如何在jQuery中点击标题来添加另一个标题
在这篇文章中,我们将看到如何在jQuery中点击现有的标题元素后添加一个新的标题元素。为了添加新的标题元素,我们使用了delegate()方法。
语法:
$(selector).delegate("Selected_elements", function() {
$(this).after("content");
})
在这里,我们使用delegate()方法为指定的元素添加一个或多个事件处理程序,这些元素是所选元素的孩子。同时,我们使用after()方法来插入内容,由参数指定的每个选定的元素在匹配的元素集合。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to Click on header to add
another header in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("body").delegate("h1, h3", "click", function () {
$(this).after("<h4>Added Another Header!</h4>");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to Click on header to add
another header in jQuery?
</h3>
</body>
</html>
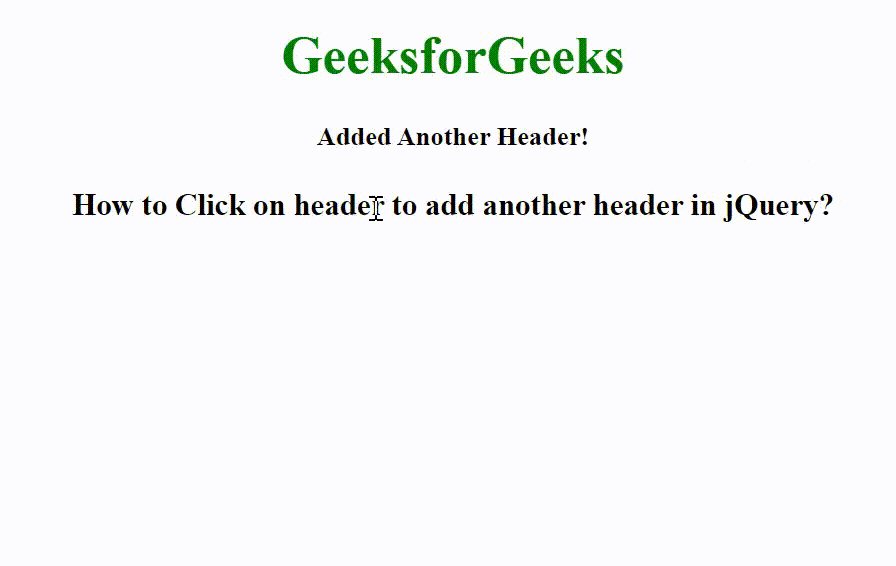
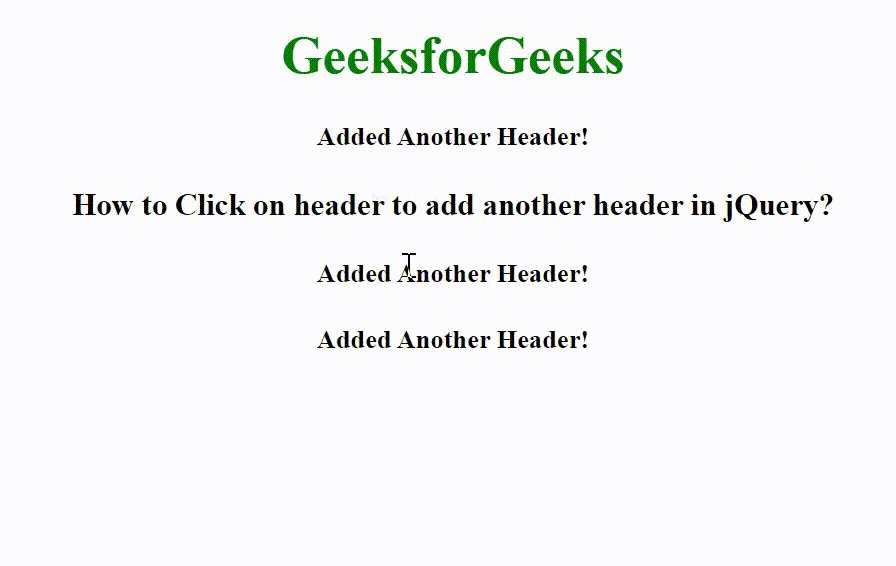
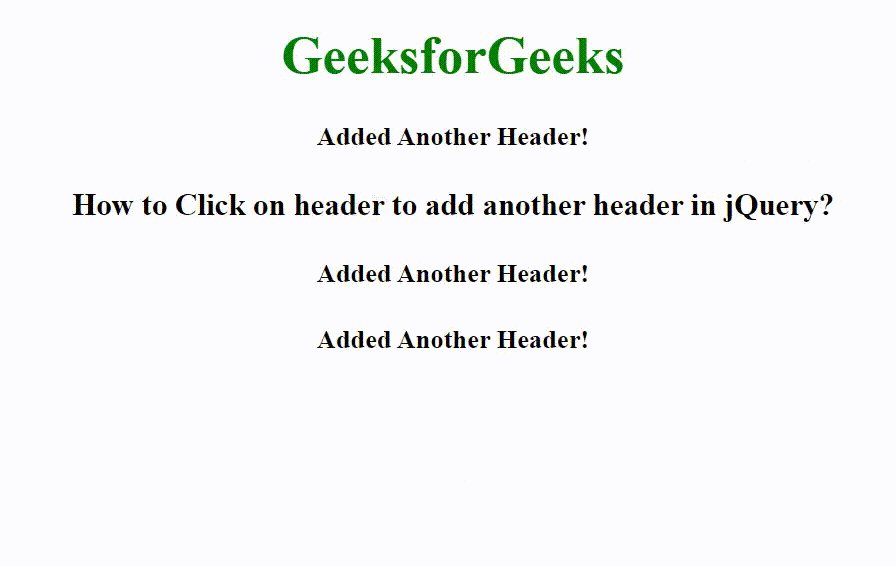
输出:

 极客教程
极客教程