Python Django 中的视图
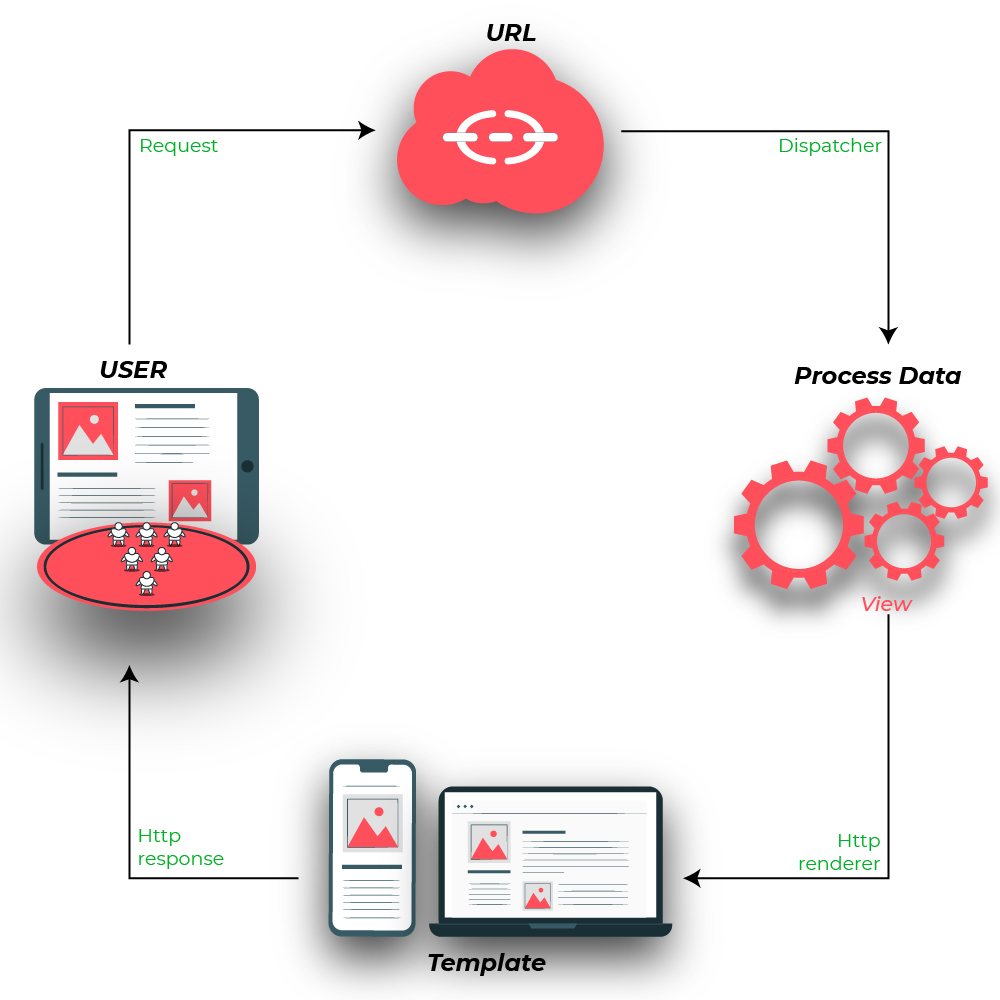
Django视图是Django M V T结构的重要参与者之一。根据Django文档,视图函数是一个Python函数,它接收一个Web请求并返回一个Web响应。这个响应可以是一个网页的HTML内容,或者是一个重定向,或者是一个404错误,或者是一个XML文档,或者是一个图片,任何一个网络浏览器能够显示的东西。
Django视图是用户界面的一部分–它们通常将模板文件中的HTML/CSS/Javascript渲染成你在浏览器中看到的网页。(注意,如果你使用过其他基于MVC(Model-View-Controller)的框架,不要把Django视图和MVC范式中的视图混淆。Django视图大致相当于MVC中的控制器,而Django模板则相当于MVC中的视图)。

