Python Django新闻应用程序
Django是一个用Python编写的高级框架,它允许我们创建服务器端的Web应用程序。在这篇文章中,我们将看到如何使用Django创建一个新闻应用程序。
我们将使用News Api并从api中获取所有头条新闻。在这里阅读更多关于api的信息 news api .
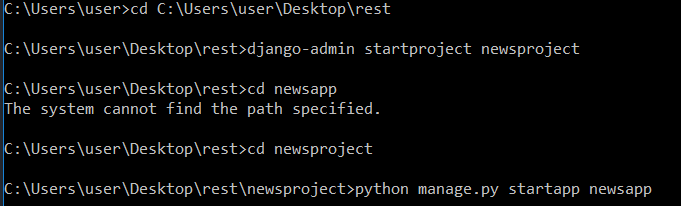
在命令提示符或终端中执行以下步骤。

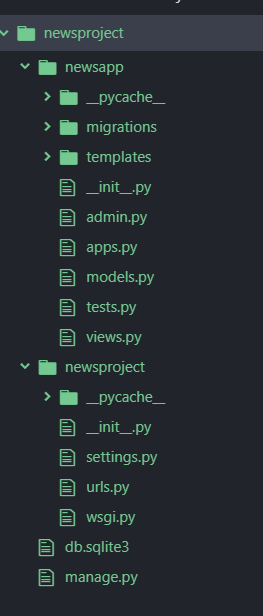
用一个文本编辑器打开新闻项目文件夹。该目录结构应该是这样的

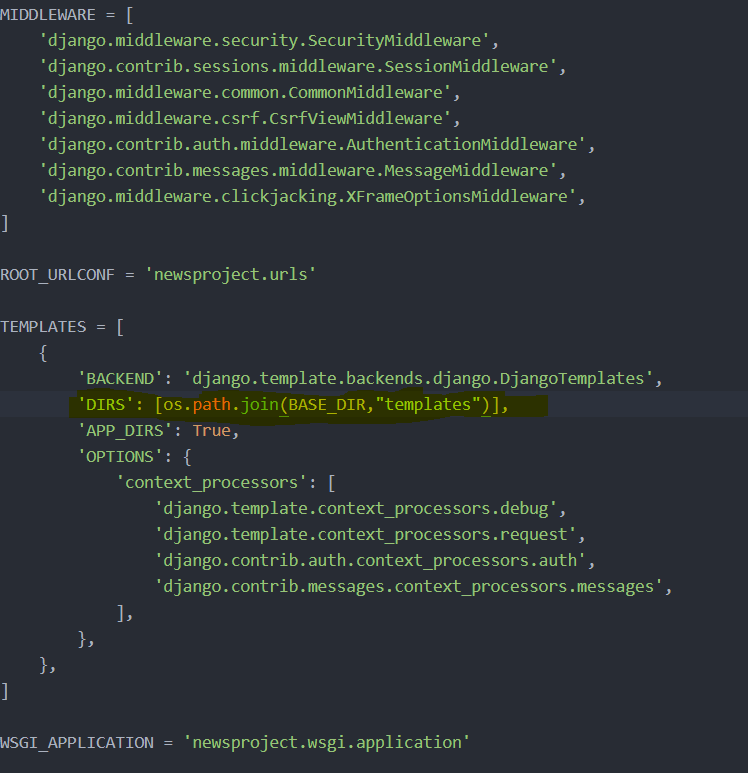
在你的newsapp中创建一个 “模板 “文件夹,并将其放在settings.py中。
Settings .py

在views.py中 –
在视图中,我们创建了一个名为index的视图,它接收一个请求,并将一个html作为响应。首先,我们从NewsApiClient导入newsapi。
# importing api
from django.shortcuts import render
from newsapi import NewsApiClient
# Create your views here.
def index(request):
newsapi = NewsApiClient(api_key ='YOURAPIKEY')
top = newsapi.get_top_headlines(sources ='techcrunch')
l = top['articles']
desc =[]
news =[]
img =[]
for i in range(len(l)):
f = l[i]
news.append(f['title'])
desc.append(f['description'])
img.append(f['urlToImage'])
mylist = zip(news, desc, img)
return render(request, 'index.html', context ={"mylist":mylist})
在templates文件夹中创建一个index.html。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- Optional theme -->
</head>
<body>
<div class="jumbotron" style="color:black">
<h1 style ="color:white">
Get The latest news on our website
</h1>
</div>
<div class="container">
{% for new, des, i in mylist %}
<img src="{{ i }}" alt="">
<h1>news:</h1> {{ new }}
{{ value|linebreaks }}
<h4>description:</h4>{{ des }}
{{ value|linebreaks }}
{% endfor %}
</div>
</body>
</html>
现在将视图映射到urls.py
from django.contrib import admin
from django.urls import path
from newsapp import views
urlpatterns = [
path('', views.index, name ='index'),
path('admin/', admin.site.urls),
]
 极客教程
极客教程