jQWidgets jqxBarcode labelPosition属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxBarcode是用来表示一个可以显示各种形式的条形码的部件。
标签位置_属性用于设置或返回显示的QR码标签的位置。它是字符串类型的,其默认值是 “底部”。
语法:
设置labelPosition属性。
$('Selector').jqxBarcode({ labelPosition: "top" });
返回labelPosition属性。
var labelPosition = $('Selector').jqxBarcode('labelPosition');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbarcode.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
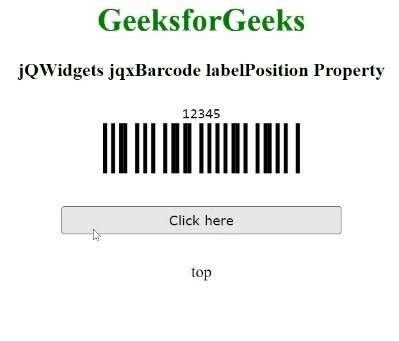
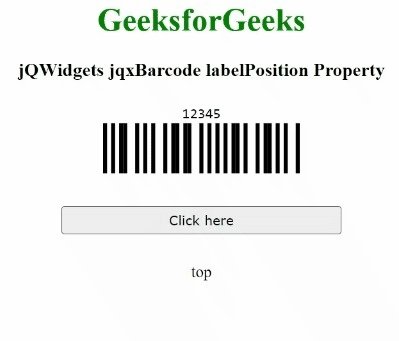
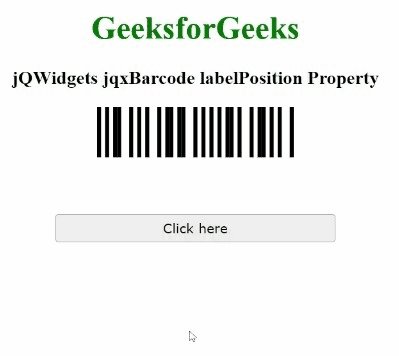
例子1:下面的例子说明了jqxBarcode labelPosition属性在jQWidgets。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode labelPosition Property </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxb").jqxBarcode({
labelPosition: "top",
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var lp = ('#jqxb').jqxBarcode('labelPosition');
('#log').text(lp);
});
});
</script>
</body>
</html>
输出:

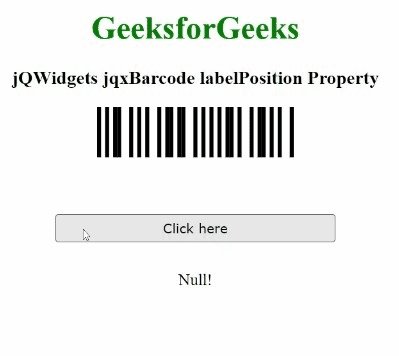
例子2:下面是jqxBarcode labelPosition属性在jQWidgets中的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode labelPosition Property </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxb").jqxBarcode({
labelPosition: null,
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var lp = ('#jqxb').jqxBarcode('labelPosition');
if (lp === null) {
('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程