如何使用HTML、CSS和JavaScript创建弹出框
在本文中,我们将看到如何使用HTML、CSS和JavaScript创建弹出框。
在这里,我们将创建一个通过弹出按钮实现功能的弹出框,当点击弹出按钮时,弹出框将出现在屏幕上,带有标题和关闭按钮。
先决条件
解决方案
- 使用HTML标签创建弹出框的结构,该项目中使用了一些标签,如
<
h1>、
<
div>、
。
* 使用CSS添加不同的样式属性来为弹出框的结构添加样式,根据需要设置填充、边距和字体大小,并为外观添加一些悬停和过渡属性。
* 在JavaScript中,首先通过id或class获取按钮元素,然后为弹出按钮和关闭按钮应用addEventListener。
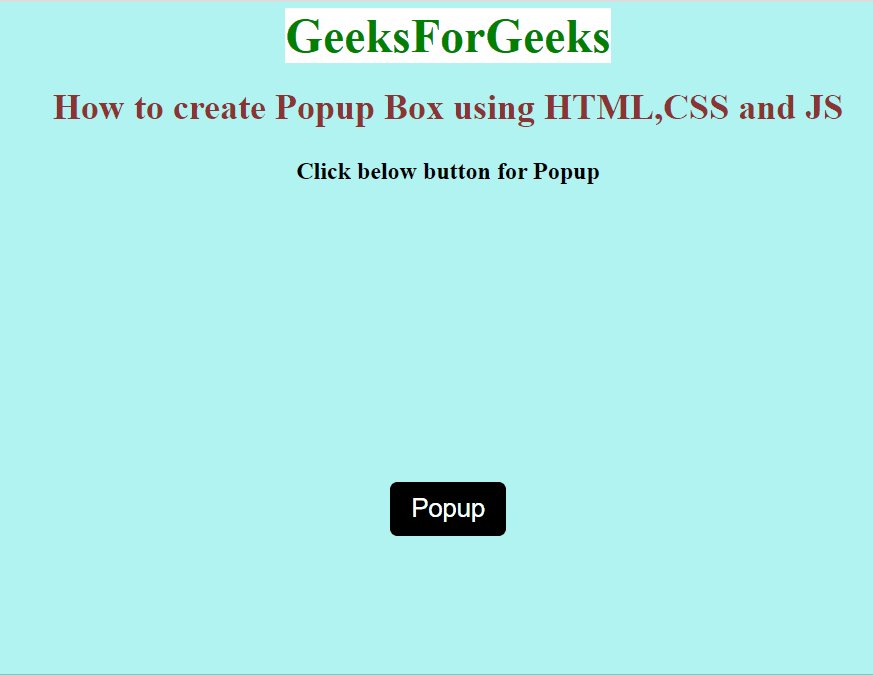
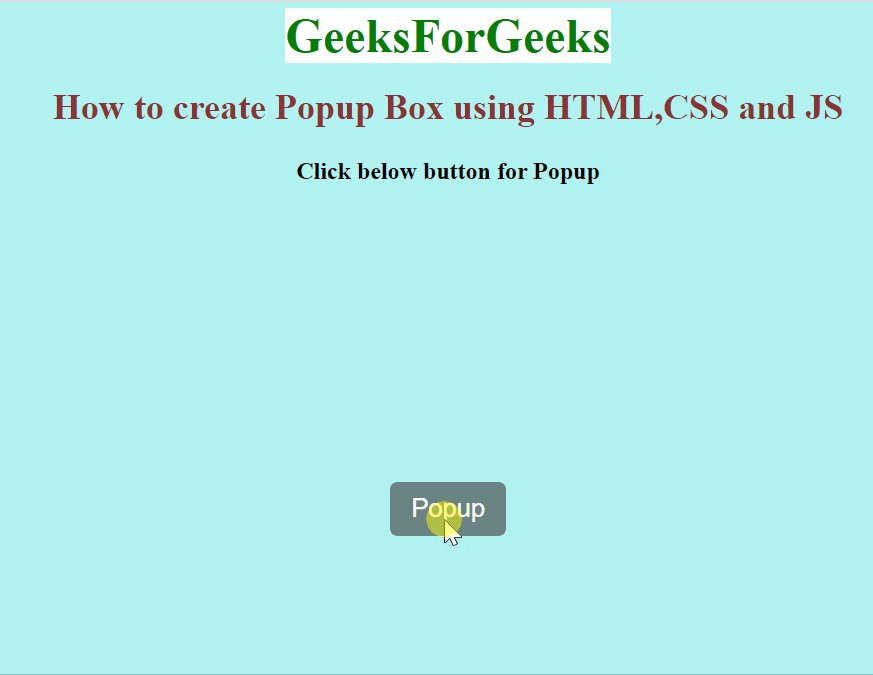
* 使用“Click”事件,点击弹出按钮时弹出框出现。
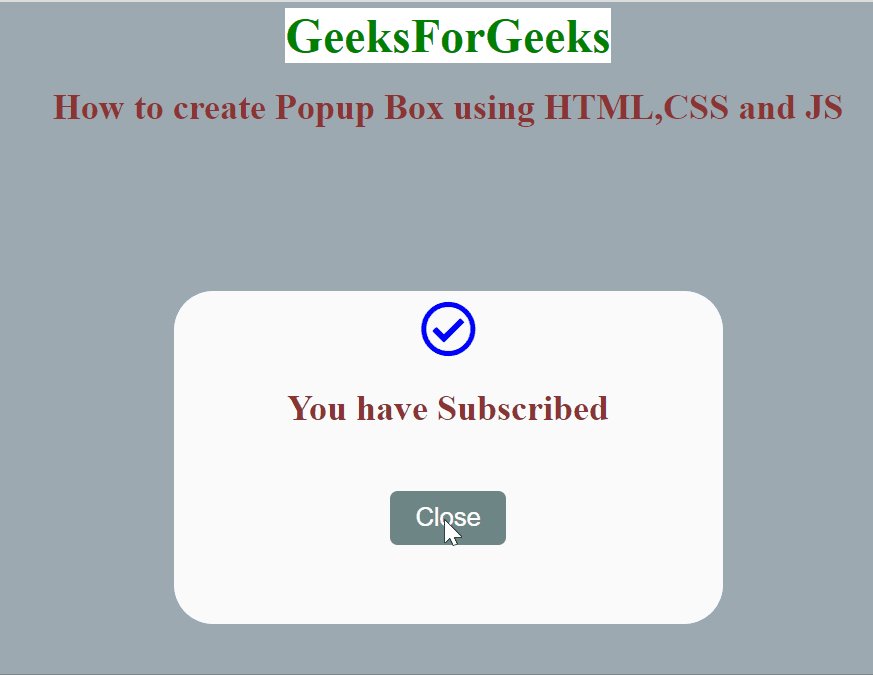
* 弹出框显示为“您已订阅”和一个关闭按钮。
* 关闭按钮用于通过将display属性更改为none来移除弹出框。
项目结构

示例: 此示例使用上述方法实现一个弹出窗口。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div class="heading">
<h1>GeeksForGeeks</h1>
</div>
<h2>
How to create Popup Box using
HTML,CSS and JS
</h2>
<p id="sub-p">
Click below button for Popup
</p>
<div class="outer">
<div class="popup">
<i class="far fa-check-circle"></i>
<h2>You have Subscribed</h2>
<br />
<button id="closebtn">Close</button>
</div>
<button id="showbtn">Popup</button>
</div>
<br />
<script src="./script.js"></script>
</body>
</html>
CSS
body {
background-color: #09dbd450;
}
.outer {
display: flex;
justify-content: center;
align-items: center;
height: 400px;
}
.heading {
display: flex;
align-items: center;
height: 28px;
justify-content: center;
}
h1,
h2 {
text-align: center;
}
h1 {
color: green;
background-color: white;
display: inline;
}
h2 {
color: rgb(139, 52, 52);
}
p {
text-align: center;
