使用HTML CSS和JavaScript创建密码强度检查器
该项目旨在使用HTML、CSS和JavaScript创建一个密码强度检查器,该检查器负责检查用户密码的强度,以便用户了解他们密码的强度。检查密码强度的要素包括密码的长度,即密码至少应包含8个字符,以及密码应包含一个大写字母、一个小写字母、一个数字和一个特殊字符。
前提条件
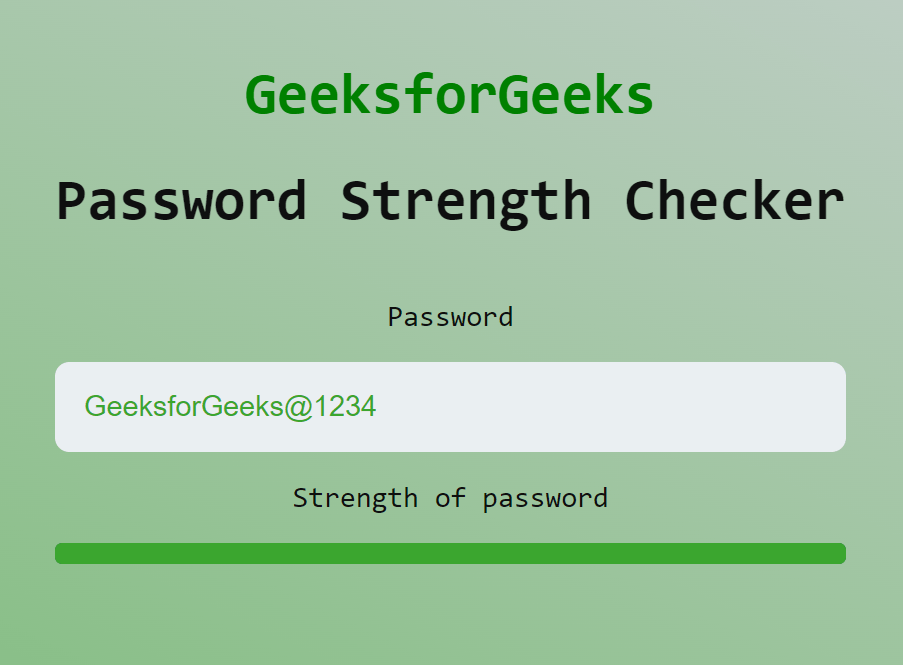
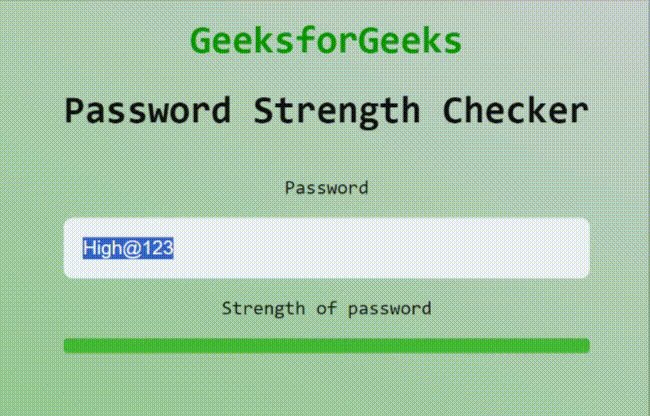
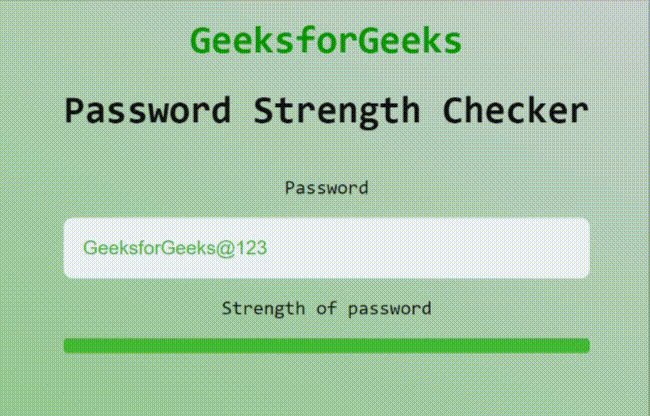
最终输出

