jQWidgets jqxCalendar stepMonths属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxCalendar代表了一个jQuery日历小部件,使用户能够使用可视化的月历显示来选择日期。
stepMonths属性用于在点击左或右导航按钮时设置或返回日历的导航步骤。它接受一个数字类型的值,其默认值为1。
语法:
$('.selector').jqxCalendar({
stepMonths: Number
});
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script tyle=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
下面的例子说明了jQWidgets中的jqxCalendar stepMonths属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js">
</script>
<script
type="text/javascript"
src="jqwidgets/globalization/globalize.js"
></script>
<script tyle="text/javascript" src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxCalendar stepMonths Property</h3>
<div id="jqxcal"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxcal").jqxCalendar({
width: "400px",
height: "300px",
stepMonths: 3,
});
});
</script>
</body>
</html>
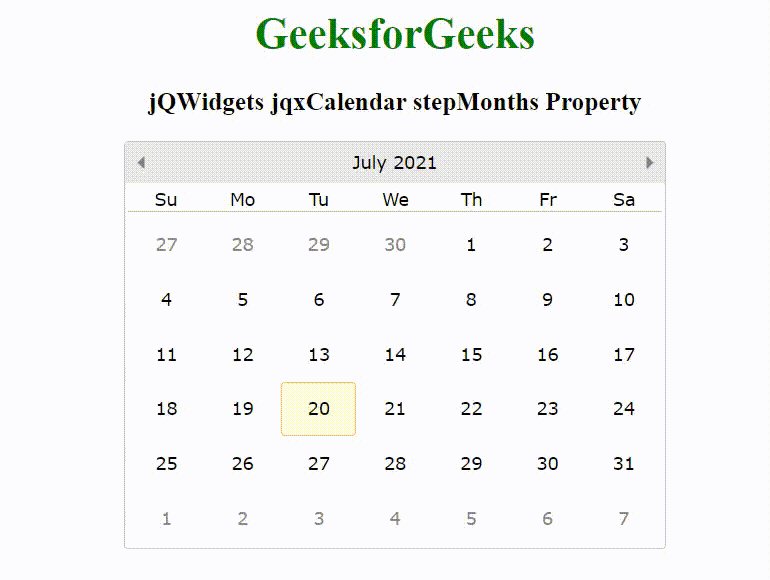
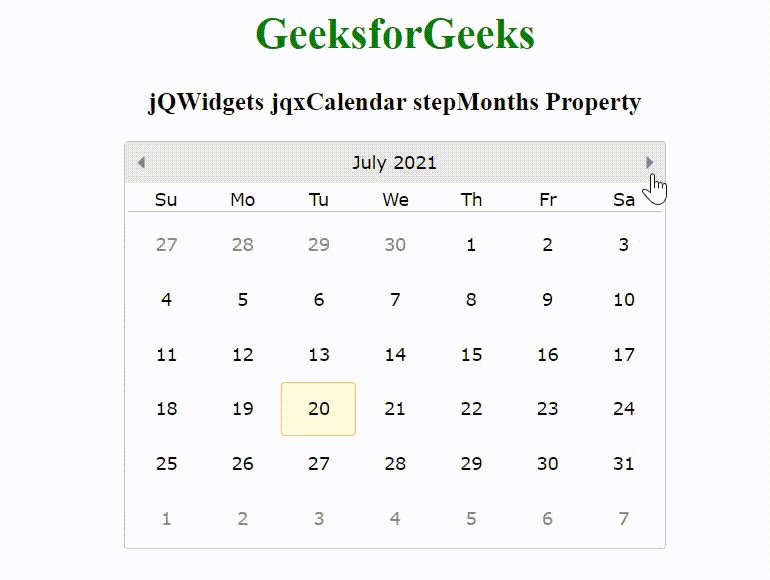
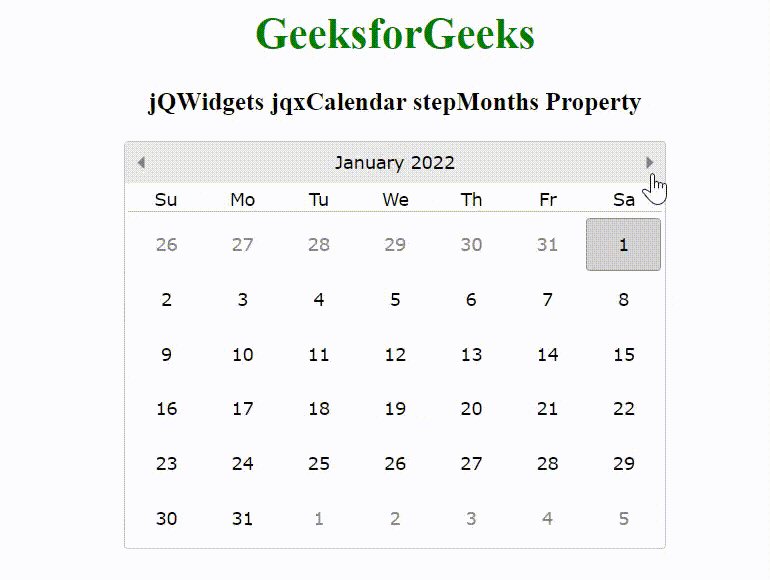
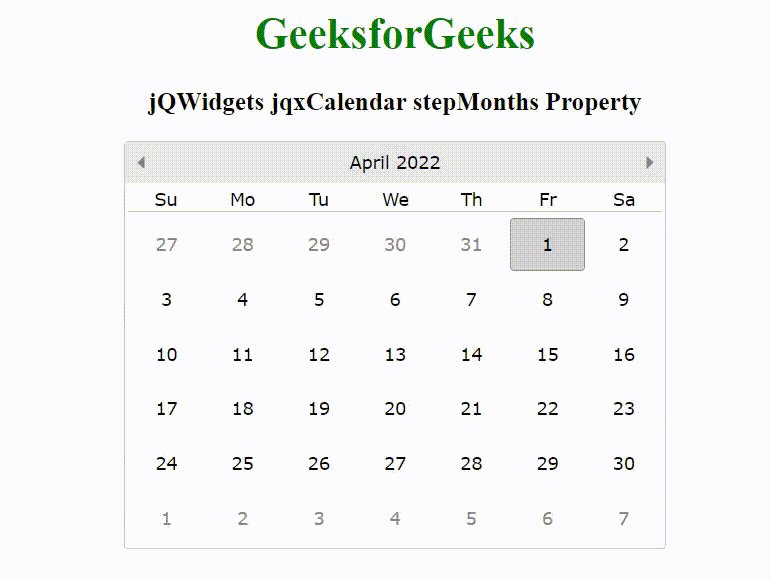
输出:

 极客教程
极客教程