jQWidgets jqxBarGauge baseValue属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。
jqxBarGauge代表一个jQuery条形仪表部件,为给定的值绘制一个条形仪表图。这里的baseValue属性是用来设置条形图的基础值。默认值为空。
语法:
$('.selector').jqxBarGauge({
values: [array],
max: number,
baseValue: number
});
CDN链接:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
以下是显示实现的例子
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbargauge.js">
</script>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxBarGauge baseValue property</h3>
<script type="text/javascript">
(document).ready(function () {
("#gfg").jqxBarGauge({
values: [100, 105, 110, 115, 120],
max: 140,
baseValue: 5,
});
});
</script>
</head>
<body>
<div id="gfg"></div>
</body>
</html>
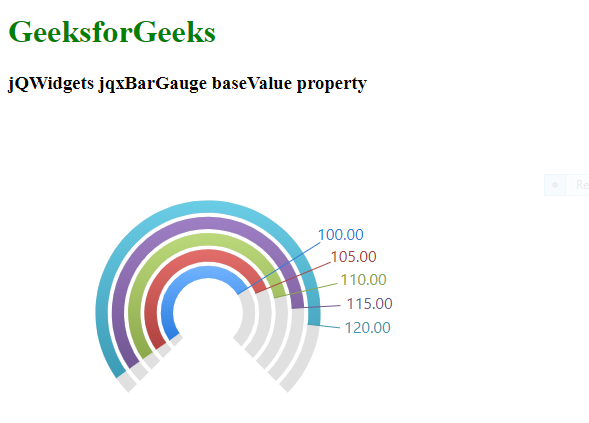
输出:
 极客教程
极客教程