步骤
密码强度检查器将通过以下步骤实现:
- 创建一个HTML表单,其中包含一个用于输入密码的输入字段,使用一些标签来构建项目的结构,如
<form>、<div>、<h>等。 - 使用CSS一些属性来美化项目,例如边框、外边距、内边距等。
- 利用JavaScript分析密码的特征并计算密码的强度。
- 使用颜色或进度条等指示器显示密码的强度。
- 根据预定义的标准提供用户有关其密码强度的反馈。
项目结构

示例: 此示例介绍了使用HTML、CSS和JavaScript实现密码强度检查器的基本实现。
HTML
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href="style.css" />
<script src="script.js"></script>
</head>
<body>
<div class="group">
<h1 id="top">GeeksforGeeks</h1>
<h1>Password Strength Checker</h1>
<label for="">Password</label>
<input type="text"
id="password"
placeholder="Type your password here" />
<label for="">
Strength of password
</label>
<div class="power-container">
<div id="power-point"></div>
</div>
</div>
</body>
</html>
CSS
/* style.css */
body {
margin: 0;
font-family: monospace;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: linear-gradient(to top right,
#7abb76, #cfd2d8);
color: #0e0f0f;
font-size: 20px;
}
#top {
color: green;
}
.group {
width: auto;
text-align: center;
}
.group label {
display: block;
padding: 20px 0;
}
.group input {
border: none;
outline: none;
padding: 20px;
width: calc(100% - 40px);
border-radius: 10px;
background-color: #eaeff2;
color: #3ba62f;
font-size: 20px;
}
.group .power-container {
background-color: #2E424D;
width: 100%;
height: 15px;
border-radius: 5px;
}
.group .power-container #power-point {
background-color: #D73F40;
width: 1%;
height: 100%;
border-radius: 5px;
transition: 0.5s;
}
JavaScript
// script.js
let password = document.getElementById("password");
let power = document.getElementById("power-point");
password.oninput = function () {
let point = 0;
let value = password.value;
let widthPower =
["1%", "25%", "50%", "75%", "100%"];
let colorPower =
["#D73F40", "#DC6551", "#F2B84F", "#BDE952", "#3ba62f"];
if (value.length >= 6) {
let arrayTest =
[/[0-9]/, /[a-z]/, /[A-Z]/, /[^0-9a-zA-Z]/];
arrayTest.forEach((item) => {
if (item.test(value)) {
point += 1;
}
});
}
power.style.width = widthPower[point];
power.style.backgroundColor = colorPower[point];
};
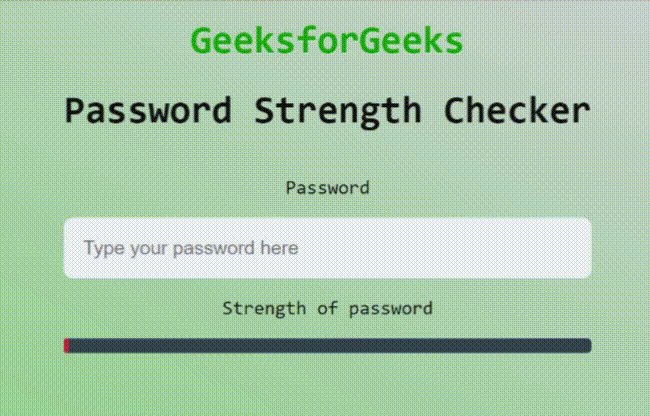
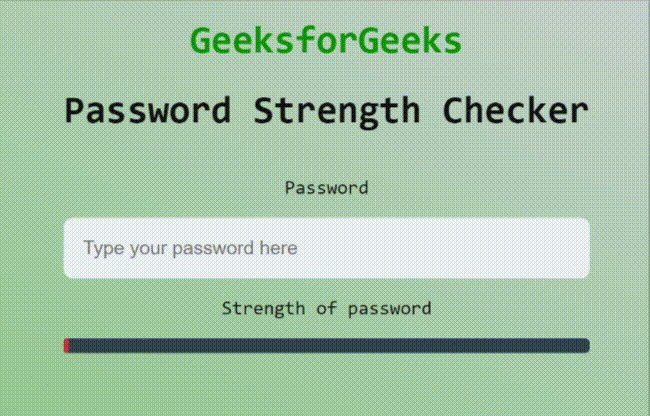
输出:

 极客教程
极客教程