如何使用CSS在项目列表项之间动态添加逗号
在本文中,我们将使用CSS创建一个以逗号分隔的列表。
假设您已经给出了学生的姓名,并且任务是在前端以列表视图显示它们,并且有时必须删除一些没有达到所需分数的学生。但是,有一点我们必须记住,即在初始状态下或在从列表中删除项目后,最后一个元素之后不显示逗号。
方法: 我们使用JavaScript实现动态显示列表,并对CSS进行更多的控制。我们使用一般兄弟选择器来消除末尾的逗号。使用HTML设计列表,使用类名为students的ul,然后创建使用类名为student show的li元素。
将CSS应用于给定的列表。将list-style:none应用于列表以删除默认的项目符号,并使用display:flex将列表设置为水平显示,并通过将padding设置为零来删除填充。
现在将一般兄弟选择器应用于student类,以选择第一个student元素之后的所有.student元素,然后使用::before伪元素分配一个空格后跟逗号。
<ul class="students">
<!--使用类的学生列表-->
<li class="student show">John</li>
<li class="student show">Peter</li>
<li class="student show">Mark</li>
<li class="student show">Bill</li>
<li class="student show">Jack</li>
</ul>
.students{
display: flex;
list-style: none;
padding: 0;
}
.student ~ .student::before{
content: ", ";
}
输出:
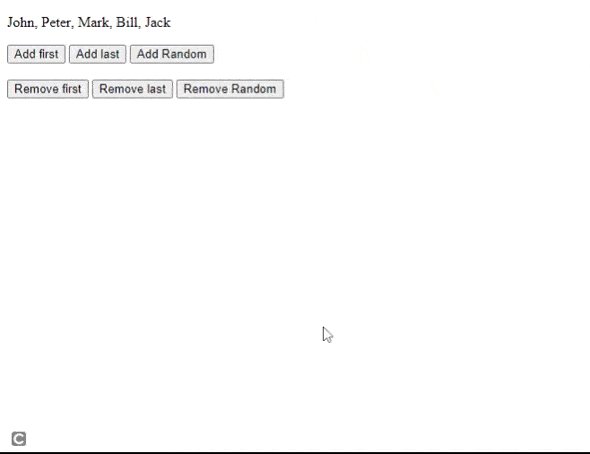
John, Peter, Mark, Bill, Jack
添加一些JavaScript代码以从列表中删除项目。添加触发按需JavaScript代码的按钮。
添加逻辑以添加/删除列表中的项目。我们创建了两个函数,第一个函数是以特定位置删除项目,第二个函数是在特定位置添加元素。
HTML设计:
<ul class="students">
<li class="student show">John</li>
<li class="student show">Peter</li>
<li class="student show">Mark</li>
<li class="student show">Bill</li>
<li class="student show">Jack</li>
</ul>
<button onclick="removeItem('first')">删除第一个</button>
<button onclick="removeItem('last')">删除最后一个</button>
<button onclick="removeItem('random')">删除随机</button>
<br><br>
<button onclick="addItem('first')">添加第一个</button>
<button onclick="addItem('last')">添加最后一个</button>
<button onclick="addItem('random')">添加随机</button>
let student = document.querySelectorAll(".student")
// 删除特定位置的列表项
function removeItem(position) {
// 删除第一个项
if (position == "first") {
student[0].remove()
}
// 删除最后一个项
if (position == "last") {
student[student.length - 1].remove()
}
// 删除随机的列表项,使用random()方法
if (position == "random") {
student[(Math.floor(
Math.random() * student.length))].remove()
}
}
let list = document.querySelector(".students")
// 在特定位置添加元素
function addItem(position) {
let item = document.createElement("li")
item.innerText = "添加的项目"
item.className = "student"
// 在第一个位置插入项
if (position == "first") {
list.insertBefore(item, list.childNodes[0])
}
// 在最后一个位置插入项
if (position == "last") {
list.insertBefore(item,
list.childNodes[list.children.length - 1])
}
// 使用random()方法插入项
if (position == "random") {
list.insertBefore
(item, list.childNodes[(Math.floor(
Math.random() * list.children.length))])
}
}
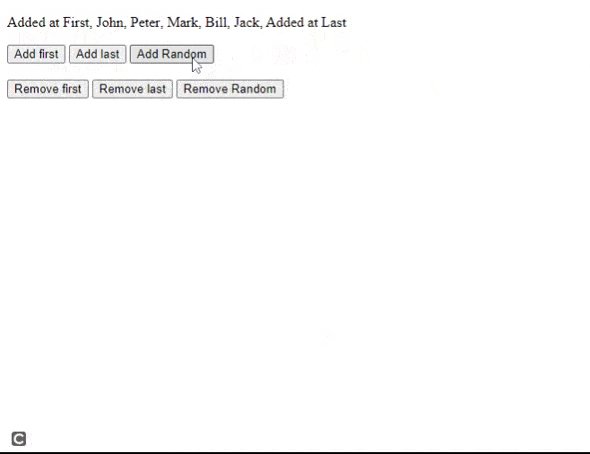
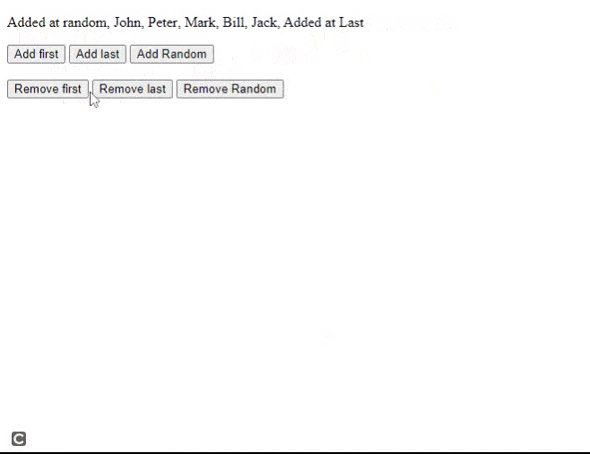
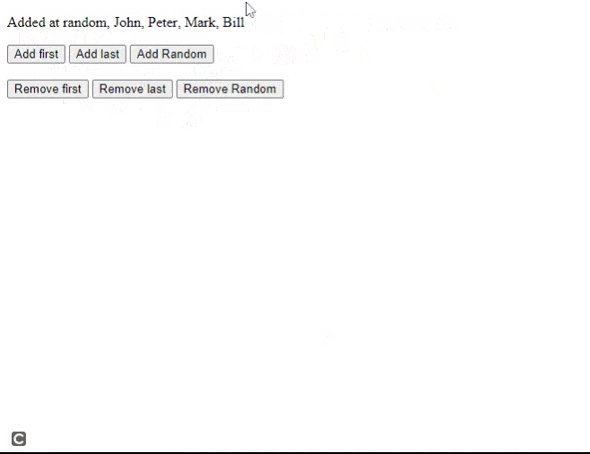
输出: 点击此处查看代码输出

阅读更多:JavaScript 教程
 极客教程
极客教程