jQWidgets jqxCalendar titleFormat属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxCalendar代表了一个jQuery日历小部件,使用户能够使用可视化的月历显示来选择日期。
titleFormat属性用于设置或返回标题部分的标题格式。它接受数组类型的值,其默认值为["MMMM yyyy", "yyy", "yyy"]。
titleFormat属性的可能值是—-。
- ‘d’ – 它代表一个月中的一天。
- ‘dd’ – 它代表一个月中的一天。
- ddd’–它代表一周中的一天的缩写名称。
- dddd’–它代表一周内的全部名称。
- ‘h’ – 它使用1到12小时的时钟表示小时。
- ‘hh’ – 它表示使用12小时的时钟从01到12的小时。
- ‘H’ – 它代表使用24小时制时钟的小时,从0到23。
- ‘HH’ – 它表示使用24小时制时钟的小时,从00到23。
- ‘m’ – 它代表从0到59的分钟。
- ‘mm’ – 它代表从00到59的分钟。
- ‘M’ – 它代表从1到12的月份。
- ‘MM’ – 它代表从01到12的月份。
- ‘MMM’ – 它代表月份的缩写名称。
- ‘MMMM’ – 它代表月份的全称。
- ‘s’ – 它代表秒,从0到59。
- ‘ss’ – 它代表秒,从00到59。
- ‘t’ – 它代表AM/PM代号的第一个字符。
- ‘tt’ – 它代表AM/PM的代号。
- ‘y’ – 它代表年份,从0到99。
- ‘yy’ – 它代表年份,从00到99。
- ‘yyy’ – 它代表年份,至少有三位数字。
- ‘yyyy’ – 它以四位数的形式表示年份。
语法:
$('.selector').jqxCalendar({
titleFormat: Array
});
