如何使用jQuery选择多个元素
在这篇文章中,我们将学习如何使用JQuery选择多个元素。JQuery是最快的轻量级JavaScript库,用于简化HTML/CSS文档,或者更准确地说,文档对象模型(DOM)和JavaScript之间的互动。JQuery因其 “少写多做 “的口号而广为人知。它的意思很简单,你只需写几行代码就可以实现你的目标。
方法:我们可以用’$’来选择班级,想选多少就选多少。如果你愿意,你可以指定任何数量的选择器来组合成一个结果。这个多个表达式组合器是一个有效的方法来选择不同的元素,在返回的jQuery对象中的DOM元素的顺序可能不完全相同,因为它们将是按文档顺序排列。
语法:
$( "classOne, classTwo, classThree" )
.css( "property name", "value" );
示例:
<!doctype html>
<html lang="en">
<head>
<style>
div,
span,
p {
width: 126px;
height: 60px;
float: left;
padding: 3px;
margin: 2px;
background-color: #eee;
font-size: 14px;
}
body {
text-align: center;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<h1 style="color:green">GeeksForGeeks</h1>
<div>Linux</div>
<p class="myClass">Windows</p>
<p class="notMyClass">Pizza</p>
<span>MacOS</span>
<script>
$("div, span, p.myClass")
.css("border", "5px solid green");
</script>
</body>
</html>
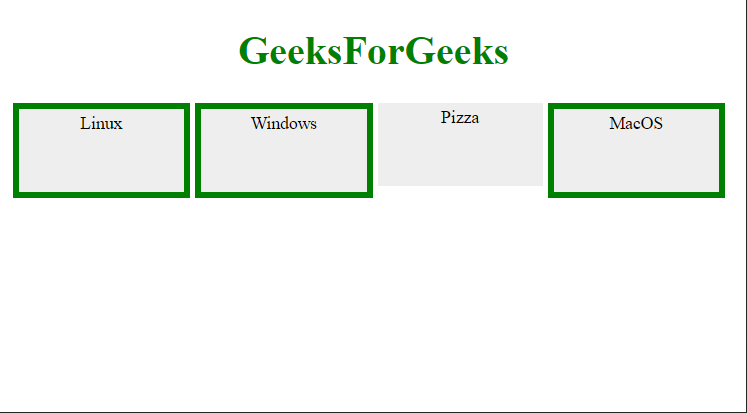
输出:

 极客教程
极客教程