JavaScript 如果您不将剩余参数用作最后一个参数,会发生什么
Rest参数(…)在ES6中引入,允许函数接受不确定数量的参数,而不管它们如何定义。当函数调用中传入的参数数量不固定时,这是很有用的。
语法:
function f(arg1, arg2, arg3, ...arg4){
// body
}
arg4 是使用上文中定义的剩余参数形成的数组,该数组存储了所有剩下的参数,可以在函数内进一步使用。这样可以更简洁、更有效地编写代码。
在使用剩余参数时需要注意以下几点:
- 一个函数只能有 一个 剩余参数。
- 剩余参数必须是函数的 最后一个参数 。
注意: 如果剩余参数不作为最后一个参数使用,将会抛出一个 SyntaxError ,并且代码不会被执行。
以下示例分别展示了错误和正确使用剩余参数的情况:
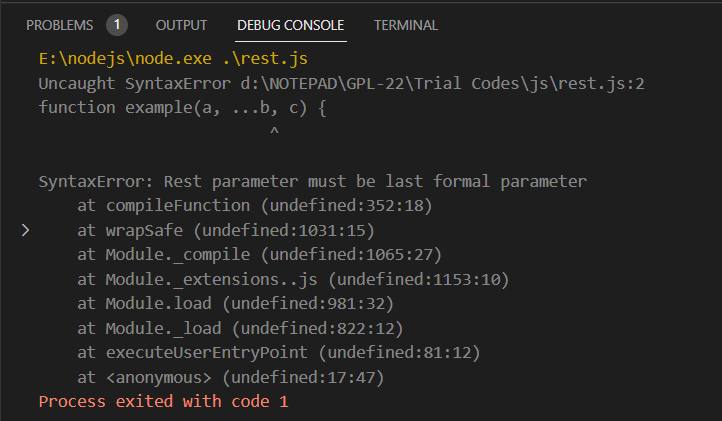
示例1: 在这个示例中,我们没有将剩余参数作为最后一个参数使用。
Javascript
<script>
// SyntaxError in this line
function example(a, ...b, c){
return;
}
</script>
输出:

解释: 在上面的例子中,函数使用剩余参数定义在除最后位置之外的位置,因此当代码被执行时会抛出SyntaxError。这是因为当函数中遇到剩余参数时,剩下的所有参数都被存储在由剩余参数形成的数组中,因此如果剩余参数被用在不是最后的位置上,那么在剩余参数之后定义的参数没有用。
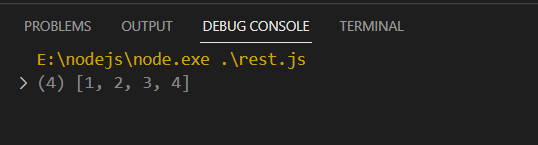
示例2: 在这个例子中,我们将剩余参数用作最后一个参数。
Javascript
<script>
function example(a, b, ...c) {
return c;
}
var output = example("first", "second", 1, 2, 3, 4);
console.log(output); // [1, 2, 3, 4]
</script>
输出:

解释: 在上面的例子中,剩余参数被用作函数定义中的最后一个参数,从而允许它收集除前两个参数之外的所有剩余参数到一个数组中。函数返回使用剩余参数形成的数组,并将其打印在控制台上。因此,剩余参数必须是函数定义中的最后一个形式参数。
 极客教程
极客教程