如何在jQuery中获得自定义元素属性数据
除了属性之外,我们还可以使用自定义元素属性。在这篇文章中,我们将学习如何使用jQuery获取HTML元素中的自定义属性的值。
什么是属性?HTML属性提供有关元素的信息。它决定了一个元素的行为。
属性举例:
- name: 它指定了一个元素的名称。
- style。它用于美化一个元素
自定义元素属性:自定义元素属性可以用来嵌入关于该元素的(键,值)格式的自定义数据。它们可以被用来在一个特定的页面上私下存储数据。
使用data(): jQuery中的data()方法可以用来获取以data-开头的自定义属性的数据。
语法:
.data( key )
参数:
- key。一个字符串,命名要获取的数据片断。
返回:
- 它在命名的数据存储中返回匹配元素集合中第一个元素的值。
步骤:
- 考虑mydata是你的自定义属性的名称。在HTML元素中,把它写成data-mydata并在其中存储一些数据。
<h1 id="someid" data-mydata ="THIS IS CUSTOM ATTRIBUTE DATA"></h1>
- 现在把属性的名称传给data()方法,以获得自定义的属性数据。
$('#someid').data('mydata')
例子1:我们将看到如何使用自定义元素属性的完整代码,以及如何在jQuery中获得自定义属性的数据。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
function getCustomAttributeData(attName){
(document).ready(function() {
alert(('#someid').data(attName));
});
}
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h1 id="someid" data-mydata="THIS IS CUSTOM ATTRIBUTE DATA">
</h1>
Click to display custom attribute data :
<button onclick="getCustomAttributeData('mydata')">
Click
</button>
</body>
</html>
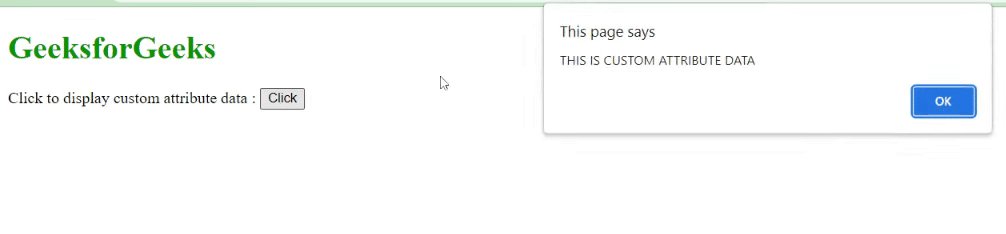
输出:

使用.attr(): jQuery中的attr()方法可以用来获取自定义属性的数据。
语法:
.attr( key )
参数:
- key。要获取的属性的名称。
返回:
- 它在命名的数据存储中返回匹配元素集合中第一个元素的值。
步骤:
1.考虑mydata是你的自定义属性的名称。在HTML元素中,将一些数据分配给mydata属性。
<h1 id="someid" mydata ="THIS IS CUSTOM ATTRIBUTE DATA"></h1>
2.现在将属性的名称传递给attr()方法,以获得自定义属性数据。
$('#someid').attr('mydata')
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
function getCustomAttributeData(attName){
(document).ready(function() {
alert(('#someid').attr(attName));
});
}
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h1 id="someid" mydata="THIS IS CUSTOM ATTRIBUTE DATA">
</h1>
Click to display custom attribute data :
<button onclick="getCustomAttributeData('mydata')">
Click
</button>
</body>
</html>
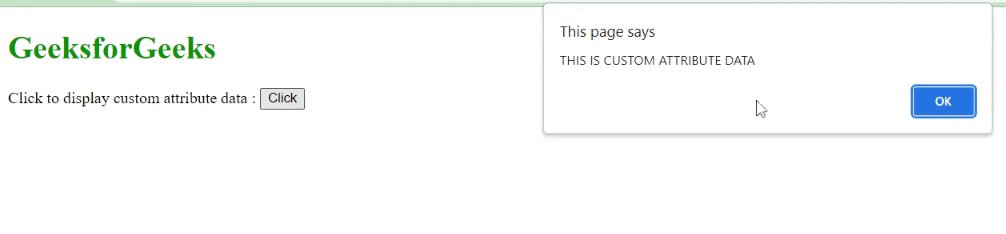
输出:

 极客教程
极客教程