jQWidgets jqxButtonGroup 主题属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxButtonGroup用于说明一个jQuery widget,它可以生成一组按钮,其功能类似于普通按钮、单选按钮或复选框。
theme属性用于设置或返回jqxButtonGroup小组件的主题。它接受字符串类型的值,其默认值是空的(’ ‘)。为了使用这个属性,我们需要将theme样式表,即(jqx.energyblue.css)纳入标题部分。该主题文件被包含在jqx.base.css文件之后。
语法:
- 要设置theme属性。
$('selector').jqxButtonGroup({ theme: String });
- 要获得theme属性。
var theme = $('selector').jqxButtonGroup('theme');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jQWidgets中jqxButtonGroup theme属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButtonGroup theme property</h3>
<br />
<div id="jqxBG">
<button style="padding: 6px 36px" id="l">
ON
</button>
<button style="padding: 6px 36px" id="c">
Button
</button>
<button style="padding: 6px 36px" id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
("#jqxBG").jqxButtonGroup({
theme: "energyblue",
});
("#jqxBtn").on("click", function () {
var th = ("#jqxBG").jqxButtonGroup("theme");
("#log").text("Theme_Name: " + th);
});
});
</script>
</body>
</html>
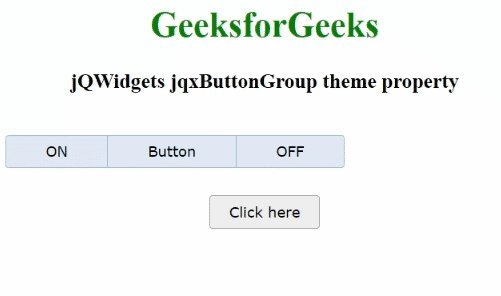
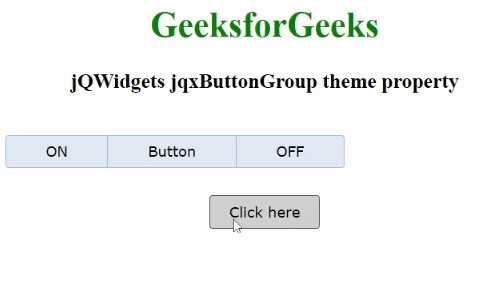
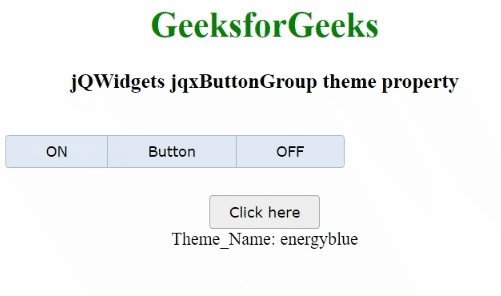
输出:

 极客教程
极客教程