使用HTML、CSS和JavaScript实现滚动监听
在这篇文章中,我们将学习滚动监听,这是现代网页应用中常用的功能。它用于在用户滚动时突出显示并允许导航到长网页的不同部分。通过提供视觉指示和使内容导航更加方便,它增加了用户和网页应用之间的互动。
方法
- 为了使用CSS应用滚动监听,基本思想是定义一组样式,根据滚动位置动态改变。这可以通过使用CSS选择器和:target伪类实现。
- HTML页面需要按照不同的部分进行组织,每个部分都需要使用id属性设置唯一标识符。这些部分包含页面的不同内容区域。
- 为部分和导航菜单定义CSS。
- 使用JavaScript来处理导航,应用:active到类。
示例: 在这个示例中,我们将创建一个滚动监听,通过创建一个不同的部分来实现。
HTML
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Scrollspy</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<main>
<nav class="section-nav">
<ol>
<li>
<a href="#introduction">
GeeksforGeeks
</a>
</li>
<li>
<a href="#request-response">
Write & Earn
</a>
</li>
<li>
<a href="#authentication">
Problem solving
</a>
</li>
<li>
<a href="#endpoints">
Courses
</a>
<ul>
<li class="">
<a href="#endpoints--root">
Data Structure
</a>
</li>
<li class="">
<a href="#endpoints--cities-overview">
Java
</a>
</li>
<li class="">
<a href="#endpoints--city-detail">
DBMS
</a>
</li>
<li class="">
<a href="#endpoints--city-config">
JavaScript
</a>
</li>
<li class="">
<a href="#endpoints--city-spots-overview">
Python
</a>
</li>
</ul>
</li>
</ol>
</nav>
<div class="contentArea">
<h1>GeeksforGeeks</h1>
<section id="introduction">
<h2>GeeksforGeeks</h2>
<p>…</p>
</section>
<section id="request-response">
<h2>Write & Earn</h2>
<p>…</p>
</section>
<section id="authentication">
<h2>Problem Solving</h2>
<p>…</p>
</section>
<section id="endpoints">
<h2>Courses</h2>
<section id="endpoints--root">
<h3>Data Structure</h3>
<p>…</p>
</section>
<section id="endpoints--cities-overview">
<h3>Java</h3>
<p>…</p>
</section>
<section id="endpoints--city-detail">
<h3>DBMS</h3>
<p>…</p>
</section>
<section id="endpoints--city-config">
<h3>JavaScript</h3>
<p>…</p>
</section>
<section id="endpoints--city-spots-overview">
<h3>Python</h3>
<p>…</p>
</section>
<section id="endpoints--city-spot-detail">
<h3>C/C++</h3>
<p>…</p>
</section>
</section>
</div>
</main>
</body>
</html>
CSS
/* style.css */
:root {
--linkheight: 2rem;
}
* {
box-sizing: border-box;
margin: 0px;
padding: 0px;
}
html {
scroll-behavior: smooth;
}
ul,
ol {
list-style: none;
}
ul {
background-color: rgb(0 0 0 / 0);
}
ul li {
padding-left: 1rem;
}
.section-nav {
display: flex;
flex-direction: row;
width: 15em;
position: fixed;
