如何在一个页面中创建按钮组
在这篇文章中,我们将学习如何在页面上创建一个按钮组。这可以通过设置’data-role’属性为controlgroup来实现。
控制组:将多个按钮和其他小部件组合成一个视觉集合,在视觉上将单一类型的多个按钮风格的输入整合到一个组。
- data-mini true | false – 控制组中所有项目的紧凑尺寸版本。
- data-type horizontal | vertical – 用于水平或垂直项目对齐。
语法:
<div data-role="controlgroup">
<a href="#" data-role="button">button 1</a>
<a href="#" data-role="button">button 2</a>
<a href="#" data-role="button">button 2</a>
</div>
CDN link:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
步骤:
首先,将上述jQuery和JQuery UI CDN链接添加到脚本中,或将它们下载到你的本地机器。创建一个DIV标签并设置数据角色属性为控制组。在DIV容器中创建3个锚点标签,并将数据角色属性设置为按钮。
使用以下代码改变按钮的边框颜色
$("a").css("border-color", "black")
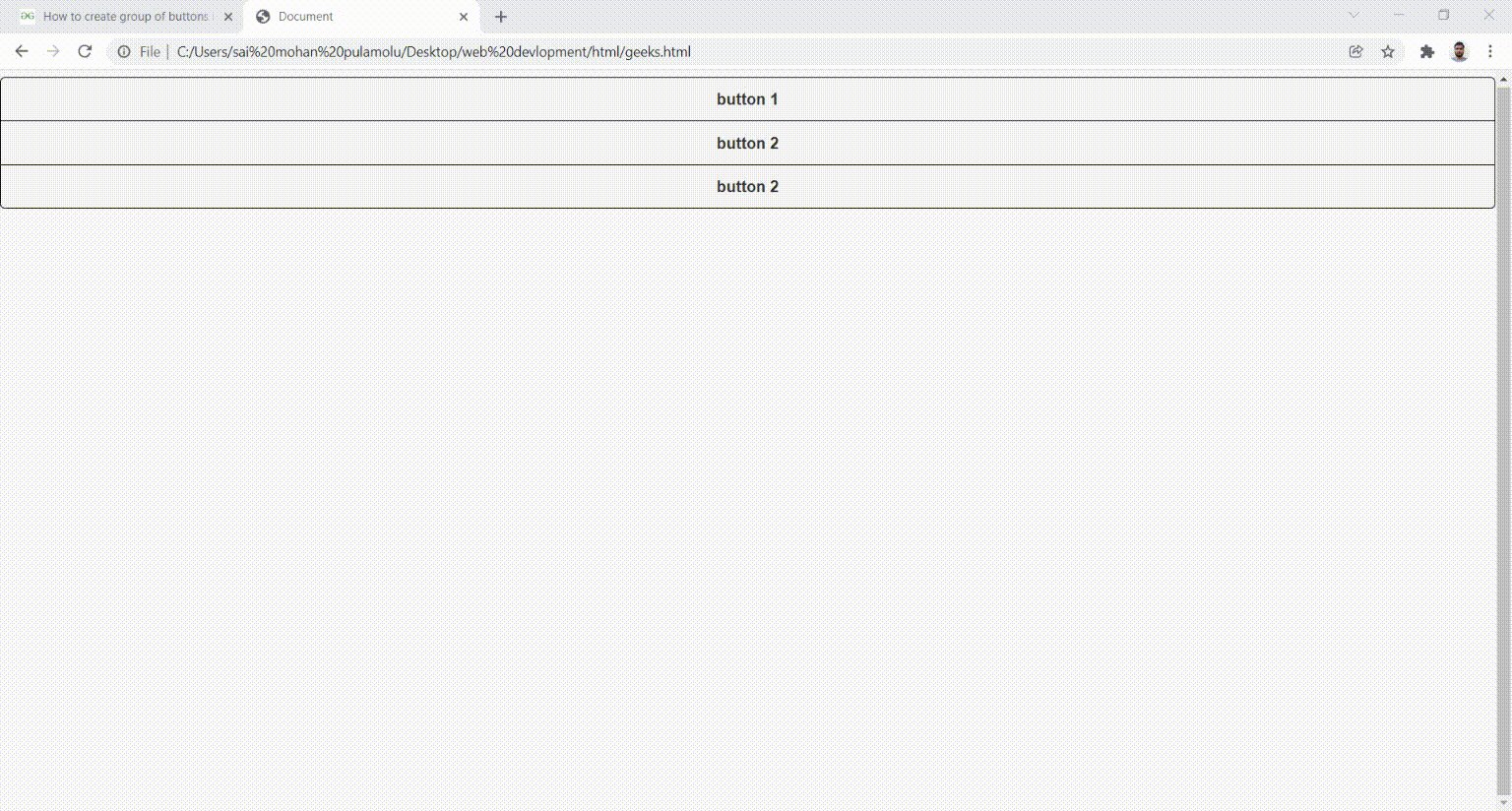
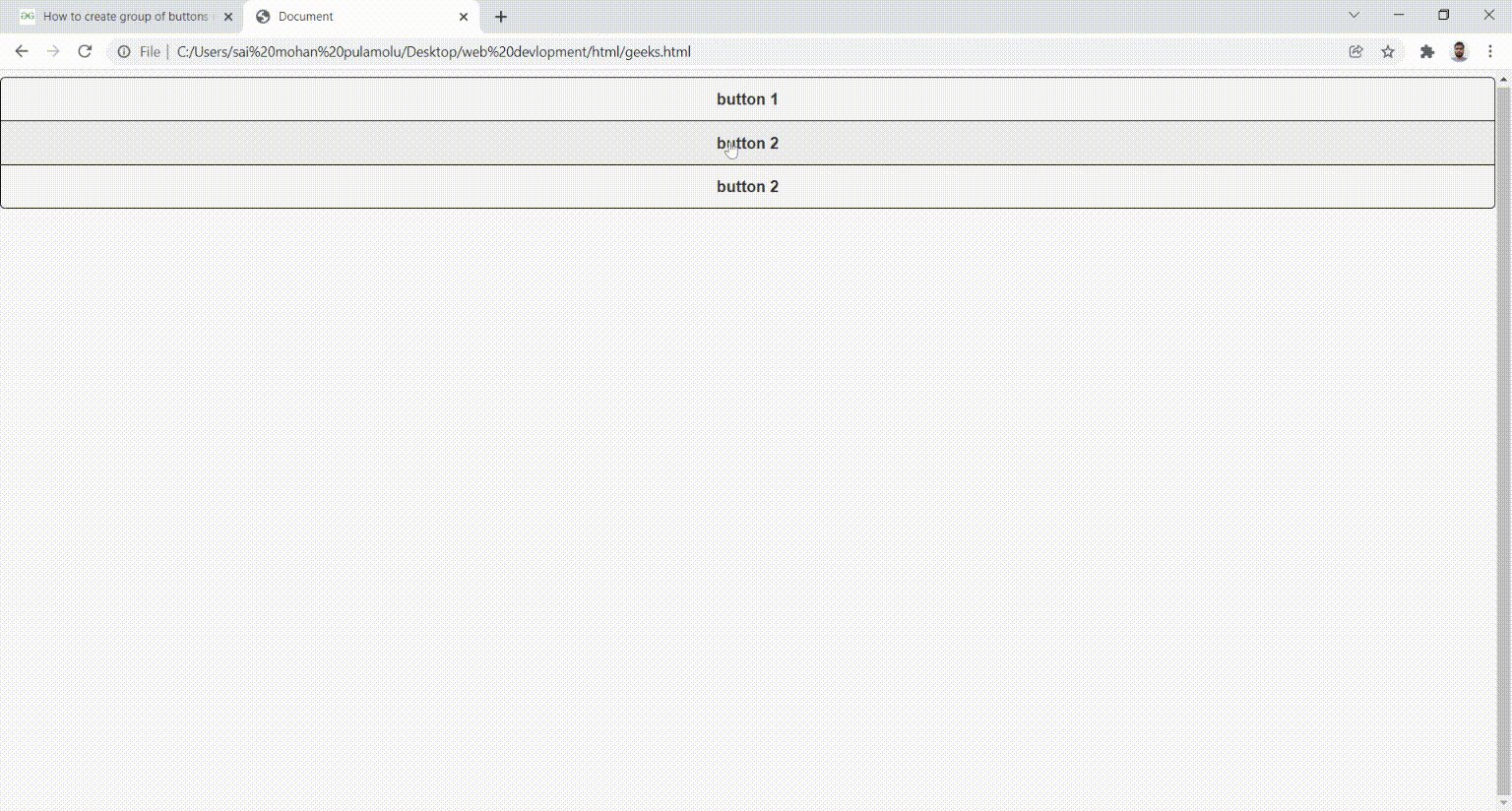
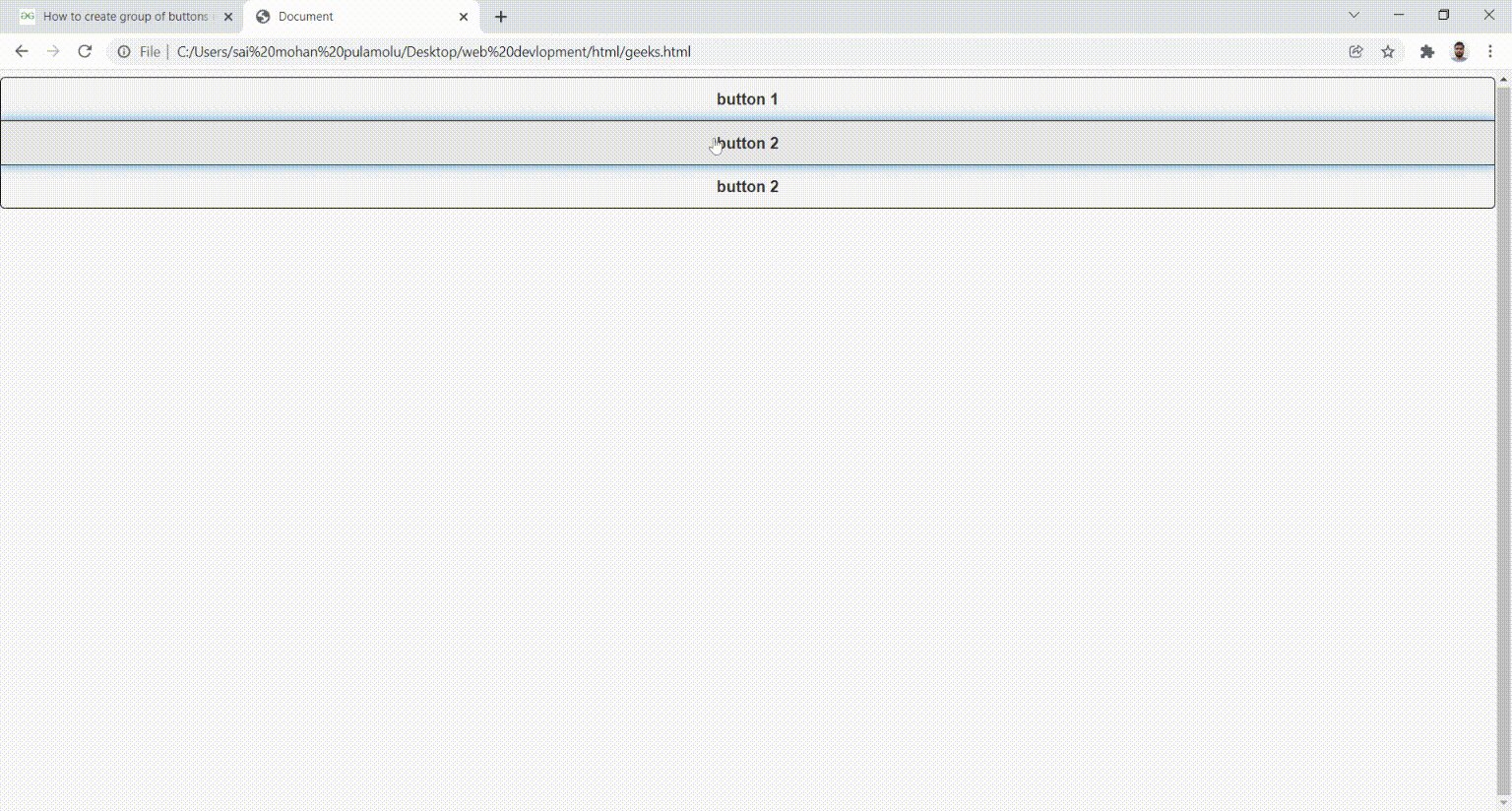
