jQWidgets jqxBarGauge渲染的属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、与平台无关的、被广泛支持的优化框架。
jqxBarGauge代表一个jQuery条形仪表部件,为给定的值绘制条形仪表图。
rendered属性用于在条形表被渲染时调用该函数。默认值是null。
语法:
$('.selector').jqxBarGauge({
values: [array],
max: number,
rendered: function
});
CDN链接:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
例子:下面是显示实现的例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbargauge.js">
</script>
<script type="text/javascript">
(document).ready(function ()
{
('#gfg').jqxBarGauge({
values: [100,105,110,115],
max: 140,
rendered: function() {
console.log("bar gauge is rendered")
}
});
});
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets | jqxBarGauge rendered property
</h3>
<div id="gfg"></div>
</body>
</html>
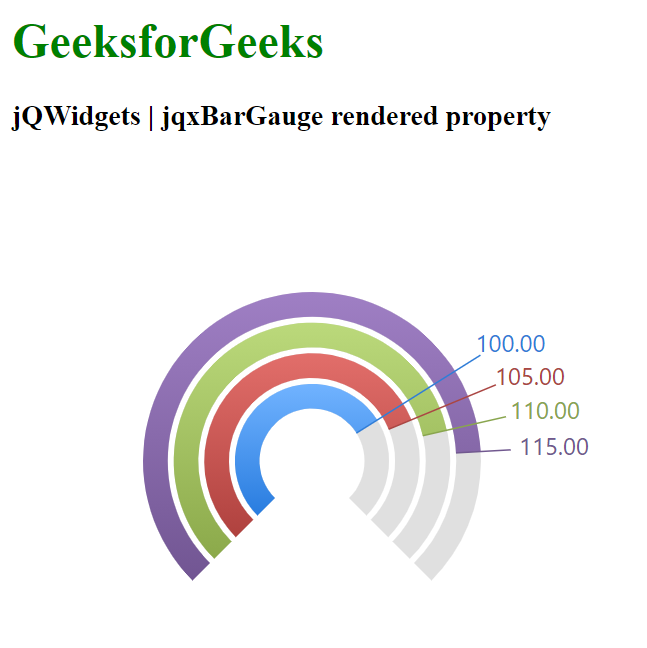
输出:

 极客教程
极客教程