top: 2rem;
right: 2rem;
padding-left: 0;
border-left: 1px solid #ddd;
background-color: rgb(0 0 0 / 0);
}
.section-nav a {
display: inline-block;
text-decoration: none;
line-height: 2rem;
padding: 0 1rem;
color: #202020;
}
.section-nav a:hover,
.section-nav a:focus {
color: rgb(9, 153, 59);
text-decoration: underline;
}
h1 {
text-align: center;
font-weight: 1000;
color: rgb(9, 153, 59);
width: calc(100% - 7.5em);
margin: 1rem 0;
}
main {
width: 80%;
margin: 0 auto;
}
section {
padding-bottom: 20rem;
}
section:nth-of-type(even) {
padding-bottom: 20rem;
}
section:nth-of-type(1) {
background:
right 2rem
top 2rem / 15em var(--linkheight)
no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(2) {
background:
right 2rem top
calc(2 * var(--linkheight)) / 15em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(3) {
background: right 2rem top
calc(3 * var(--linkheight)) / 15em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) {
padding-bottom: 0;
background: right 2rem top
calc(4 * var(--linkheight)) / 15em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(1) {
background: right 2rem top
calc(5 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(2) {
background: right 2rem top
calc(6 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(3) {
background: right 2rem top
calc(7 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(4) {
background: right 2rem top
calc(8 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(5) {
background: right 2rem top
calc(9 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(6) {
background: right 2rem top
calc(10 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(7) {
background: right 2rem top
calc(11 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(4) section:nth-of-type(8) {
background: right 2rem top
calc(12 * var(--linkheight)) / 14em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(5) {
background: right 2rem top
calc(13 * var(--linkheight)) / 15em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(6) {
background: right 2rem top
calc(14 * var(--linkheight)) / 15em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(7) {
background: right 2rem top
calc(15 * var(--linkheight)) / 15em
var(--linkheight) no-repeat
