如何使用JavaScript创建水平和垂直选项卡
在本文中,我们将使用JavaScript创建水平和垂直选项卡。
选项卡可用于以有组织的方式在单个页面上显示大量内容。我们可以使用 HTML , CSS 和 JavaScript 设计单页选项卡。使用HTML元素设计选项卡的结构和段落中的内容。使用CSS执行样式设置。通过点击每个选项卡按钮,选项卡显示其相应内容。这是通过JavaScript完成的。
水平选项卡: 以下代码演示了带有选项卡和内容的简单HTML结构。点击每个选项卡时,它调用下面给出的“script.js”文件中实现的 displayContent() 方法。
示例: 以下示例显示了创建水平选项卡。
“`html 翻译结果:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks Horizontal tabs
</h2>
<pre><code><!– Link to each tab with onclick event –>
<div id="tabsDiv">
<button class="linkClass" onclick=
"displayContent(event, 'interview')">
Interview
</button>
<button class="linkClass" onclick=
"displayContent(event, 'practice')">
Practice
</button>
<button class="linkClass" onclick=
"displayContent(event, 'python')">
Python
</button>
<button class="linkClass" onclick=
"displayContent(event, 'algorithms')">
Algorithms
</button>
<button class="linkClass" onclick=
"displayContent(event, 'machine')">
Machine Learning
</button>
</div>
<!– Content for each HTML tab –>
<div id="interview" class="contentClass">
<h3>Interview</h3>
<p>
Also, in Asymptotic analysis, we always
talk about input sizes larger than a
constant value. It might be possible
that those large inputs are never given
to your software and an algorithm which is
asymptotically slower, always performs
better for your particular situation.
So, you may end up choosing an algorithm
that is Asymptotically slower but faster
for your software.
</p>
</div>
<div id="practice" class="contentClass">
<h3>Practice</h3>
<p>
Asymptotic Analysis is the big idea
that handles above issues in analyzing
algorithms. In Asymptotic Analysis,
we evaluate the performance of an
algorithm in terms of input size (we
don’t measure the actual running time).
We calculate, how does the time
(or space) taken by an algorithm
increases with the input size.
</p>
</div>
<div id="python" class="contentClass">
<h3>Python</h3>
<p>
Python is a high-level, general-purpose
and a very popular programming language.
Python programming language (latest Python 3)
is being used in web development, Machine
Learning applications, along with all
cutting edge technology in Software Industry.
Python Programming Language is very well
suited for Beginners, also for experienced
programmers with other programming languages
like C++ and Java.
</p>
</div>
<div id="algorithms" class="contentClass">
<h3>Greedy Algorithms</h3>
<p>
Greedy is an algorithmic paradigm that
builds up a solution piece by piece,
always choosing the next piece that
offers the most obvious and immediate
benefit. So the problems where
choosing locally optimal also
leads to global solution are
best fit for Greedy.
</p>
</div>
<div id="machine" class="contentClass">
<h3>Machine Learning</h3>
<p>
Machine Learning is the field of
study that gives computers the capability
to learn without being explicitly
programmed. ML is one of the most
exciting technologies that one
would have ever come across.
As it is evident from the name,
it gives the computer that makes
it more similar to humans:
The ability to learn. Machine learning
is actively being used today,
perhaps in many more places than
one would expect.
