jQWidgets jqxButton toggled属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxButton用于说明一个jQuery按钮部件,使我们能够在所需的网页上显示一个按钮,jqxToggleButton用于说明一个jQuery按钮部件,在被点击后改变其验证的状态。
toggled属性用于设置或获取显示的按钮的切换状态。它的类型是布尔值,其默认值是false。
语法:
要设置toggled属性。
$('#jqxButton').jqxToggleButton({ toggled: true });
为了获得toggled属性。
var toggled = $('#jqxButton').jqxToggleButton('toggled');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下面的例子说明了jQWidgets中jqxButton的切换属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxButton toggled Property</h3>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px"
value="Switch_ON_" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxToggleButton({
width: "150px",
height: "80px",
toggled: true,
});
("#jqxBtn").on("click", function () {
var t =("#jqxBtn").jqxToggleButton("toggled");
if (t) {
("#jqxBtn")[0].value = "ON";
} else("#jqxBtn")[0].value = "OFF";
$("#log").html("toggled state: " + t);
});
});
</script>
</body>
</html>
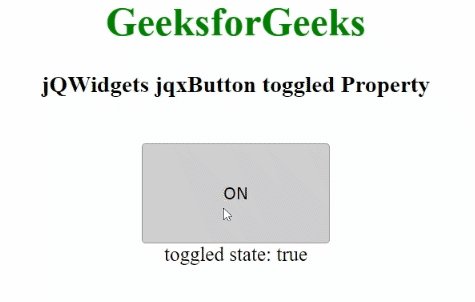
输出:

 极客教程
极客教程