jQWidgets jqxButtonGroup render()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxButtonGroup用来说明一个jQuery widget,它可以生成一组按钮,其功能类似于普通按钮、单选按钮或复选框。
render()方法是用来返回显示的jqxButtonGroup。它没有参数,也不返回任何东西。
语法:
$('Selector').jqxButtonGroup('render');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下面的例子说明了jQWidgets中jqxButtonGroup render()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButtonGroup render() method</h3>
<br />
<div id="jqxBG">
<button style="padding: 6px 36px" id="l">
ON
</button>
<button style="padding: 6px 36px" id="c">
Radio_Button
</button>
<button style="padding: 6px 36px" id="r">
OFF
</button>
</div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
("#jqxBG").jqxButtonGroup({});
("#jqxBtn").on("click", function () {
("#jqxBG").jqxButtonGroup("render");
("#log").text("Widget rendered!");
});
});
</script>
</body>
</html>
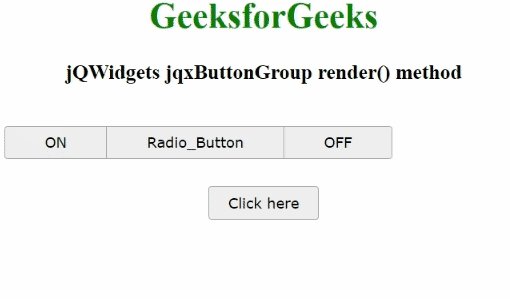
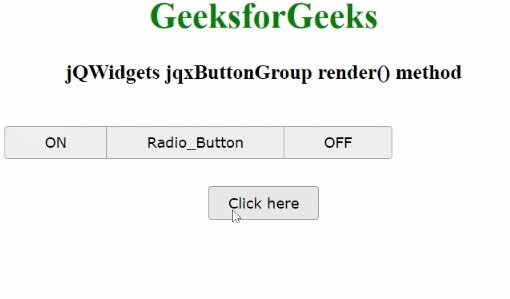
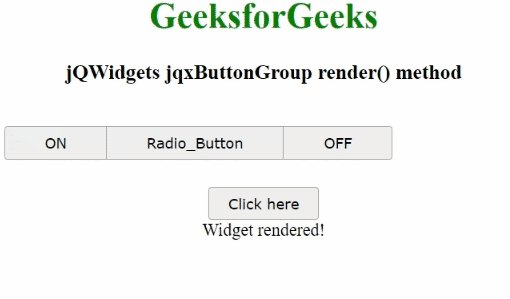
输出:

 极客教程
极客教程