jQWidgets jqxButtonGroup选定事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxButtonGroup用于说明一个jQuery widget,它可以生成一组按钮,其功能类似于普通按钮、单选按钮或复选框。
只要显示的jqxButtonGroup被选中,选中的模式必须是复选框或单选框,选中的事件就被激活。
语法:
$('#jqxButtonGroup').on('selected', function () {});
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下面的例子说明了jQWidgets中的jqxButtonGroup selected事件。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButtonGroup selected event</h3>
<br />
<div id="jqxBG">
<button style="padding: 6px 36px"
id="l">1st</button>
<button style="padding: 6px 36px"
id="c">2nd</button>
<button style="padding: 6px 36px"
id="r">3rd</button>
</div>
</center>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqxBG").jqxButtonGroup({
mode: "radio",
});
("#jqxBG").on("selected", function (event) {
("#log").html(
"Button with index " + event.args.index + " is selected!"
);
});
});
</script>
</body>
</html>
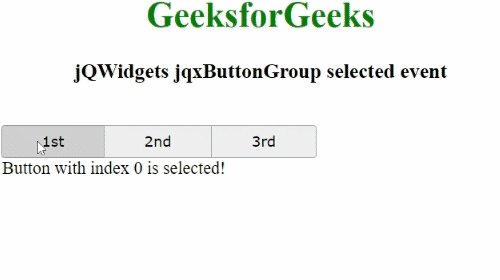
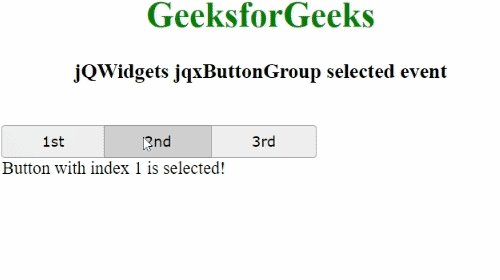
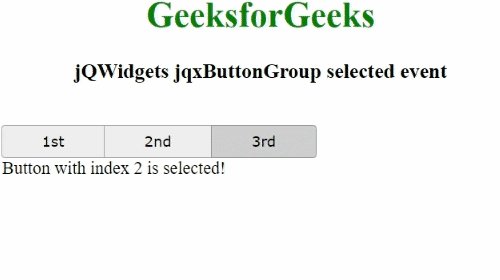
输出:

 极客教程
极客教程