jQWidgets jqxButton textImageRelation属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxButton用来说明一个jQuery按钮部件,使我们能够在所需的网页上显示一个按钮。
textImageRelation属性用于设置或获取显示的按钮图像的文本和图像之间的关系。它的类型是字符串,其默认值是叠加。
其可能的值如下。
- imageBeforeText
- imageAboveText
- textAboveImage
- textBeforeImage
- overlay
语法:
设置textImageRelation属性。
$('#jqxButton').jqxButton({textImageRelation: "imageBeforeText"});
返回textImageRelation属性。
var imageBeforeText = $('#jqxButton').jqxButton('textImageRelation');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
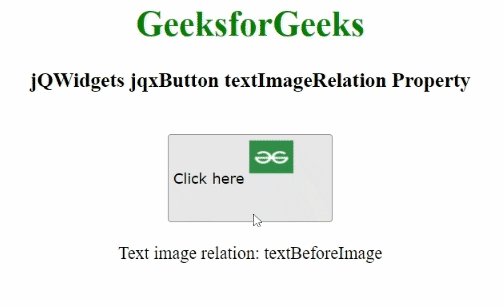
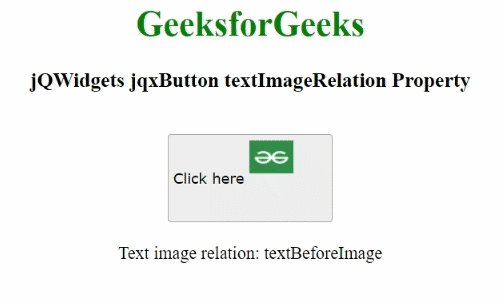
例子:下面的例子说明了jQWidgets中jqxButton textImageRelation属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxButton textImageRelation
Property
</h3>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px" value="Click here" />
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxButton({
width: "150px",
height: "80px",
imgSrc:
"https://media.geeksforgeeks.org/wp-content/uploads/20211012130808/imgsr-200x200.png",
imgPosition: "left",
textPosition: "left",
imgWidth: "40px",
imgHeight: "30px",
textImageRelation: "textBeforeImage",
});
("#jqxBtn").on("click", function () {
var timgr =("#jqxBtn").jqxButton("textImageRelation");
$("#log").html("Text image relation: " + timgr);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程