如何在回调函数中访问正确的this
在JavaScript中,’this’的行为与其他编程语言不同。如果我们执行一个普通的函数调用,那么’this’指向的是window对象。但是如果我们以不同的方式调用函数,那么’this’将指向一个附近的对象。为了更好地理解它,下面我们用两个代码片段和两种不同的调用方法进行了详细说明。
示例1: 在下面的示例中,当我们以普通的方式调用函数时
function printThis(){
console.log(this);
}
printThis();
输出:
Window {0: Window, window: Window,
self: Window, document: document,
name: '', location: Location, …}
示例2: 当我们使用对象表示法调用函数时。
var obj={
name: "Ramesh",
printThis: function(){
console.log(this);
}
}
obj.printThis();
输出:
{name: 'Ramesh', printThis: ƒ}
所以,通过以上两个示例,我们可以清楚地理解在不同类型的函数调用时’this’的行为。
方法: 首先创建一个对象并输入示例属性。确保您为一个键添加一个函数,在该函数中使用setTimeout添加一个回调函数。在此setTimeout函数中使用’bind’将this的上下文绑定,然后返回this。
示例: 使用Bind
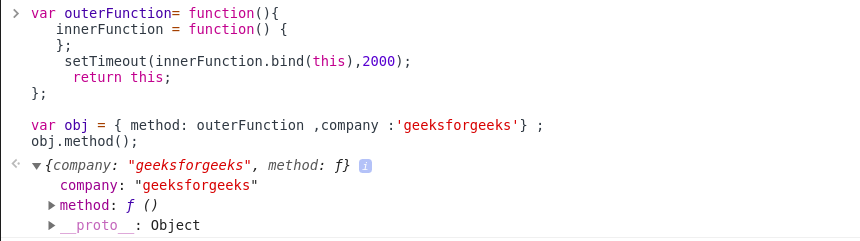
var outerFunction= function(){
innerFunction = function() {
};
setTimeout(innerFunction.bind(this),2000);
return this;
};
var obj = { method: outerFunction ,company :'geeksforgeeks'} ;
obj.method();
输出:
 JavaScript 教程
JavaScript 教程
 极客教程
极客教程