jQWidgets jqxBarcode getDataURLAsync()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxBarcode是用来表示一个可以显示各种形式的条形码的部件。
getDataURLAsync()方法用于返回显示QR码的base64字符串。它返回一个对象值。
语法:
var getDataURLAsync = $('Selector').jqxBarcode("getDataURLAsync", "format");
参数:
- format。它是base64字符串的所述数据URL格式。例如,svg,png,或jpg。它的类型是字符串。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”> </script>
<script type=”text/javascript” src=”jqwidgets/jqxbarcode.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子1:下面的例子说明了jqxBarcode getDataURLAsync()方法在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode getDataURLAsync() method </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxb").jqxBarcode({
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
('#jqxb').jqxQRcode('getDataURLAsync', "svg");
('#log').text("Function invoked!");
});
});
</script>
</body>
</html>
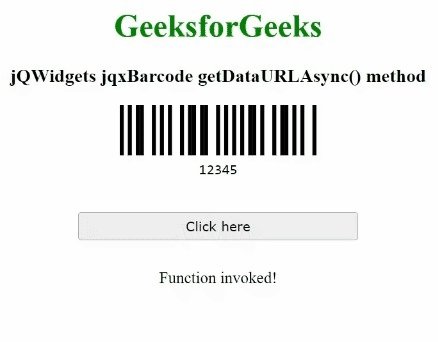
输出:

示例2:下面是jQWidgets中jqxBarcode getDataURLAsync()方法的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbarcode.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxBarcode getDataURLAsync() method </h3>
<div id="jqxb"></div>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxb").jqxBarcode({
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var format = null;
var g = ('#jqxb').jqxQRcode('getDataURLAsync', format);
if (format === null) {
('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>
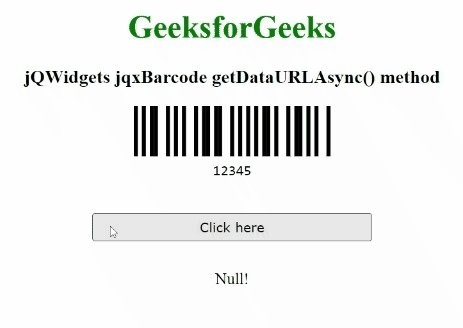
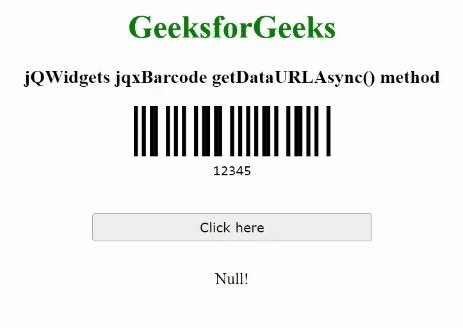
输出:

 极客教程
极客教程