jQuery中nth-child()和nth-of-type()选择器的区别
在本文中,我们将讨论jQuery中的nth-child()和nth-of-type()选择器之间的所有区别。
nth-child()选择器
这个选择器用于根据元素在一组兄弟元素中的位置来匹配它们。它匹配父元素的第n个子元素,无论其类型是什么。
语法:
:nth-child(number) {
// CSS Property
}
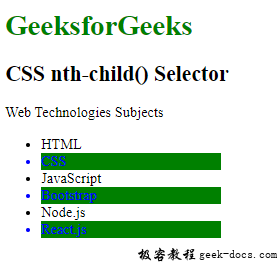
示例: 这个例子描述了nth-child() 选择器的用法。
<!DOCTYPE html>
<html>
<head>
<title>CSS nth-child() Selector</title>
<style>
li:nth-child(even) {
width: 200px;
background: green;
color: blue;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
CSS nth-child() Selector
</h2>
<p>Web Technologies Subjects</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Bootstrap</li>
<li>Node.js</li>
<li>React.js</li>
</ul>
</body>
</html>
输出:

nth-of-type()选择器
这个选择器只用于设置父元素的第n个子元素的样式。任何n都可以是一个数字、一个关键字或一个公式
语法:
:nth-of-type(number) {
// CSS Property;
}
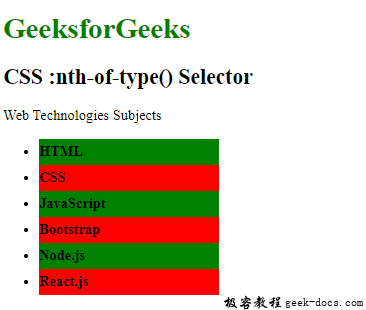
示例: 这个例子描述了nth-of-type()选择器的用法。
<!DOCTYPE html>
<html>
<head>
<title>CSS :nth-of-type() Selector</title>
<style>
li:nth-of-type(odd) {
background: green;
font-weight: bold;
width: 200px;
padding: 5px 0;
}
li:nth-of-type(even) {
background: red;
font-weight: bold;
width: 200px;
padding: 5px 0;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
CSS :nth-of-type() Selector
</h2>
<p>Web Technologies Subjects</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Bootstrap</li>
<li>Node.js</li>
<li>React.js</li>
</ul>
</body>
</html>
输出:

nth-child()和nth-of-type()选择器的区别:
| nth-child()选择器 | nth-of-type()选择器 |
|---|---|
| 此选择器只用于样式为n th 父元素的子元素的个数。 | 此选择器只用于样式为n th 父元素的子元素的个数。 |
| 它用于选择第n个子元素的所有元素 | 它用于选择第n个子元素的所有元素 |
它的语法是 – :nth-child(n|even|odd|formula) |
它的语法是- :nth-of-type(n|even|odd|formula) |
| 共4个参数 -: 1. index of each child 2. even child element 3. odd child element 4. formula -: (an + b) |
共4个参数 1. index of each child 2. even child element 3. odd child element 4. formula -: (an + b) |
| 它在选择元素时不考虑父元素的类型。 | 它只考虑父类的特定类型。 |
 极客教程
极客教程