AJAX 中的异步请求是什么
在本文中,我们将深入探讨异步AJAX请求。基本上,AJAX提供两种类型的请求,即同步AJAX和异步AJAX。在AJAX的异步请求中,不需要等待服务器的响应,而同步请求则需要等待响应。当异步请求正在运行时,JavaScript会继续执行其他任务,一旦响应生成,这使得任何网站都能提供不间断的服务,并提高用户体验。
前提条件: 本文没有任何前提条件。只需具备HTML、CSS、JavaScript和AJAX的基本知识即可。所以,让我们看看如何使用AJAX异步请求。
工作原理:
每当发送一个AJAX请求时,它包括一个正文,头部信息被发送到服务器。服务器解释请求并生成一个响应发送回客户端。由于响应生成并通过网络发送需要时间,因此如果脚本使用同步方式发出请求,它将使页面无响应,直到接收到响应。异步AJAX请求允许JavaScript发送请求,但不需要等待响应。JavaScript可以继续执行其他任务,使页面响应,在处理响应时。可以通过在open方法中设置async参数来使用异步请求。
语法:
request.open(method,url,async parameter);
async参数的默认值为“true”,因此默认情况下是异步的,但我们可以隐式地输入“true”。
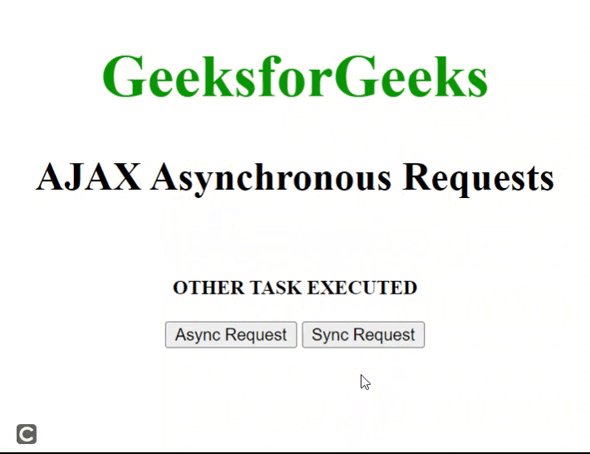
示例: 在此示例中,我们实现了同步和异步请求,以演示两者的工作原理。显示的文本“OTHER TASK EXECUTED”用于显示其他脚本任务的执行情况。为了实现异步请求,我们使用了下面的代码,其中async参数设置为“true”的值。
request.open(‘GET’,’https://jsonplaceholder.typicode.com/todos/1′,true);
而在同步请求的情况下,async参数设置为false,如下所示。
request.open(‘GET’,’https://jsonplaceholder.typicode.com/todos/1′,false);
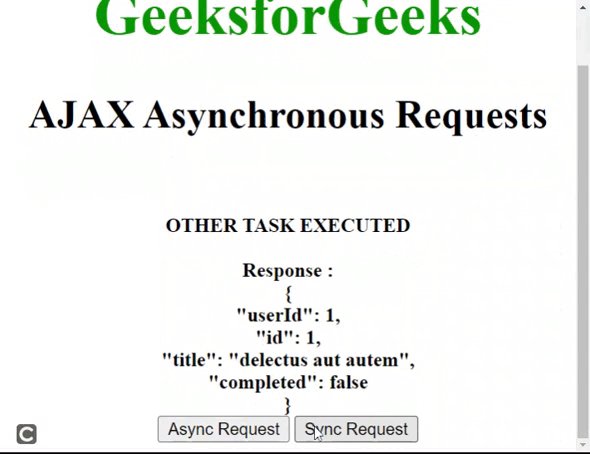
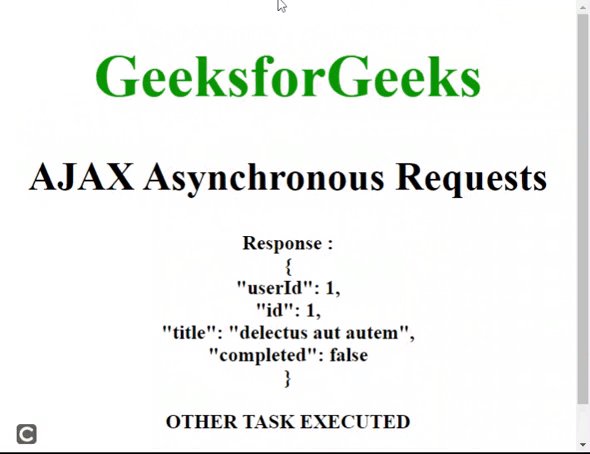
我们可以看到,对于异步任务,“OTHER TASK EXECUTED”在响应之前显示。因此,当请求发送时,JavaScript立即执行下一条语句并显示其他任务语句,然后在接收到响应后显示。而在同步请求的情况下,JavaScript等待接收到响应后再执行下一条语句并显示其他任务语句。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>AJAX Async Requests</title>
<style>
body {
text-align: center;
}
h1 {
padding: 2px;
color: green;
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
div {
font-weight: bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>AJAX Asynchronous Requests</h2>
<div id="response"></div>
<button onclick="SendAsyncRequest()">Async Request</button>
<button onclick="SendSyncRequest()">Sync Request</button>
<script>
function SendAsyncRequest() {
document.getElementById('response').innerText = "";
var request = new XMLHttpRequest();
request.open('GET',
'https://jsonplaceholder.typicode.com/todos/1', true);
request.onload = () => {
document.getElementById('response').innerText
+= "Response : \n" + request.responseText;
}
request.send();
document.getElementById('response').innerText
+= "\n\n OTHER TASK EXECUTED\n\n";
}
function SendSyncRequest() {
document.getElementById('response').innerText = "";
var request = new XMLHttpRequest();
request.open('GET',
'https://jsonplaceholder.typicode.com/todos/1', false);
request.onload = () => {
document.getElementById('response').innerText
+= "Response : \n" + request.responseText;
}
request.send();
document.getElementById('response').innerText
+= "\n\n OTHER TASK EXECUTED\n\n";
}
</script>
</body>
</html>
输出: 从下面的输出中,我们可以看到异步请求的不间断工作。

异步AJAX请求的优点:
- 通过提供不间断的服务,改善用户体验。
- 不需要整个页面重新加载。
- 提高Web应用程序的性能。
 极客教程
极客教程