jQWidgets jqxBarcode isValid()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxBarcode是用来表示一个可以显示各种形式的条形码的部件。
isValid()方法用于返回显示的QR码的有效性。它没有参数,并返回一个布尔值。
语法:
var isvalid = $('Selector').jqxBarcode("isValid");
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbarcode.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
示例1:下面的例子说明了jqxBarcode isValid()方法在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode isValid() method </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxb").jqxBarcode({
value: "code128d",
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var iv = ('#jqxb').jqxBarcode('isValid');
('#log').text(iv);
});
});
</script>
</body>
</html>
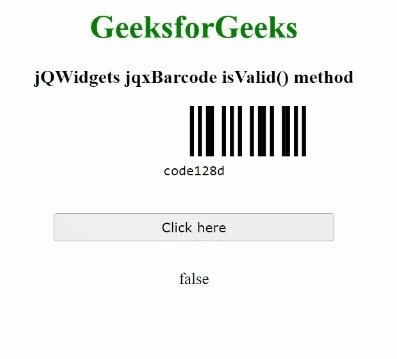
输出:

例子2:下面是jQWidgets中jqxBarcode isValid()方法的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode isValid() method </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxb").jqxBarcode({
value: "gfg",
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var iv = ('#jqxb').jqxBarcode('isValid');
if (iv === true) {
('#log').text("Valid!");
}
else {
$('#log').text("Invalid!");
}
});
});
</script>
</body>
</html>
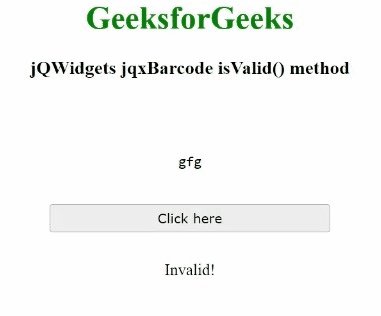
输出:

 极客教程
极客教程