jQWidgets jqxBarGauge数值属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxBarGauge代表了一个jQuery条形仪表部件,它为给定的数值绘制了一个条形仪表图。
属性values 用于设置或返回BarGauge的数值数组。它接受字符串类型的值,其默认值为空数组[]。
语法:
$('.selector').jqxBarGauge({
values: [array],
values: []
});
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
例子:下面的例子说明了jQWidgets jqxBarGauge values属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxbargauge.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBarGauge values Property
</h3>
<div id="gfg"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxBarGauge({
values: [100, 150, 200],
max: 200,
});
});
</script>
</body>
</html>
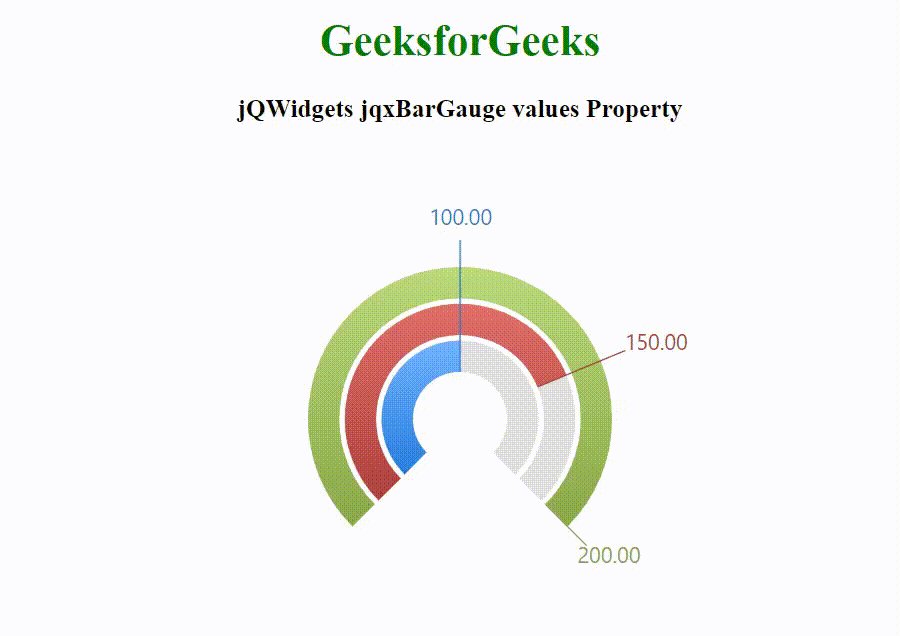
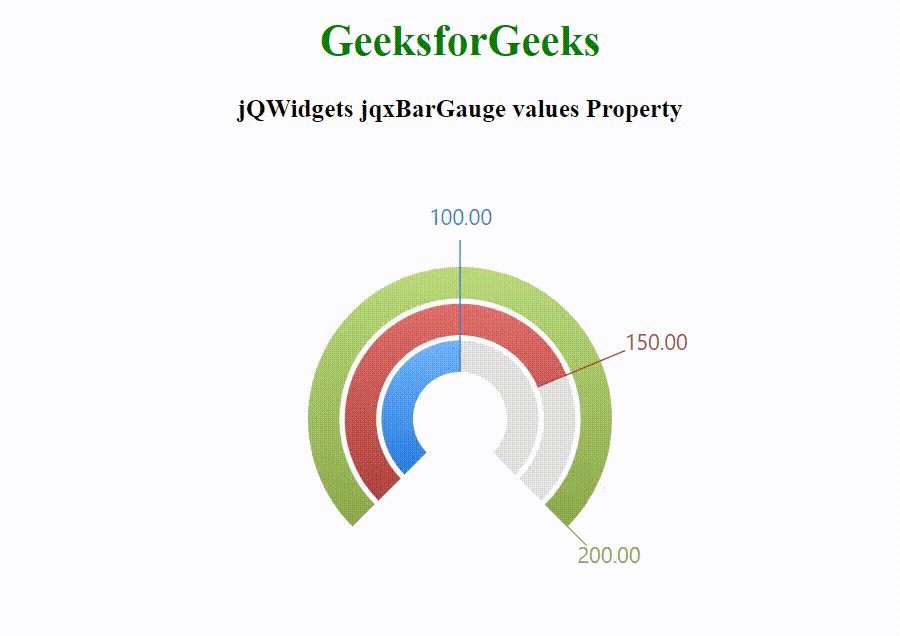
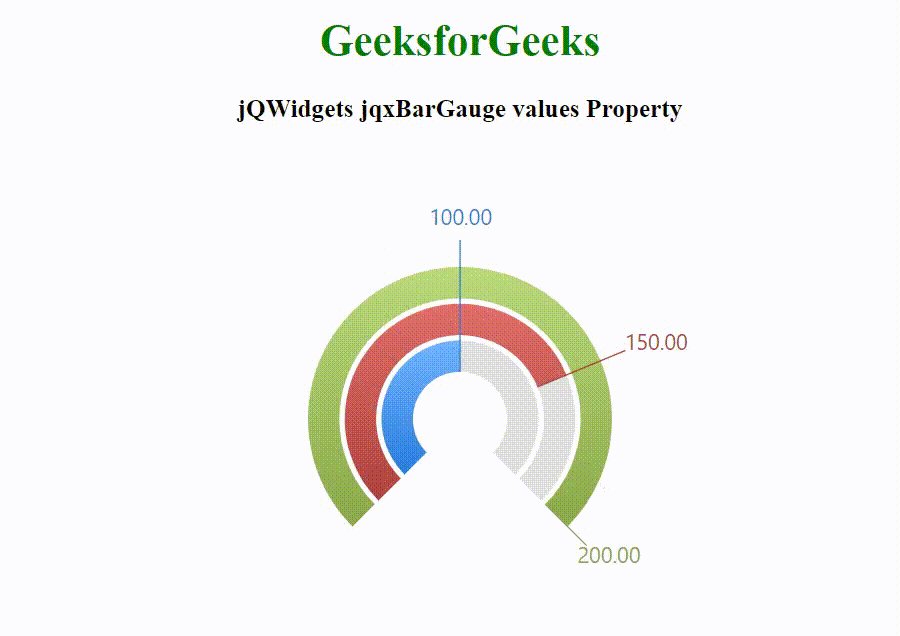
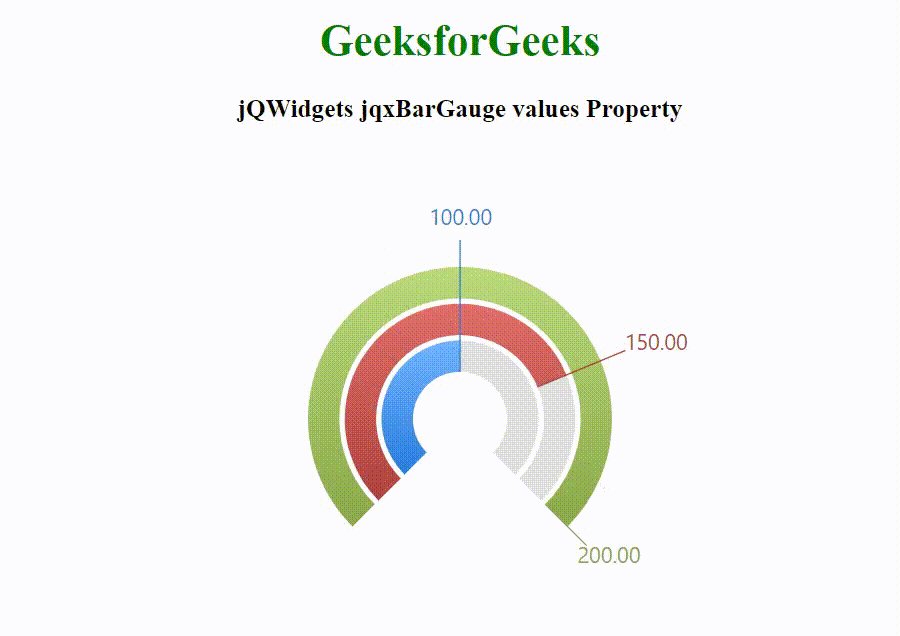
输出:

 极客教程
极客教程