Python网站开发–Django教程
Python Django是一个网络框架,可以快速创建高效的网页。Django也被称为包含电池的框架,因为它提供了内置的功能,如Django管理界面,默认数据库–SQLite3等。当你建立一个网站时,你总是需要一组类似的组件:处理用户认证(注册、登录、退出)的方式,网站的管理面板,表单,上传文件的方式等等。Django给你提供了现成的组件来使用。
为什么是Django框架?
- 优秀的文档和高可扩展性。
- 顶级跨国公司和公司都在使用,如Instagram、Discuz、Spotify、Youtube、Bitbucket、Dropbox等,这个名单永远不会结束。
- 最容易学习的框架,快速开发,并且完全包含电池。Django是一个快速的Web开发框架,可以用来在短时间内开发出完整的Web应用程序。
- 学习Django的最后一个原因是Python,Python有一个巨大的库和功能,如Web Scrapping,机器学习,图像处理,科学计算等。人们可以将所有这些与网络应用整合起来,做很多很多高级的事情。
Django 架构
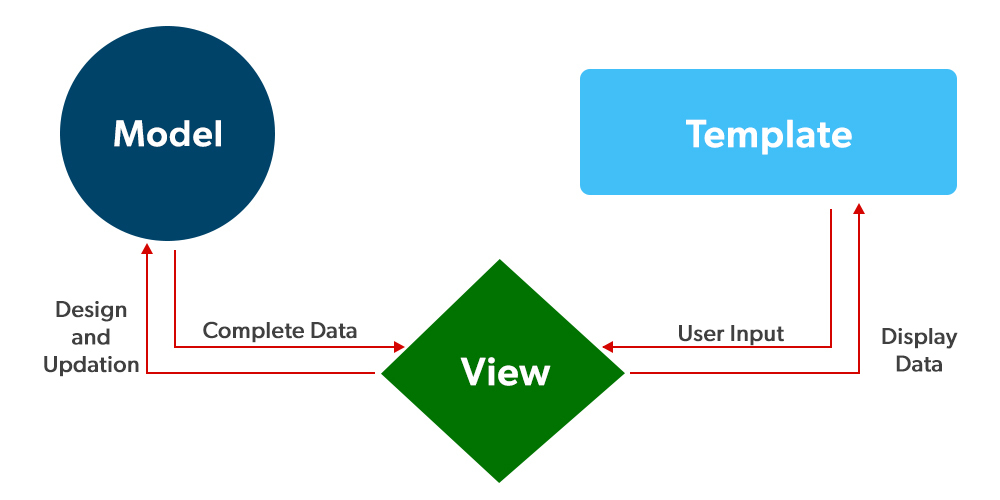
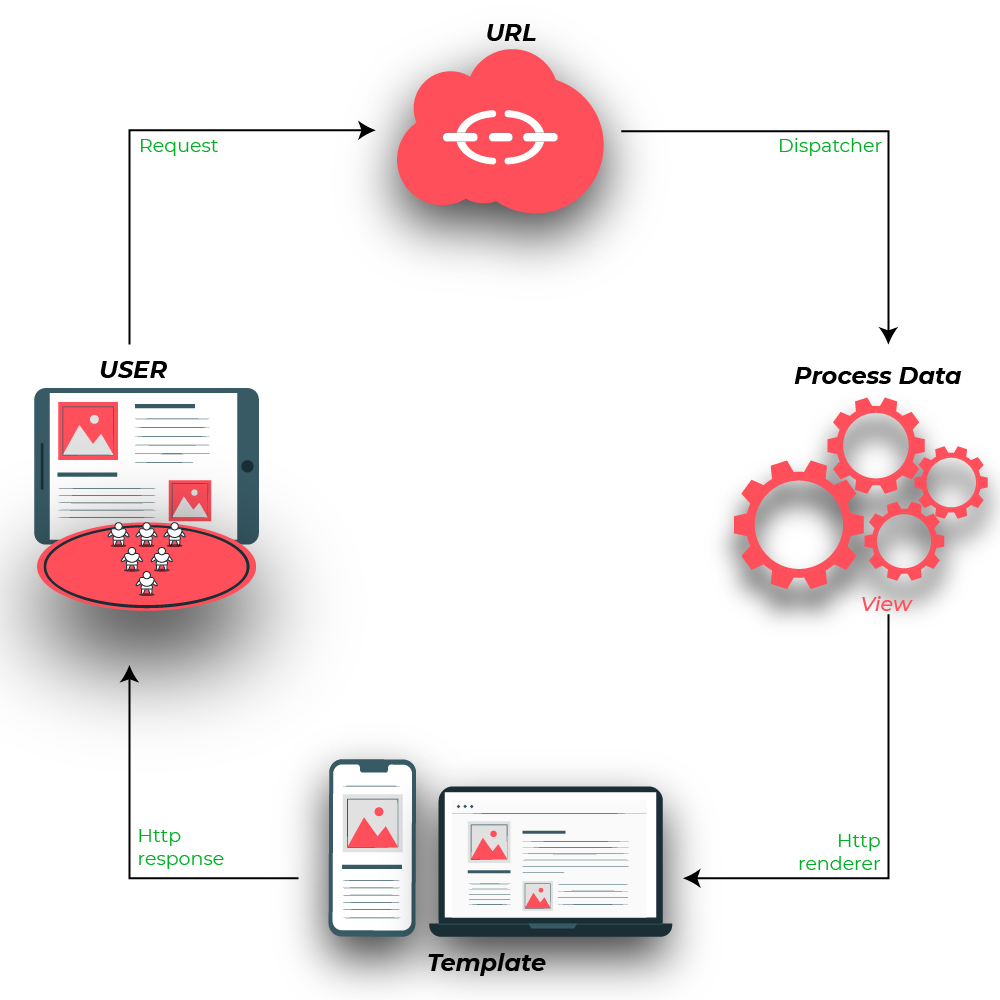
Django是基于MVT(Model-View-Template)架构的,它有以下三个部分 –
- 模型。模型将作为你的数据的接口。它负责维护数据。它是整个应用程序背后的逻辑数据结构,由一个数据库(一般是关系型数据库,如MySql、Postgres)表示。
- 视图。视图是你在浏览器中看到的用户界面,当你渲染一个网站时。它由HTML/CSS/Javascript和Jinja文件表示。
- 模板。模板由所需的HTML输出的静态部分以及一些描述如何插入动态内容的特殊语法组成。想了解更多,请访问 – Django模板

