如何在JavaScript中检查变量是否为null
您可以通过对给定变量应用简单的if-else条件来轻松检查JavaScript中的变量是否为 null 或 非null 。
有两种方法可以检查变量是否为null。首先,我将讨论一种看起来在最初似乎正确的错误方法,然后我们将讨论正确的方法来检查变量是否为null。
方法1: 看起来正确但实际上是错误的。
条件:
注意: 当一个变量是null时,在变量中没有任何对象值。
null常常出现在期望是对象的地方,但并没有相关的对象。
按照上述条件,如果 my_var 是null,那么给定的 _ if_ 条件将不执行,因为在JavaScript中null是 falsy 值,但是在JavaScript中,有许多预定义的falsy值,如:
- undefined
- null
- 0
- “” (空字符串)
- false
- NaN
因此,如果 my_var 等于以上任何预定义的falsy值,则 _ if_ 条件将不会执行,反之亦然。
示例: 以下示例展示了上述方法的使用。
输出:

Check for vowel
方法2: 以下是正确的方法来检查变量是否为null。
条件:
上述条件实际上是检查变量是否为null的正确方法。 _ if_ 条件将在 my_var 是null以外的任何值时执行,即:
- 如果my_var是 undefined ,则条件将执行。
- 如果my_var是 0 ,则条件将执行。
- 如果my_var是 “” (空字符串),则条件将执行。
- …
此条件将检查变量的确切值是否为null。
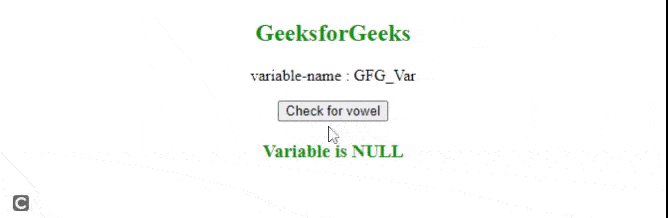
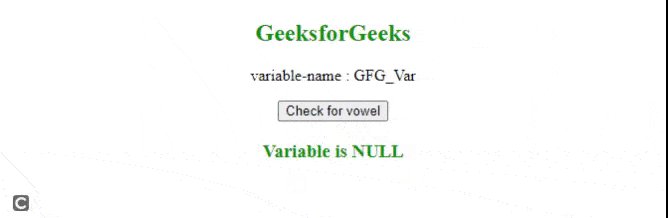
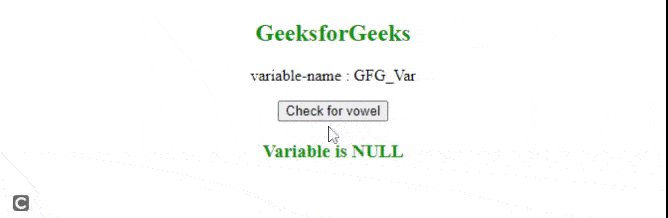
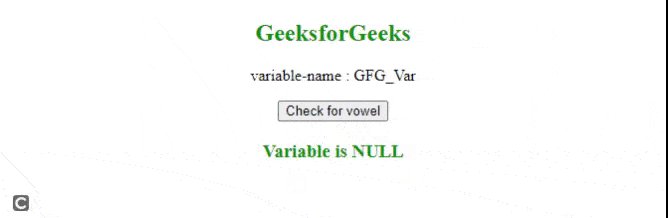
示例: 此示例展示了以上解释方法的使用。
输出: 输出与第一个示例相同,但JavaScript代码中的条件是适当的。

阅读更多:JavaScript 教程
 极客教程
极客教程