jQWidgets jqxButton val() 方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxButton用来说明一个jQuery按钮部件,使我们能够在所需的网页上显示一个按钮。
val()方法用于设置或获取值。它有一个可选的参数,即一个字符串类型的值。它返回一个字符串。
语法:
设定值。
$("#jqxButton").jqxButton('val', "New Value");
返回该值。
var value = $("#jqxButton").jqxButton('val');
使用jQuery的val()设置值。
$("#jqxButton").val("New Value");
使用jQuery的val()返回值。
var value = $("#jqxButton").val();
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jQWidgets中的jqxButton val()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton val() method</h3>
<br />
<input
type="button"
id="jqxBtn"
style="padding: 5px 20px"
value="Click here"
/>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxButton({
width: "150px",
height: "70px",
});
("#jqxBtn").on("click", function () {
("#jqxBtn").jqxButton("val", "Button");
});
});
</script>
</body>
</html>
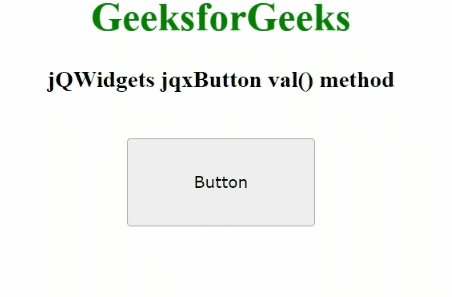
输出:

 极客教程
极客教程