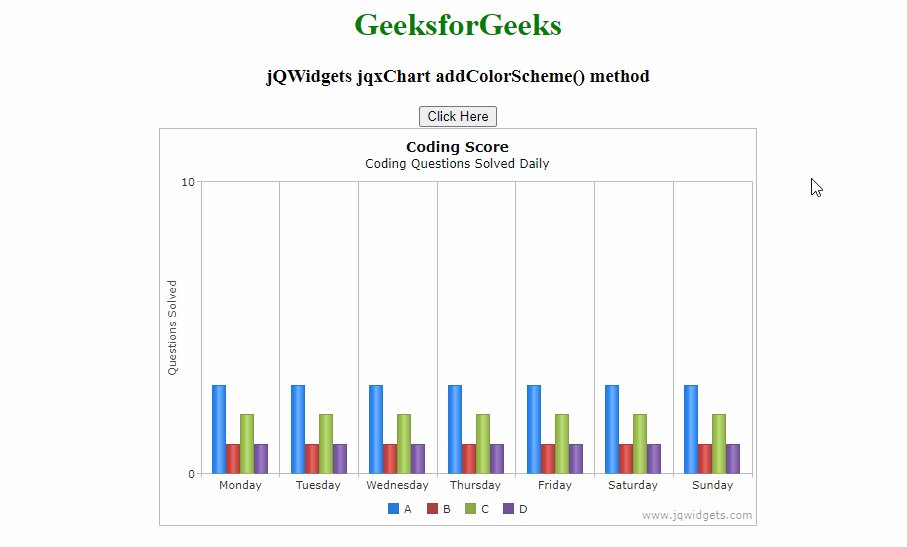
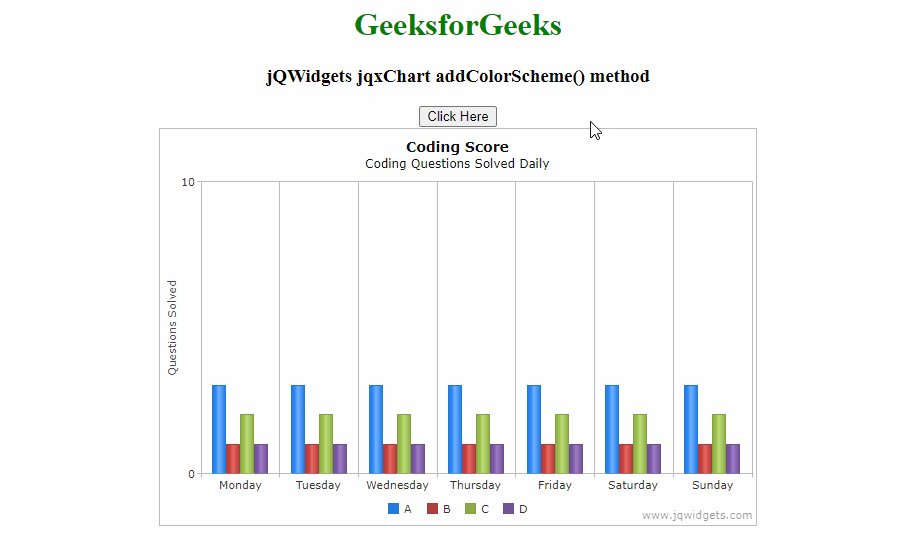
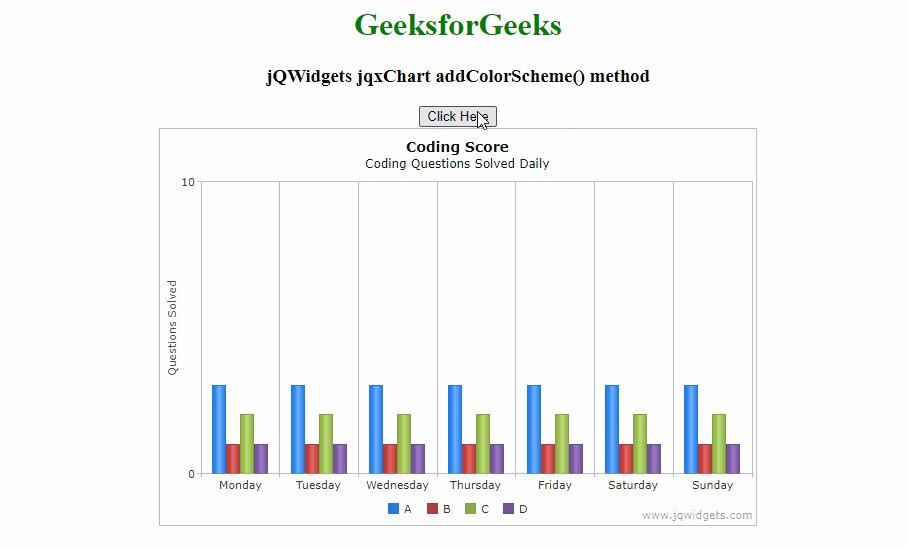
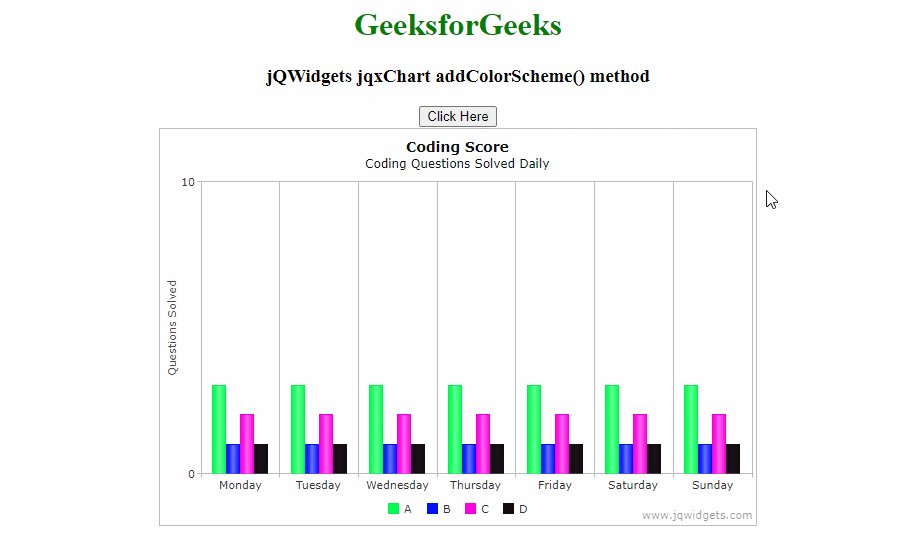
输出:

 极客教程
极客教程