如何使用JavaScript检测浏览器自动填充
我们将学习如何使用JavaScript检测浏览器自动填充。在这里,我们将使用三种编程语言HTML、CSS和Jquery来以最佳和明确定义的方式解决这个问题。在所有Web浏览器中,自动填充是一种自动填充表单字段(例如电子邮件、地址、密码等)的功能,该字段是用户之前在同一个浏览器中输入过的。要使用这个功能,用户必须在浏览器中启用这个功能。
自动补全与自动填充更相关: 在讨论这些点之前,假设您对HTML中的form标签非常了解。该标签提供了一个名为auto-complete的属性,如果我们将这个属性的值设置为on,如果您不提及这个属性,则默认为on。这意味着浏览器可以自由存储提交的值,并自动填充表单字段。
自动填充字段名称告诉浏览器字段期望的信息类型。所以让我们通过一个例子来理解这一点。
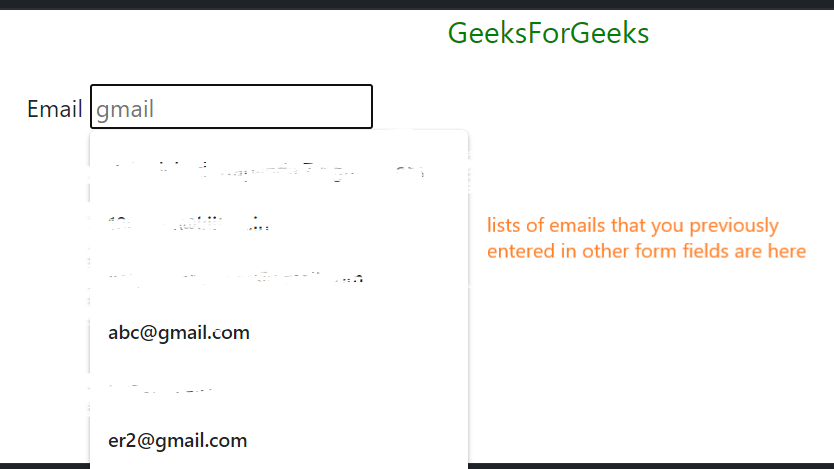
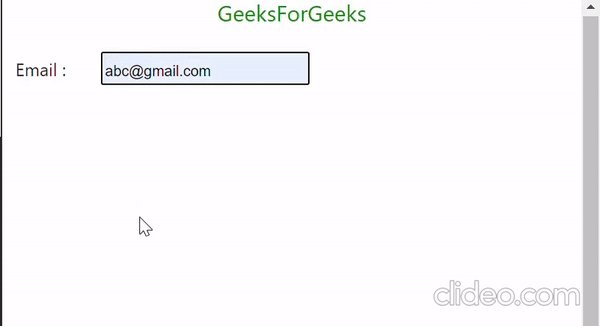
在这个例子中,我们要取一个文本框,它以电子邮件id为输入。如果我们选择在文本框下方显示的任何电子邮件,它将替换文本的值。

在这种方法中,我们将使用Jquery方法和简单的JavaScript来完成这个示例项目。在这个例子中,我们将取一个文本框,它以电子邮件id作为输入。在尝试这个例子之前,请确保您的浏览器支持自动填充功能,并且已由您启用。 步骤:
- 当在表单字段中自动填充任何内容时,您可能会看到浏览器将背景色更改为另一种颜色。这是我们检测到自动填充的关键事件。
- 在这个例子中,我们将采用一个名为blur和input的jquery事件来检测自动填充。
- blur事件发生在元素失去焦点时,input事件发生在输入框中输入字母时。
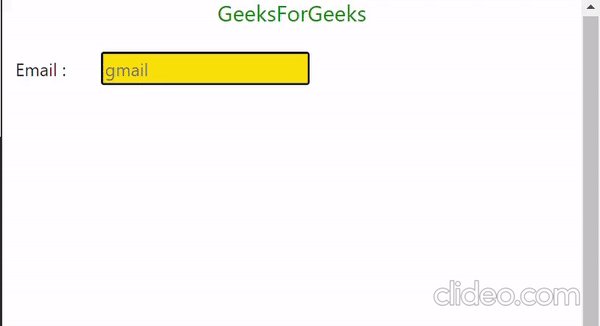
- 首先,我们给输入字段分配一种颜色,即金色(我们可以在此处选择任何颜色,我选择金色)。如果输入字段的颜色发生任何变化,则触发上述jQuery事件。
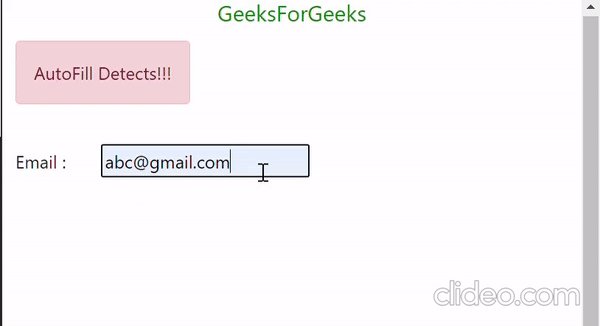
- 在此函数内部,我们将检查背景状态是否发生了变化,如果变化了,将显示一个警告消息。

工作模型图像
阅读更多:JavaScript 教程
 极客教程
极客教程