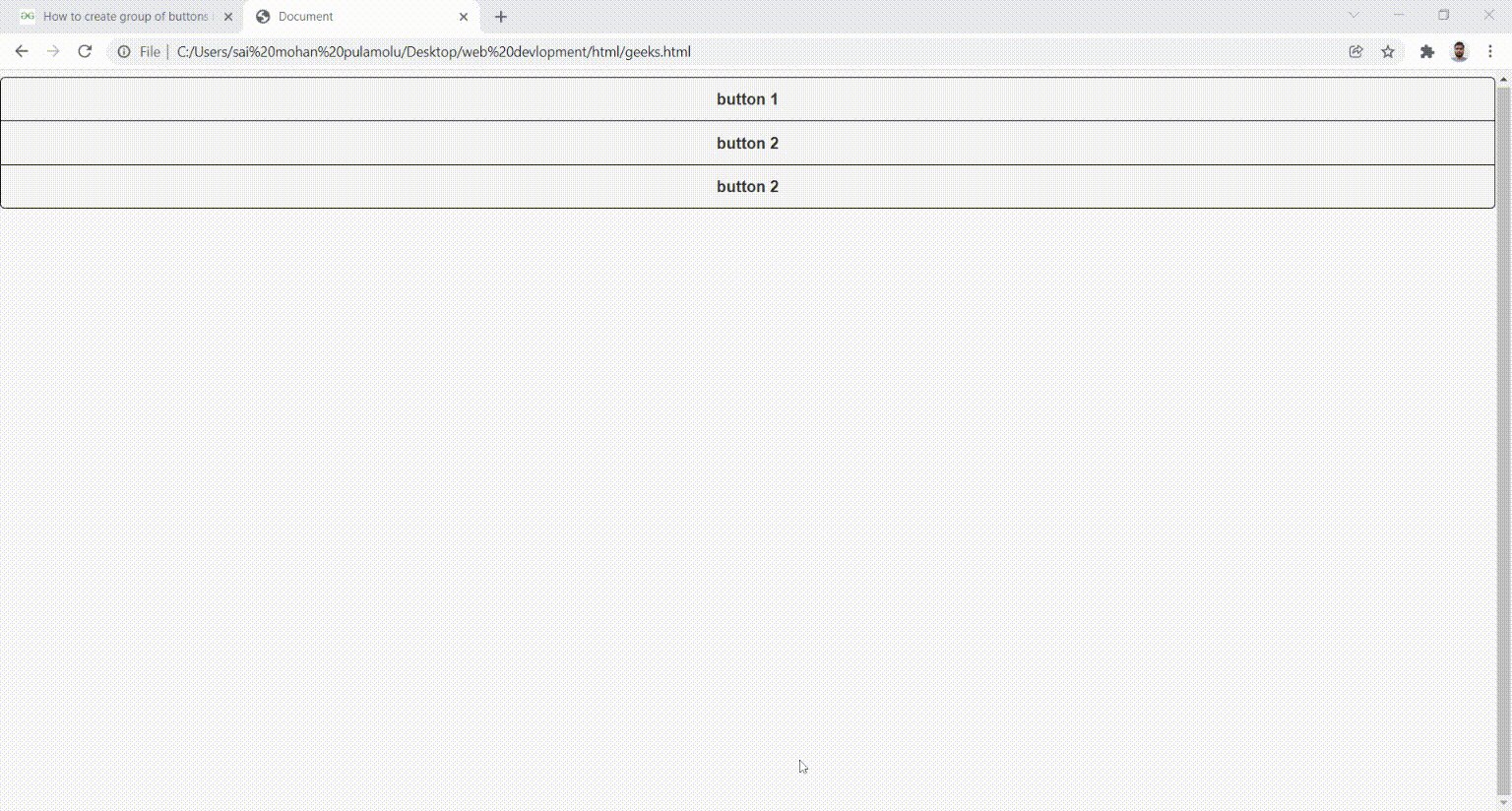
例子1:本实例将按钮组作为一个垂直列表进行说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="controlgroup">
<a href="#" data-role="button">button 1</a>
<a href="#" data-role="button">button 2</a>
<a href="#" data-role="button">button 2</a>
</div>
<script>
$("a").css("border-color", "black")
</script>
</body>
</html>
输出:

例子2:这个例子说明了将按钮分组为一个水平列表。通过设置数据类型属性为水平,我们可以将按钮分组为水平列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="controlgroup" data-type="horizontal">
<a href="#" data-role="button">button 1</a>
<a href="#" data-role="button">button 2</a>
<a href="#" data-role="button">button 2</a>
</div>
<script>
$("a").css("border-color", "black")
</script>
</body>
</html>
输出:

 极客教程
极客教程