如何在JavaScript中将点击事件添加到保存在数组中的Google地图标记
要将点击事件添加到保存在数组中的标记上,您首先需要使用循环迭代标记数组。然后,在循环内部,可以将点击事件绑定到每个标记。
语法:
var markers = [marker1, marker2, marker3]; // 标记数组
for (var i = 0; i < markers.length; i++) {
// 将点击事件绑定到当前标记
markers[i].addListener('click', function () {
// 在点击标记时执行某些操作
});
}
在这个语法中,markers是一个标记数组,我们使用for循环来迭代数组。在循环中,我们使用Google地图API的addListener方法将点击事件绑定到当前标记。当点击标记时,事件监听器函数中的代码将被执行。
问题陈述: “设计一个Google地图应用程序,允许用户查看和与地图交互,在指定位置显示一组标记。应用程序应包含Google地图JavaScript API,并使用标记数组来表示地图上的位置。当点击标记时,应用程序应弹出警示框。”
方法: 解决这个问题可以采取以下步骤:
- 按照提供的说明和代码片段,在HTML页面中包含Google地图JavaScript API。
- 使用google.maps.Marker构造函数创建一个标记数组,为每个标记指定纬度和经度坐标。
- 使用for循环迭代标记数组,并使用Google地图API的addListener方法将每个标记添加到地图上。
- 在循环内部,使用addListener方法将点击事件绑定到当前标记,并指定在点击标记时应弹出警示框的代码。
- 测试应用程序,确保标记在地图上正确显示,并在点击标记时执行指定的操作。
实现: 以下是上述方法的代码实现:
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<pre translate="no"><!DOCTYPE html>
<html>
<head>
<title>Google Maps标记</title>
<script src=
"https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY">
</script>
// 你需要提供自己生成的地图API密钥
</head>
<body>
<div id="map" style="width: 400px; height: 400px;"></div>
<script>
// 创建地图
var map = new google
.maps.Map(document.getElementById('map'), {
zoom: 10,
center: { lat: 37.78, lng: -122.41 }
});
// 创建标记的数组
var markers = [
new google.maps.Marker(
{
position: {
lat: 37.78,
lng: -122.41
},
map: map
}),
new google.maps.Marker(
{
position: {
lat: 37.76,
lng: -122.43
},
map: map
}),
new google.maps.Marker(
{
position: {
lat: 37.75,
lng: -122.45
},
map: map
})
];
// 遍历标记的数组
for (var i = 0; i < markers.length; i++) {
// 绑定当前标记的点击事件
markers[i].addListener('click', function () {
alert('Marker clicked!');
});
}
</script>
</body>
</html>
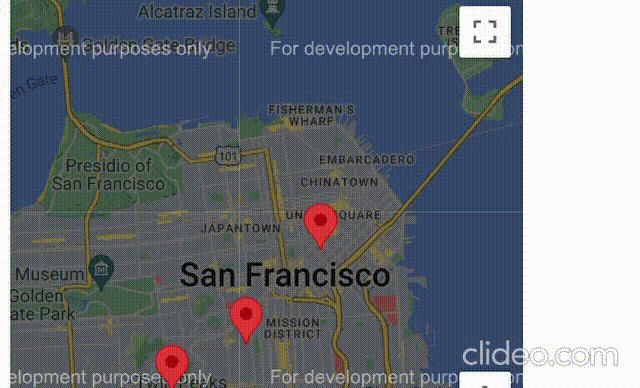
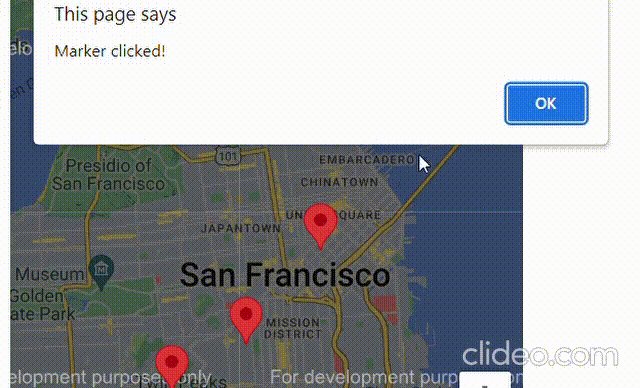
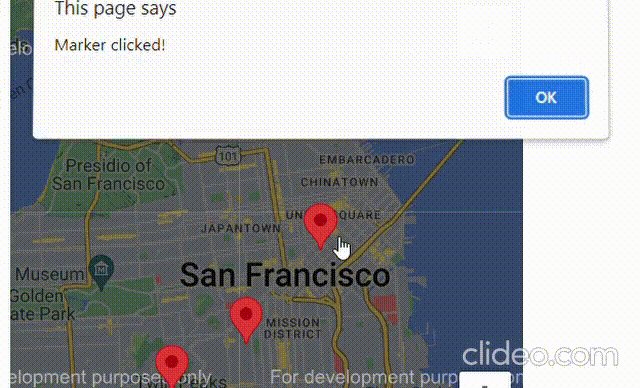
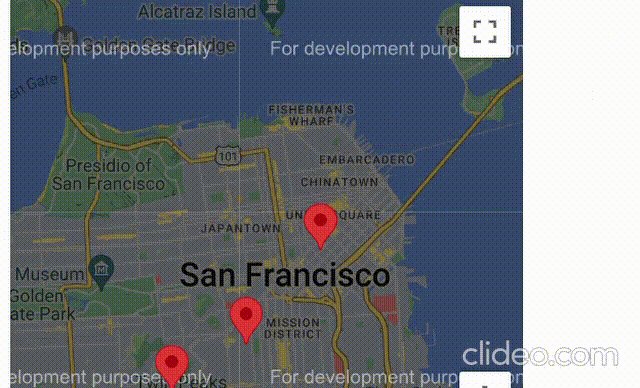
输出:

标记
总体而言,该问题的目标是创建一个Google Maps应用程序,允许用户查看和与地图进行交互,在指定的位置显示一组标记。当点击一个标记时,应该弹出一个包含有关该位置信息的提示框。
阅读更多:JavaScript 教程
 极客教程
极客教程