</p>
</div>
</code></pre>
</body>
</html>
<pre><code class="line-numbers">“`html
h3 {
text-align: left;
}
/* Button to open the content */
.linkclass {
float: left;
cursor: pointer;
padding: 10px 15px 10px 10px;
background-color: light-grey;
}
/* Button styling on mouse hover */
#tabsDiv a:hover {
color: black;
background-color: #e9e9e9;
font-size: 16px;
}
/* Change the color of the button */
button.active {
background-color: #c0c0c0;
}
/* Content for button tabs*/
.contentClass {
display: none;
padding: 10px 16px;
border: 2px solid #c0c0c0;
}
function displayContent(event, contentNameID) {
let content =
document.getElementsByClassName("contentClass");
let totalCount = content.length;
// Loop through the content class
// and hide the tabs first
for (let count = 0;
count < totalCount; count++) {
content[count].style.display = "none";
}
let links =
document.getElementsByClassName("linkClass");
totalLinks = links.length;
// Loop through the links and
// remove the active class
for (let count = 0;
count < totalLinks; count++) {
links[count].classList.remove("active");
}
// Display the current tab
document.getElementById(contentNameID)
.style.display = "block";
// Add the active class to the current tab
event.currentTarget.classList.add("active");
}
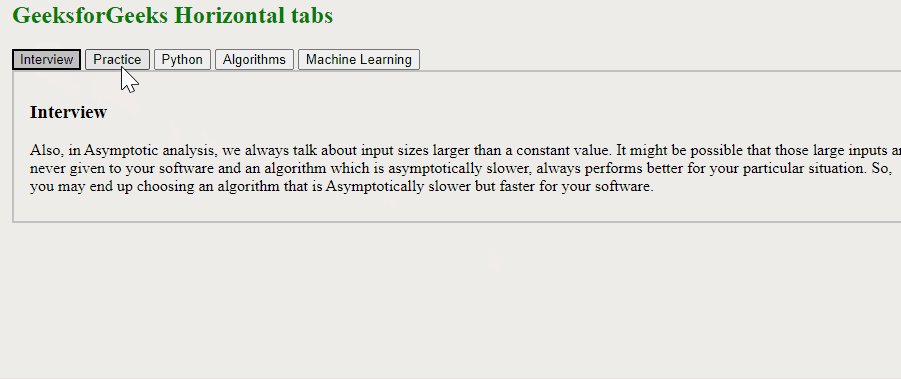
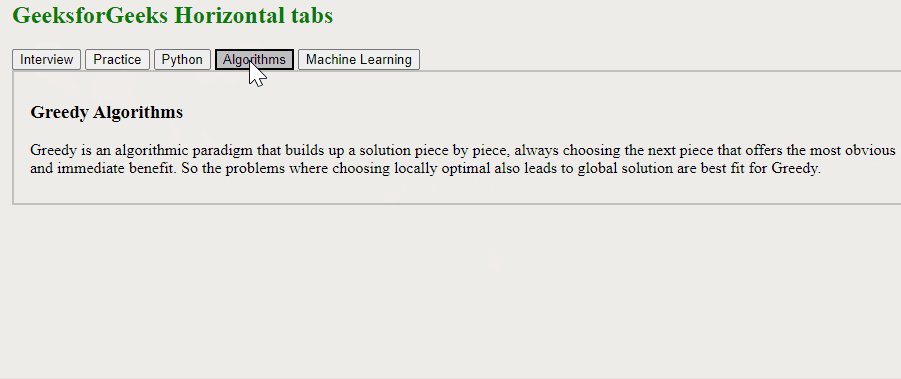
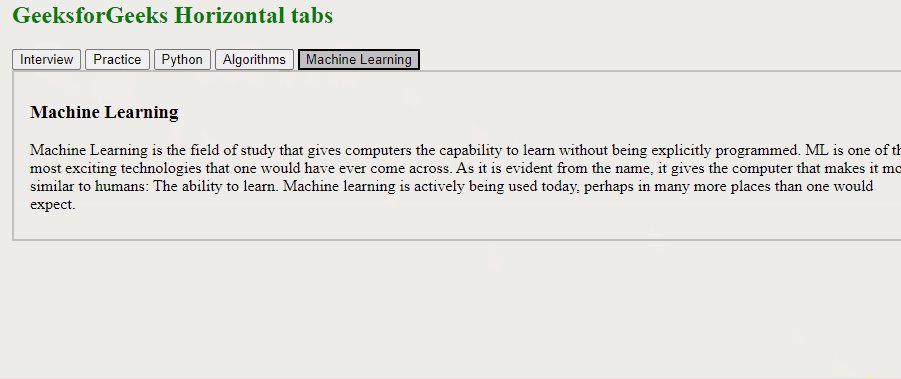
输出:

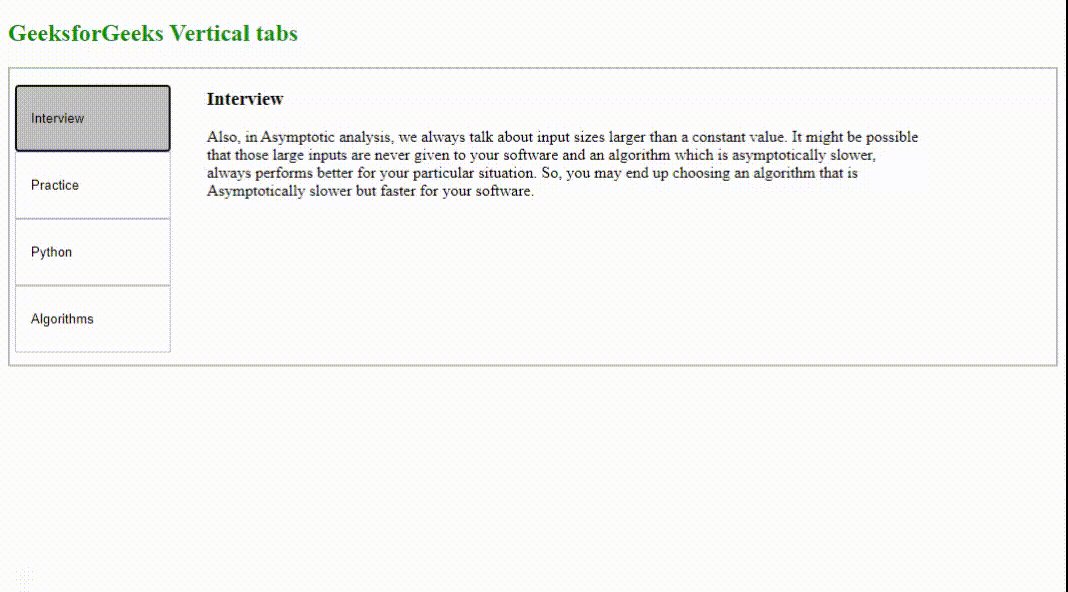