更多信息,请参考Django项目MVT结构
设置虚拟环境
大多数时候,当你在一些Django项目上工作时,你会发现每个项目可能需要不同版本的Django。当你在一个全局或默认环境中安装Django时,可能会出现这个问题。为了克服这个问题,我们将在 Python 中使用虚拟环境。这使我们能够在一台电脑上创建多个不同的Django环境。要创建一个虚拟环境,在终端键入以下命令。
python3 -m venv ./name
这里的名称表明了虚拟环境的名称。让我们在创建虚拟环境时只用venv这个名字。因此,创建它的命令将是 –
python3 -m venv ./venv
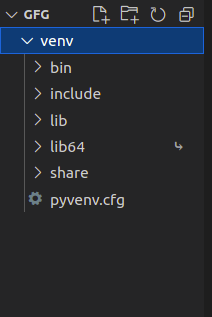
运行上述命令后,你会看到一个名为venv的文件夹,里面有以下子目录。

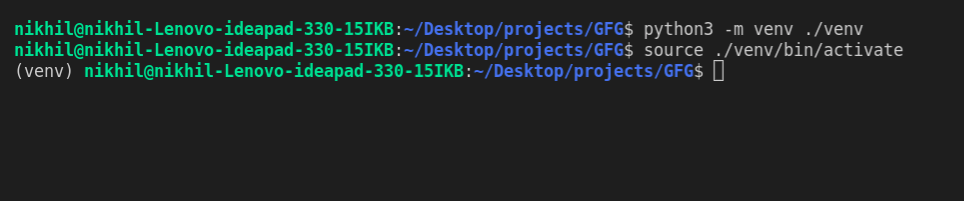
创建了虚拟环境后,让我们来激活它。为了激活它,在终端键入以下命令。
source ./venv/bin/activate
在上述命令中,./被用来告诉当前工作目录。
注意:如果你的虚拟环境设置在另一个地方,你的终端在另一个地方打开,那么请提供venv文件夹的位置,即我们的虚拟环境文件夹。
运行上述命令后,你应该在终端的每一行的开头看到(venv),如下图所示。

安装Django
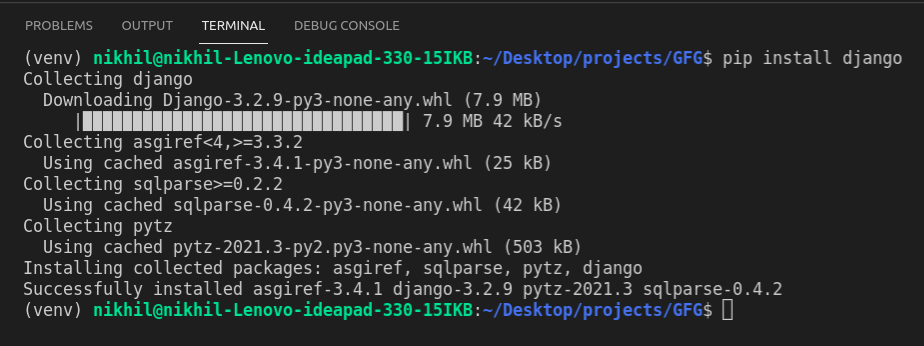
我们可以使用pip命令来安装Django。要安装它,在终端键入以下命令。
pip install django

更多信息,请参考《Django介绍和安装》。
启动该项目
- 要在你的电脑上启动一个Django项目,请打开终端并输入以下命令
django-admin startproject projectName
- 一个名为projectName的新文件夹将被创建。要使用终端进入该项目,请输入命令
cd projectName
- 现在,让我们打开服务器,看看一切是否工作正常。要运行服务器,在终端键入以下命令。
python manage.py runserver
运行服务器后,进入http://127.0.0.1:8000/,你会看到类似这样的东西——。

项目结构
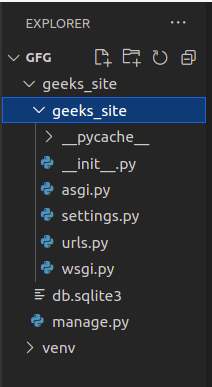
一个Django项目在初始化时默认包含一些基本文件,如manage.py、view.py等。一个简单的项目结构足以创建一个单页的应用程序。下面是主要的文件和它们的解释。在 geeks_site 文件夹(project 文件夹)中,将有以下文件– 1.

