jQWidgets jqxBulletChart animationDuration属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxBulletChart代表了一个jQuery子弹图部件,它有两个措施,一个是主要的,一个是比较的,并在一些不同风格的定性范围内显示它们。
animationDuration属性用于确定动画时间。它的默认值是空。它的可能值是数字、’慢’ ,和’快 ‘。
语法:
$('.selector').jqxBulletChart({
animationDuration: value
});
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbulletchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
例子:下面的例子说明了jQWidgets中jqxBulletChart animationDuration属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbulletchart.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBulletChart animationDuration Property
</h3>
<div id="gfg"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxBulletChart({
width: 700,
height: 100,
barSize: "60%",
animationDuration:'slow',
title: "GeeksforGeeks",
description: "Computer science portal",
ranges: [
{ startValue: 0, endValue: 100, color: "red" },
{ startValue: 100, endValue: 200, color: "blue" },
{ startValue: 200, endValue: 300, color: "yellow" }
],
pointer: { value: 250, color: "green" },
target: { value: 230, color: "green" },
ticks: { interval: 50 },
});
});
</script>
</body>
</html>
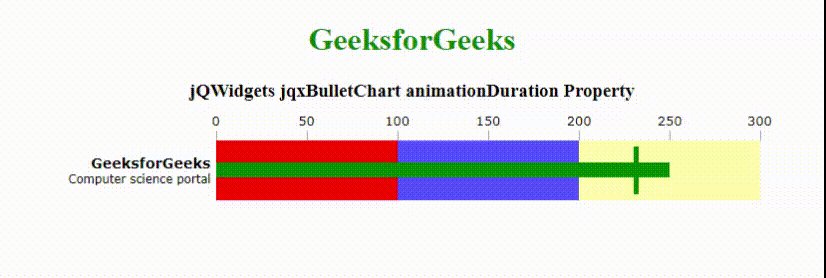
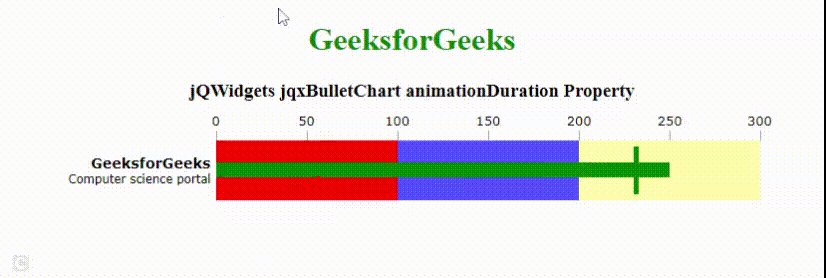
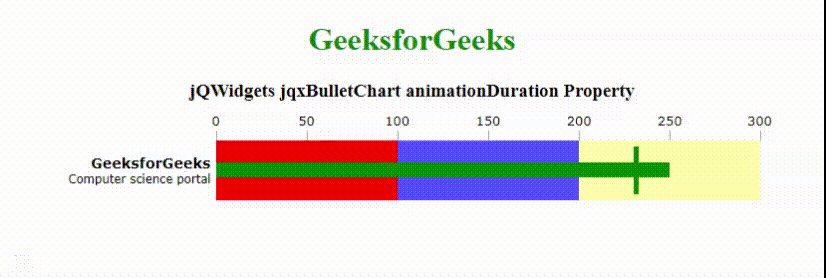
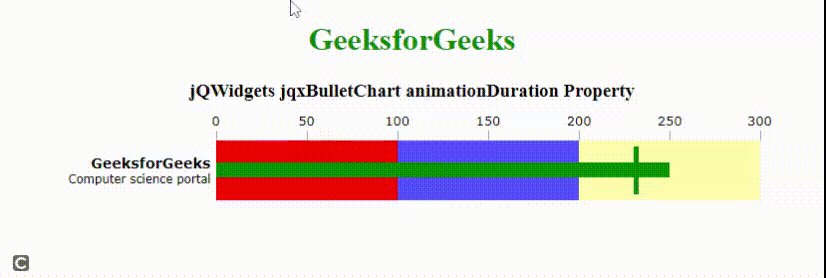
输出:

animation duration
 极客教程
极客教程