font-weight: bold;
}
.popup {
background-color: #fafafa;
width: 366px;
height: 222px;
border-radius: 26px;
text-align: center;
display: none;
transition: all 0.5s ease;
transition-duration: 1s;
}
#showbtn {
margin: 200px auto;
}
#closebtn {
margin-top: 3px;
}
.popup button {
margin-top: 6px;
}
button {
background-color: rgb(0, 0, 0);
color: white;
border-radius: 5px;
height: 36px;
width: 77px;
border: none;
transition-duration: 0.5s;
font-size: 17px;
}
.far.fa-check-circle {
color: blue;
font-size: 37px;
margin-top: 7px;
}
button:hover {
background-color: rgb(113, 140, 139);
color: white;
/* transition-delay: 0.4s; */
}
JavaScript
// To access the show button element
let showbtn = document.getElementById("showbtn");
// To access the Close button element
let closebtn = document.getElementById("closebtn");
// To acces the popup element
let popup = document.querySelector(".popup");
let subp = document.getElementById("sub-p");
// To show the popup on click
showbtn.addEventListener("click", () => {
popup.style.display = "block";
showbtn.style.display = "none";
document.body.style.backgroundColor = "#9EA9B1";
subp.style.display = "none";
});
// To close the popup on click
closebtn.addEventListener("click", () => {
popup.style.display = "none";
showbtn.style.display = "block";
document.body.style.backgroundColor = "#09dbd450";
subp.style.display = "block";
});
输出:

 极客教程
极客教程