如何使用Spectrum取色器获得具有透明度的颜色
光谱是光线被棱镜分散时产生的颜色分布。使用光谱,人们可以轻松地从对话框中选择所需的颜色。光谱可以通过点击和拖动你的光标在选择器区域内突出颜色来使用。在开发领域,它起着至关重要的作用,便于从光谱中选择范围广泛的颜色。
Spectrum提供了一个名为showAlpha的属性,用来获得颜色的透明度。 showAlpha是Query插件Spectrum的一个属性,可以设置为true以获得颜色的透明度,否则设置为false以避免透明度。
语法:
$("#colorpicker").spectrum({
showAlpha: boolean
});
方法:为了建立光谱取色器,我们必须遵循某些要点。
- 在Html文件中添加jquery & spectrum CDN中的必要库文件。
- 申报一个
<div>id为output的标签和输入标签为colorpicker的标签,这两个标签被声明在系统外。 - 声明一个频谱函数,以便于选择颜色,并将showAlpha的值设为true。
实施带有颜色透明属性的光谱。
- 第1步:在你的HTML文件中包括Spectrum JQuery CDN。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
- 第2步:在你的HTML文件中包括Spectrum CDN。
<script src=”https://cdnjs.cloudflare.com/ajax/libs/spectrum/1.8.0/spectrum.min.js”></script>
<link rel=”stylesheet” type=”text/css” href=”https://cdnjs.cloudflare.com/ajax/libs/spectrum/1.8.0/spectrum.min.css”>
- 第3步:在你的HTML文件中添加一个取色器和输出
div<body>。
<div id=”output” style=”height:200px;width:200px;”><h2>GeeksforGeeks<h2></div>
<input type=”text” id=”colorPicker”/>
- 第4步:将Sprectrum JQuery添加到
<
script>
$(document).ready(function(){
$('#colorPicker').spectrum({
color: '#fff',
showAlpha: true,
move: function(color){
$('#output').css(
'background-color', color.toRgbString());
}
});
});
例子:你现在已经准备好使用一个带有透明度的光谱取色器。
<!DOCTYPE html>
<html>
<head>
<title>Spectrum Sample</title>
<!-- Include JQuery and Spectrum CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/spectrum/1.8.0/spectrum.min.js">
</script>
<link rel="stylesheet" type="text/css"
href=
"https://cdnjs.cloudflare.com/ajax/libs/spectrum/1.8.0/spectrum.min.css" />
</head>
<body>
<!-- Output div to show output color -->
<div id="output" style="height: 200px; width: 200px">
<h2>GeeksforGeeks</h2>
</div>
<!-- Spectrum colorpicker -->
<input type="text" id="colorPicker" />
<script>
// jQuery to show selected color in
// the ouput of body tag.
(document).ready(function () {
("#colorPicker").spectrum({
color: "#fff",
// showApla set true to get
// transparency slider in
// the spectrum.
showAlpha: true,
move: function (color) {
$("#output").css(
"background-color",
color.toRgbString());
},
});
});
</script>
</body>
</html>
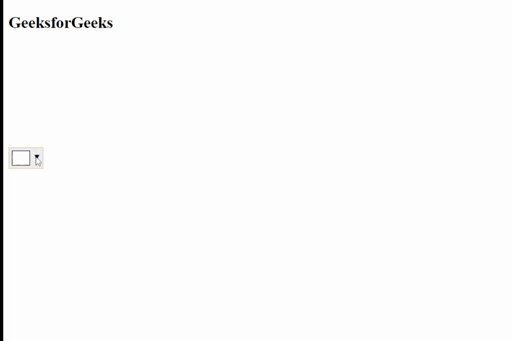
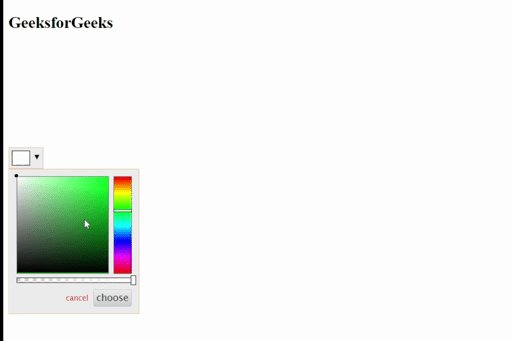
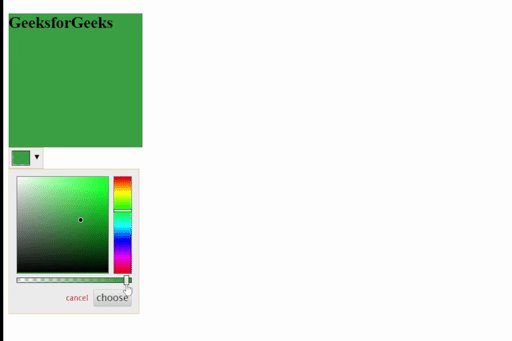
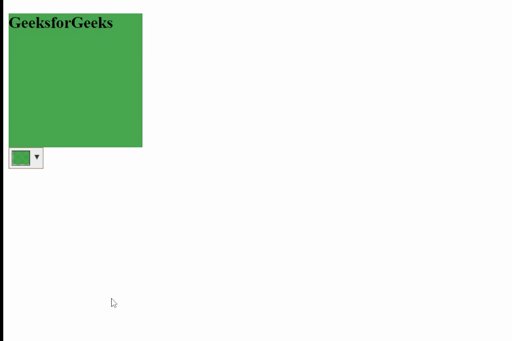
输出:

 极客教程
极客教程