Django视图实例
用一个例子说明如何创建和使用Django视图。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在你准备好一个项目后,我们可以在geeks/views.py中创建一个视图。
# import Http Response from django
from django.http import HttpResponse
# get datetime
import datetime
# create a function
def geeks_view(request):
# fetch date and time
now = datetime.datetime.now()
# convert to string
html = "Time is {}".format(now)
# return response
return HttpResponse(html)
让我们一行一行地浏览这段代码。
- 首先,我们从 django.http 模块中导入 HttpResponse 类,以及 Python 的日期时间库。
- 接下来,我们定义一个名为geeks_view的函数。这就是视图函数。每个视图函数都需要一个HttpRequest对象作为它的第一个参数,它通常被命名为request。
- 视图返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。
关于HttpRequest和HttpResponse的更多信息,请访问 – Django请求和响应周期 – HttpRequest和HttpResponse对象
让我们在geeks/urls.py中让这个视图开始工作。
from django.urls import path
# importing views from views..py
from .views import geeks_view
urlpatterns = [
path('', geeks_view),
]
现在,请访问http://127.0.0.1:8000/ 。

要查看如何使用Django的MVT(模型、视图、模板)结构制作一个基本项目,请访问创建一个项目Django。
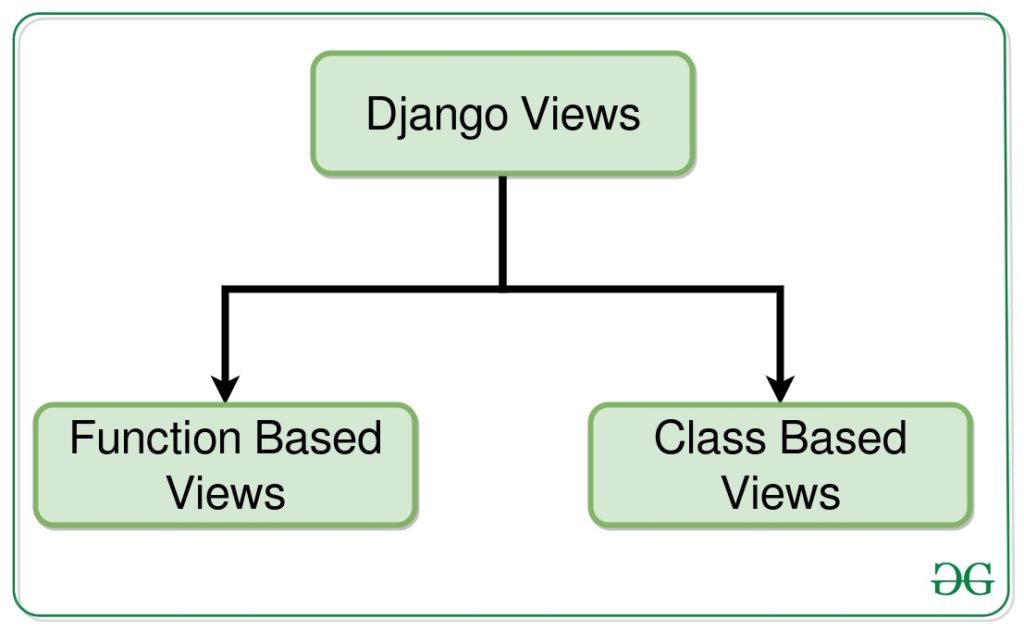
视图的类型
Django视图分为两大类:-
- Function-Based Views
- Class-Based Views