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /> <script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script> <script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script> <script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
下面的例子说明了在jQWidgets中的jqxCalendar titleFormat属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js">
</script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCalendar titleFormat Property
</h3>
<div id='jqxcal'></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxcal").jqxCalendar({
width: '400px',
height: '300px',
titleFormat: "MMMM yy"
});
});
</script>
</body>
</html>
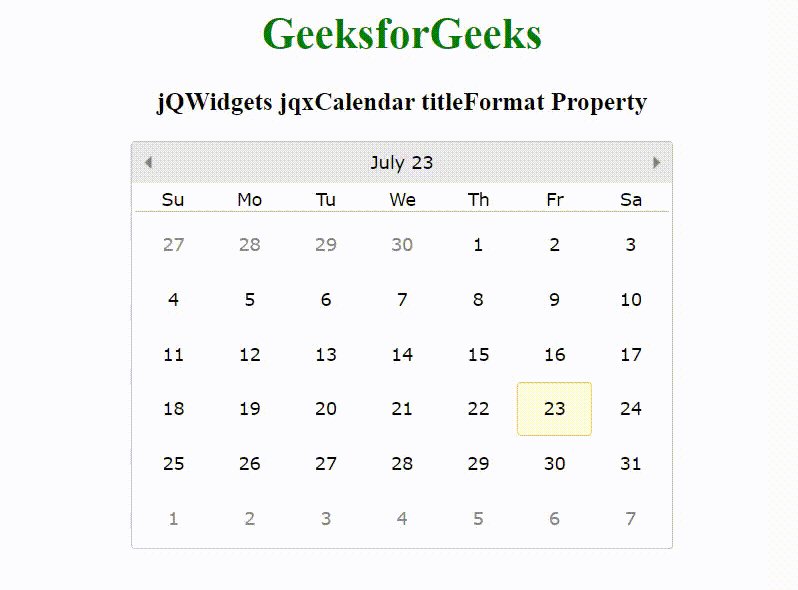
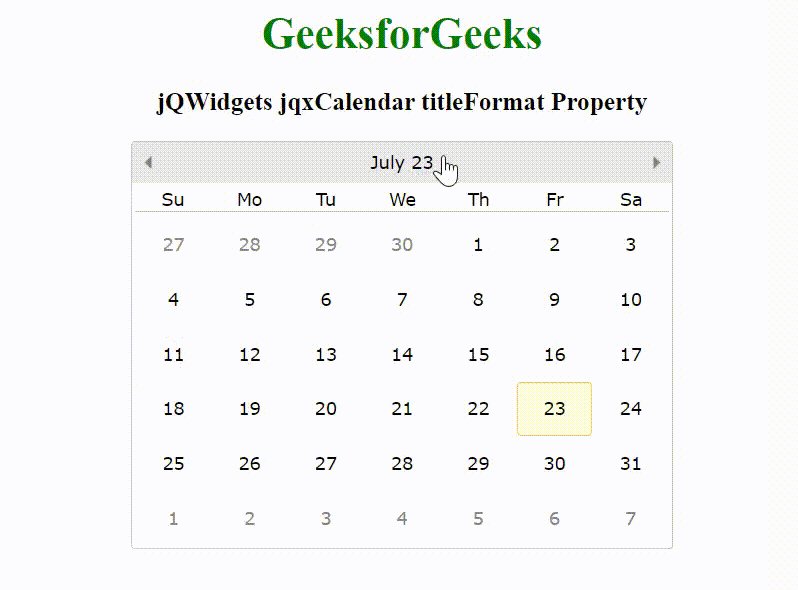
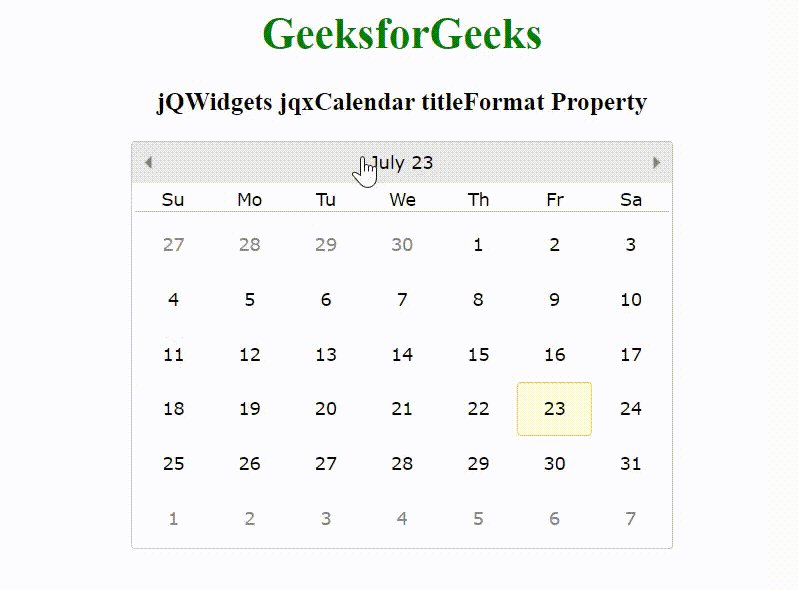
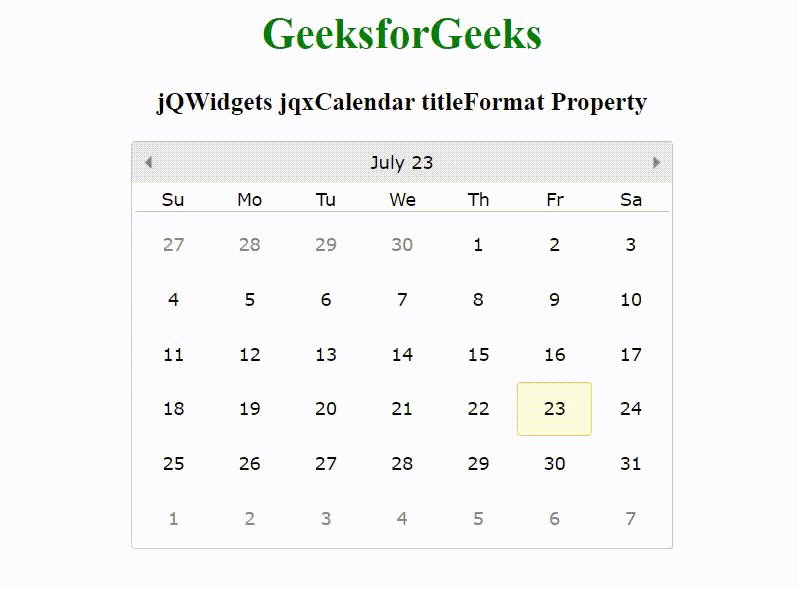
输出:

 极客教程
极客教程