linear-gradient(#ccc, #ccc);
}
section:nth-of-type(n),
section:nth-of-type(4) section:nth-of-type(n) {
background-attachment: fixed;
}
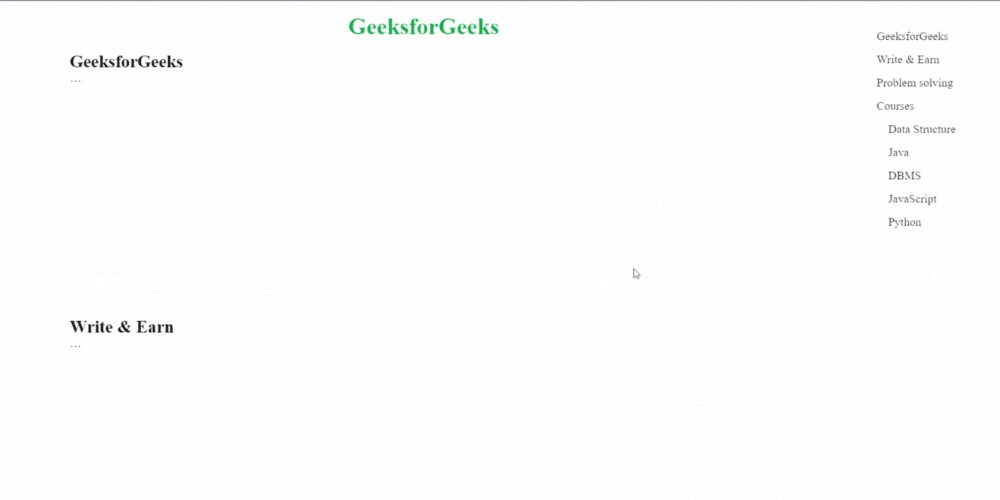
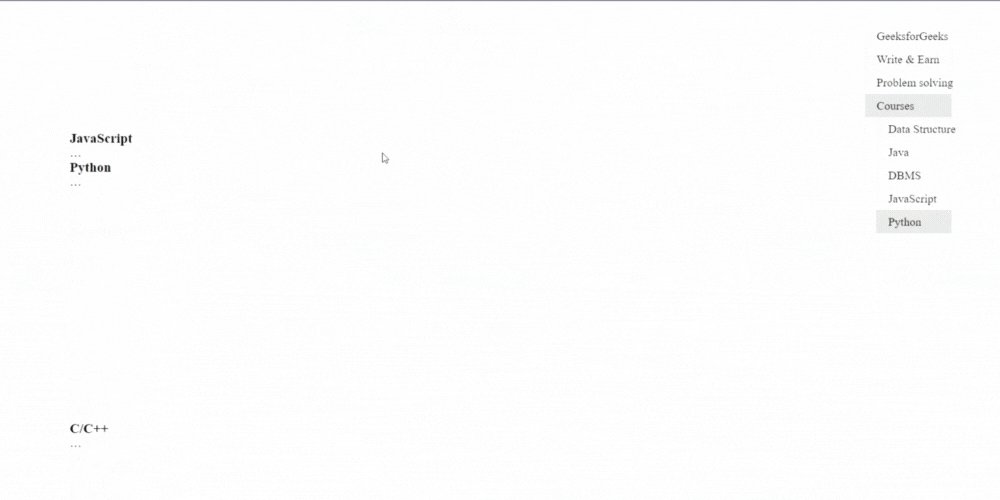
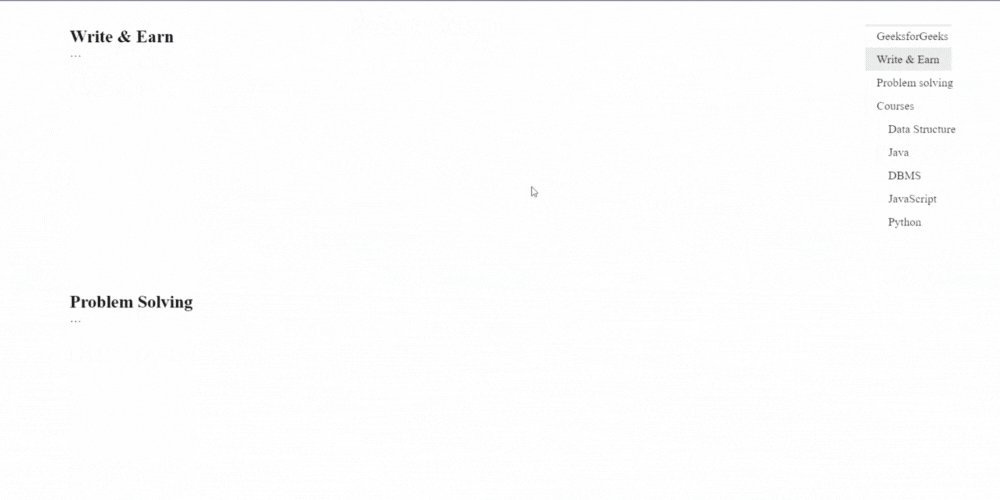
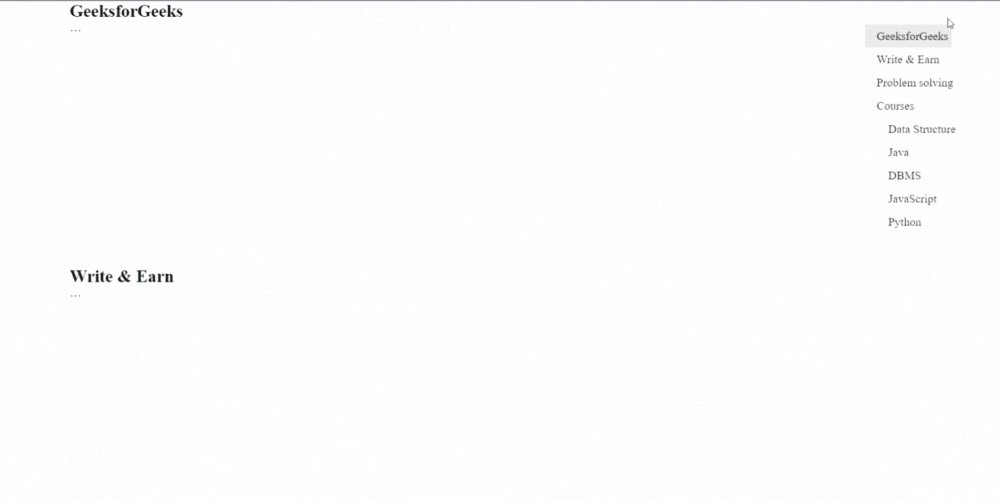
输出:

示例2: 在这个示例中,使用一些JavaScript代码构建一个Scrollspy来浏览内容。
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<nav class="navbar">
<ul>
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
<li><a href="#section4">Section 4</a></li>
</ul>
</nav>
<div id="section1" class="section">Section 1</div>
<div id="section2" class="section">Section 2</div>
<div id="section3" class="section">Section 3</div>
<div id="section4" class="section">Section 4</div>
<script src="script.js"></script>
</body>
</html>
CSS
/*Add code in styles.css file*/
body {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: black;
background-color: white;
padding: 10px;
border-radius: 10px;
}
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: lightgray;
z-index: 999;
}
.navbar ul {
list-style-type: none;
display: flex;
justify-content: center;
padding: 0;
margin: 0;
}
.navbar li {
border-radius: 20px;
padding: 10px;
margin: 10px 10px;
}
.navbar li:active {
font-weight: bold;
color: green;
}
.section {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
}
.section:nth-child(even) {
background-color: rgb(8, 143, 44);
}
.section:nth-child(odd) {
background-color: lightblue;
}
.navbar li.active {
font-weight: bold;
}
JavaScript
// script.js
document.addEventListener('DOMContentLoaded', function () {
const navbarLinks =
document.querySelectorAll('.navbar a');
const sections =
document.querySelectorAll('.section');
window.addEventListener('scroll', function () {
const currentPos = window.scrollY;
sections.forEach(function (section) {
const sectionTop = section.offsetTop - 50;
const sectionHeight = section.offsetHeight;
const sectionId = section.getAttribute('id');
if (currentPos >= sectionTop &&
currentPos < sectionTop + sectionHeight) {
navbarLinks.forEach(function (navbarLink) {
navbarLink.classList.remove('active');
});
document.querySelector('.navbar a[href="#'
+ sectionId + '"]')
.classList.add('active');
}
});
});
});
输出:

 极客教程
极客教程