基于函数的视图
基于函数的视图是使用python中的一个函数编写的,它接收一个参数HttpRequest对象并返回一个HttpResponse对象。基于函数的视图一般分为4种基本策略,即CRUD(创建、检索、更新、删除)。CRUD是人们用于开发的任何框架的基础。
基于函数的视图 例子 –
让我们创建一个基于函数的列表视图来显示一个模型的实例。让我们创建一个模型,我们将通过我们的视图创建其实例。在geeks/models.py中。
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
创建这个模型后,我们需要运行两个命令,以便为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate
现在让我们用shell创建这个模型的一些实例,以bash形式运行。
Python manage.py shell
输入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
现在,如果你想在管理面板中看到你的模型和它的数据,那么你需要注册你的模型。
我们来注册这个模型。在geeks/admin.py中。
from django.contrib import admin
from .models import GeeksModel
# Register your models here.
admin.site.register(GeeksModel)
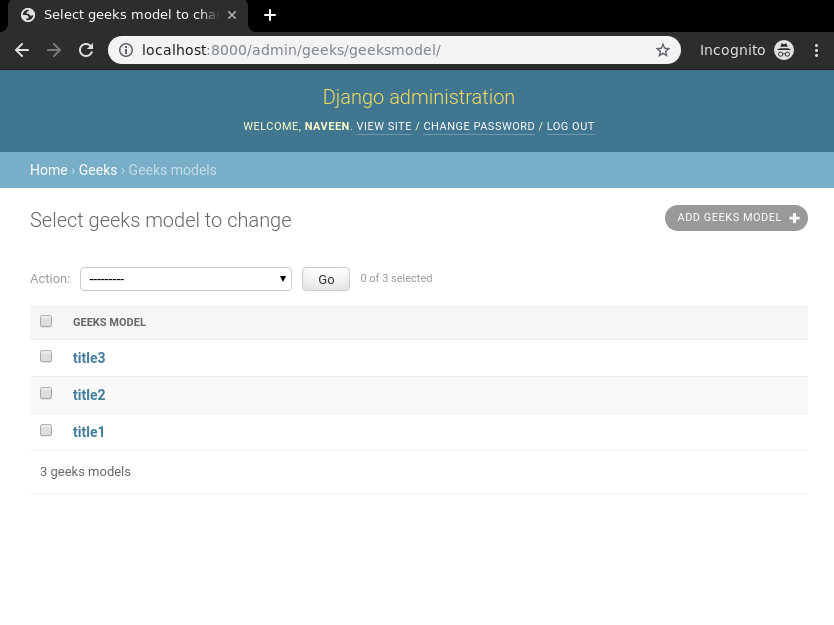
现在我们已经为后端准备好了一切。验证实例是否已经从http://localhost:8000/admin/geeks/geeksmodel/。

让我们创建一个相同的视图和模板。在geeks/views.py中。
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)
在templates/list_view.html中创建一个模板。
<div class="main">
{% for data in dataset %}.
{{ data.title }}<br/>
{{ data.description }}<br/>
<hr/>
{% endfor %}
</div>
让我们检查一下http://localhost:8000/ 上的内容。

同样,基于函数的视图可以通过创建、更新、检索和删除视图的逻辑来实现。
Django CRUD(创建、检索、更新、删除)基于函数的视图:-
基于类的视图
基于类的视图提供了一种将视图作为Python对象而不是函数来实现的替代方法。它们并没有取代基于函数的视图,但与基于函数的视图相比,有一定的区别和优势。
- 与特定HTTP方法(GET、POST等)相关的代码组织可以通过单独的方法来解决,而不是条件分支。
- 面向对象的技术,如mixins(多重继承),可用于将代码分解为可重用的组件。
基于类的视图比基于函数的视图管理起来更简单、更高效。一个有大量代码的基于函数的视图可以转化为仅有几行的基于类的视图。这就是面向对象编程的影响所在。
基于类的视图示例 –
In geeks/views.py,
from django.views.generic.list import ListView
from .models import GeeksModel
class GeeksList(ListView):
# specify the model for list view
model = GeeksModel
现在创建一个URL路径来映射该视图。在geeks/urls.py中。
from django.urls import path
# importing views from views..py
from .views import GeeksList
urlpatterns = [
path('', GeeksList.as_view()),
]
在templates/geeks/geeksmodel_list.html中创建一个模板。
<ul>
<!-- Iterate over object_list -->
{% for object in object_list %}
<!-- Display Objects -->
<li>{{ object.title }}</li>
<li>{{ object.description }}</li>
<hr/>
<!-- If objet_list is empty -->
{% empty %}
<li>No objects yet.</li>
{% endfor %}
</ul>
让我们检查一下http://localhost:8000/ 上的内容。

 极客教程
极客教程