如何在jQuery中双击一个div元素来切换背景颜色
在这篇文章中,我们将看到如何在jQuery中使一个段落元素的双击事件来切换背景颜色。要在双击时切换一个div元素的背景颜色,可以使用toggleClass()方法。toggleClass()方法是用来切换或改变所选元素的类别。
语法:
$(selector).dblclick(function() {
$(selector).toggleClass("element");
})
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to Double click on a paragraph to
toggle background color in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
var block =(".main");
block.dblclick(function () {
block.toggleClass("GFG");
});
});
</script>
<style>
body {
text-align: center;
}
.main {
width: 350px;
height: 200px;
border: 2px solid black;
}
.GFG {
background: green;
color: white;
}
</style>
</head>
<body>
<div class="main">
<h1>GeeksforGeeks</h1>
<h3>
How to Double click on a paragraph to
<br>toggle background color in jQuery?
</h3>
</div>
</body>
</html>
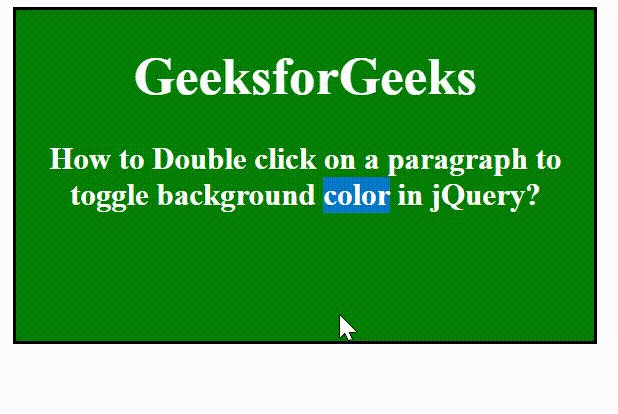
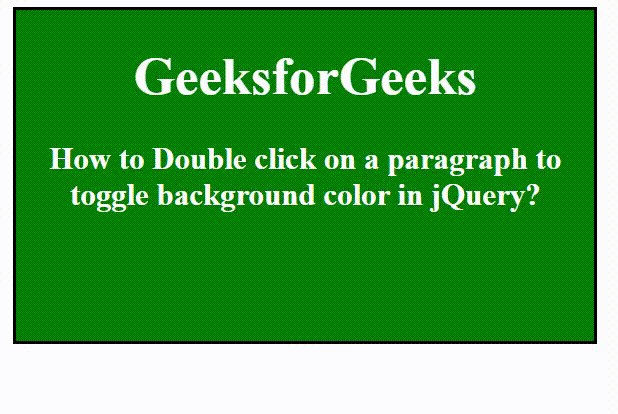
输出:

 极客教程
极客教程