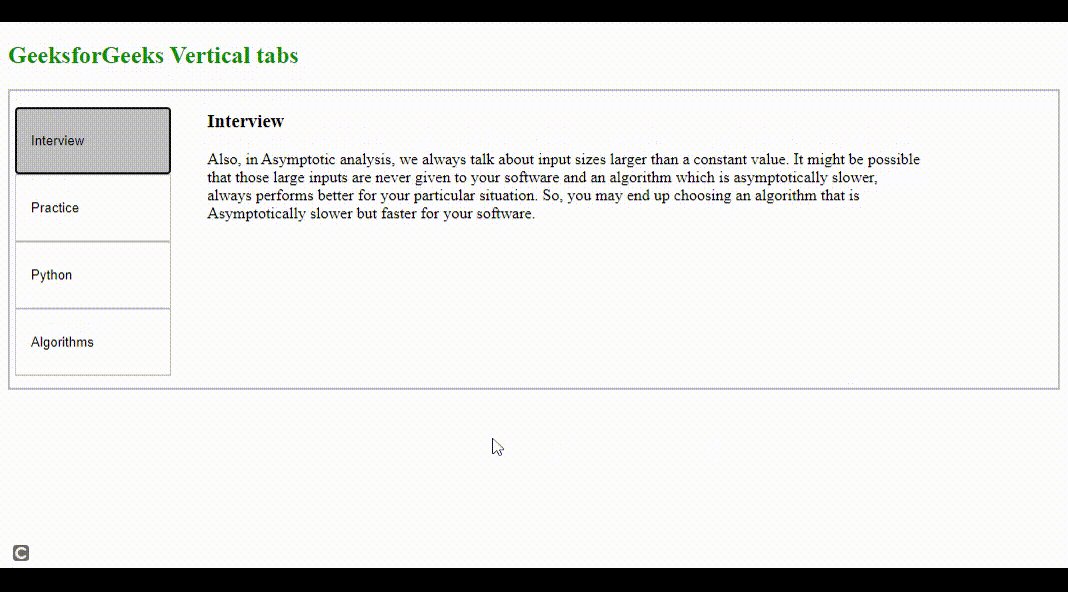
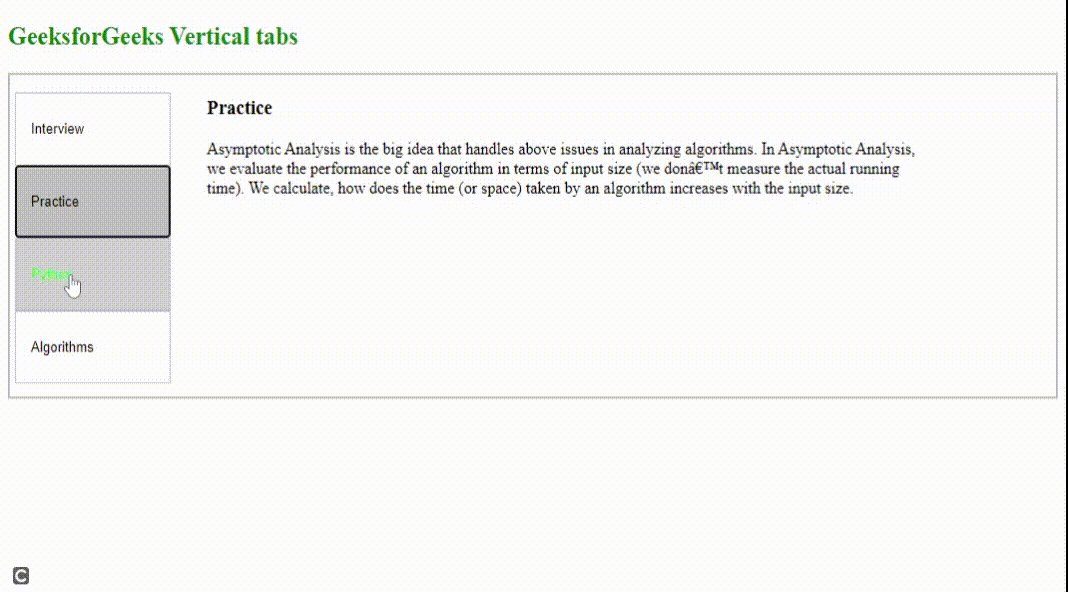
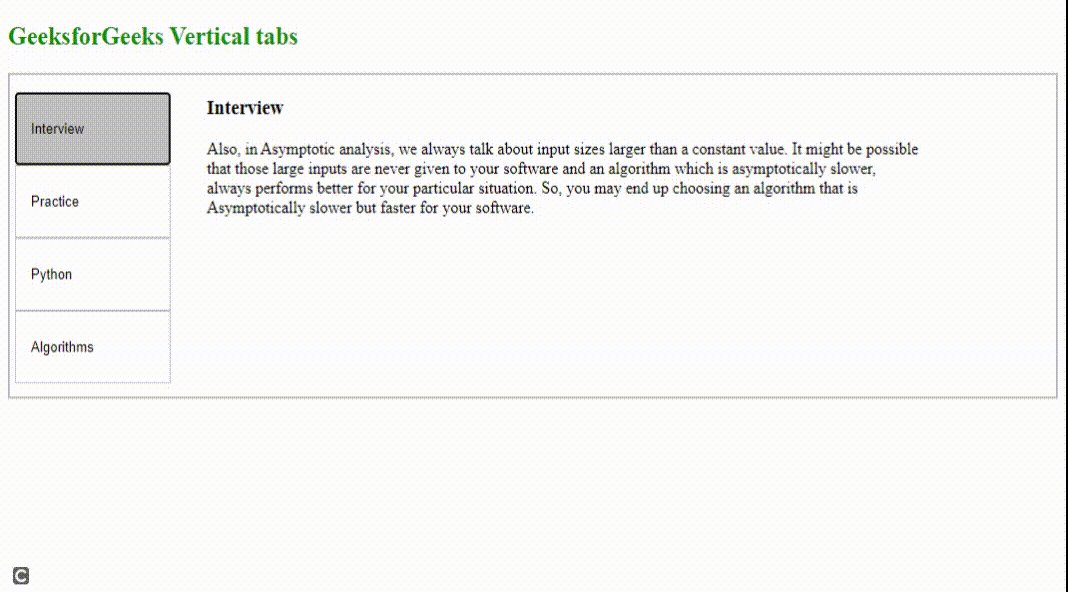
垂直选项卡: 可以通过更改HTML结构和替换CSS样式表来使选项卡垂直化。以下代码演示了垂直选项卡的实现。
示例: 本示例演示了创建垂直选项卡。
<body>
<h2 style="color:green">
GeeksforGeeks Vertical tabs
</h2>
<div id="tabsDiv">
<div id="interview" class="contentClass">
<h3>Interview</h3>
<p>
Also, in Asymptotic analysis,
we always talk about input sizes larger
than a constant value. It might
be possible that those large inputs
are never given to your software and
an algorithm which is asymptotically
slower, always performs better for
your particular situation. So, you
may end up choosing an algorithm that
is Asymptotically slower but faster
for your software.