让我们详细讨论一下这些文件 –
manage.py:该文件用于通过命令行与你的项目进行交互(启动服务器,同步数据库…等)。为了得到manage.py可以执行的全部命令列表,请在命令窗口中输入以下代码
python manage.py help
_init_.py: 它是一个Python包。当包或包中的一个模块被导入时,它被调用。我们通常用它来执行包的初始化代码,例如用于包级数据的初始化。- settings.py:如其名所示,它包含所有的网站设置。在这个文件中,我们注册任何我们创建的应用程序,我们的静态文件的位置,数据库配置细节,等等。
- urls.py:在这个文件中,我们存储了项目的所有链接和要调用的函数。
- wsgi.py:这个文件用于在WSGI中部署项目。它用于帮助你的Django应用程序与webserver进行通信。
创建一个应用程序
Django以其独特和完全管理的应用程序结构而闻名。对于每一个功能,都可以像一个完全独立的模块一样创建一个应用程序。例如,如果你正在创建一个博客,应该为评论、帖子、登录/注销等创建单独的模块。在Django中,这些模块被称为应用程序。每个任务都有一个不同的应用程序。使用Django应用程序的好处 –
- Django应用程序是可重复使用的,即一个Django应用程序可以用于多个项目。
- 我们有松散的耦合,即几乎独立的组件
- 多个开发人员可以在不同的组件上工作
- 调试和代码组织都很容易。Django有一个很好的调试器工具。
- 它有内置的功能,如管理页面等,这减少了从头开始建立相同功能的努力。
Django为用户提供了一些预装的应用程序。要查看预装的应用程序,请导航到projectName -> projectName -> settings.py。在settings.py文件中,你会发现INSTALLED_APPS。列在INSTALLED_APPS中的应用程序是由Django提供的,以方便开发者使用。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
我们也可以创建自己的自定义应用程序。要在你的Django项目中创建一个基本的应用程序,你需要进入包含manage.py的目录,在那里输入命令:
python manage.py startapp projectApp
现在让我们创建一个名为gfg_site_app的应用程序,因此创建该应用程序的命令是–
python manage.py startapp gfg_site_app
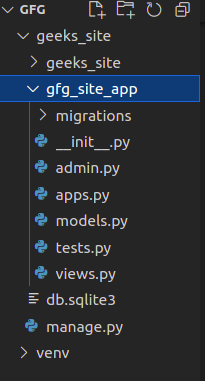
现在你可以看到你的目录结构如下。

要在你的项目中考虑这个应用程序,你需要在settings.py中的INSTALLED_APPS列表中指定你的项目名称,如下所示。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'gfg_site_app.apps.GfgSiteAppConfig',
]
更多信息,请参阅《如何在Django中创建一个应用程序?
Django 视图
视图函数是一个 Python 函数,它接收一个 Web 请求并返回一个 Web 响应。这个响应可以是一个网页的HTML内容,或者是一个重定向,或者是一个404错误,或者是一个XML文档,或者是一个图片,任何网络浏览器可以显示的东西。Django视图是用户界面的一部分–它们通常将模板文件中的HTML/CSS/Javascript渲染成你在浏览器中看到的网页。

例子: 创建视图功能
from django.http import HttpResponse
# create a function
def geeks_view(request):
return HttpResponse("<h1>Welcome to GeeksforGeeks</h1>")
让我们一行一行地浏览这段代码。
- 首先,我们从 django.http 模块中导入 HttpResponse 类,以及 Python 的日期时间库。
- 接下来,我们定义一个名为geeks_view的函数。这就是视图函数。每个视图函数都需要一个HttpRequest对象作为它的第一个参数,它通常被命名为request。
- 视图返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。
注意:关于HttpRequest和HttpResponse的更多信息,请访问 – Django请求和响应周期 – HttpRequest和HttpResponse对象
上述函数将在页面上以h1的形式呈现欢迎来到GeeksforGeeks的文字。现在可能出现的问题是,这个函数将在哪个URL被调用,我们将如何处理这些URL。别担心,我们会在本节中处理URL,但在本节中,让我们继续讨论Django视图。
视图的类型
Django视图分为两大类:-
- Function-Based Views
- Class-Based Views

基于函数的视图
基于函数的视图是使用python中的一个函数编写的,它接收一个参数HttpRequest对象并返回一个HttpResponse对象。基于函数的视图一般分为4种基本策略,即CRUD(创建、检索、更新、删除)。CRUD是人们用于开发的任何框架的基础。
基于类的视图
基于类的视图提供了一种将视图作为Python对象而不是函数来实现的替代方法。它们并不取代基于函数的视图,但与基于函数的视图相比,有一定的区别和优势。
- 与特定HTTP方法(GET、POST等)相关的代码组织可以通过单独的方法来解决,而不是条件分支。
- 面向对象的技术,如mixins(多重继承),可用于将代码纳入可重用的组件。
 极客教程
极客教程