</p>
</div>
<div id="practice" class="contentClass">
<h3>Practice</h3>
<p>
Asymptotic Analysis is the big idea
that handles above issues in analyzing
algorithms. In Asymptotic Analysis, we
evaluate the performance of an algorithm
in terms of input size (we don’t measure
the actual running time). We calculate,
how does the time (or space) taken by
an algorithm increases with
the input size.
</p>
</div>
<div id="python" class="contentClass">
<h3>Python</h3>
<p>
Python is a high-level, general-purpose
and a very popular programming language.
Python programming language (latest Python 3)
is being used in web development, Machine
Learning applications, along with all
cutting edge technology in Software Industry.
Python Programming Language is very
well suited for Beginners, also for
experienced programmers with other
programming languages like C++ and Java.
</p>
</div>
<div id="algorithms" class="contentClass">
<h3>Greedy Algorithms</h3>
<p>
Greedy is an algorithmic paradigm
that builds up a solution piece by
piece,always choosing the next piece
that offers the most obvious and
immediate benefit. So the problems
where choosing locally optimal also
leads to global solution are best
fit for Greedy.
</p>
</div>
<ul class="ulClass" style="height:300px">
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'interview')">
Interview
</button>
</li>
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'practice')">
Practice
</button>
</li>
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'python')">
Python
</button>
</li>
<li style="list-style-type:none;">
<button class="linkClass" onclick=
"displayContent(event, 'algorithms')">
Algorithms
</button>
</li>
</ul>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
#tabsDiv {
height: 300px;
border: 2px solid #c0c0c0;
}
#tabsDiv ul {
height: 300px;
padding: 0px 5px;
}
#tabsDiv li {
width: 15%;
height: 60px;
}
#tabsDiv button {
float: left;
border: 1px solid #c0c0c0;
background-color: #f1f0f4;
}
/* Button to open the content */
#tabsDiv button {
display: block;
background-color: inherit;
color: black;
padding: 25px 15px;
width: 100%;
text-align: left;
cursor: pointer;
}
/* Button styling on mouse hover */
#tabsDiv button:hover {
background-color: #d1d1d1;
color: lime;
}
#tabsDiv button.active {
background-color: #c0c0c0;
}
/* Content for tabs*/
.contentClass {
display: none;
position: absolute;
left: 18%;
padding: 0px 15px;
width: 70%;
border-style: none;
height: 300px;
}
function displayContent(event, contentNameID) {
let content =
document.getElementsByClassName("contentClass");
let totalCount = content.length;
// Loop through the content class
// and hide the tabs first
for (let count = 0;
count < totalCount; count++) {
content[count].style.display = "none";
}
let links =
document.getElementsByClassName("linkClass");
totalLinks = links.length;
// Loop through the links and
// remove the active class
for (let count = 0;
count < totalLinks; count++) {
links[count].classList.remove("active");
}
// Display the current tab
document.getElementById(contentNameID)
.style.display = "block";
// Add the active class to the current tab
event.currentTarget.classList.add("active");
}
输出: 单击此处查看实时输出。

 极客教程
极客教程