在Django中从Firebase检索PDF文件
Firebase是谷歌的一个产品,它帮助开发者轻松地建立、管理和发展他们的应用程序。它帮助开发者以更快的速度和更安全的方式建立他们的应用程序。在Firebase方面不需要编程,这使得它很容易更有效地使用其功能。它提供云存储,并使用NoSQL来存储数据。
另一方面,Django是一个基于Python的Web框架,它允许你快速创建Web应用程序,而没有所有的安装或依赖问题,通常你会发现其他框架。
在这里,我们将学习如何实现一个简单的Django应用程序,可以检索存储在Firebase的PDF文件。在这篇文章中,我们将主要关注它的Django方面。如果你想跟着学习,请在你的firebase存储区上传一个假的PDF。 如果你是Firebase的新手,那么请参考这篇文章。
在这里,我们将学习如何在Firebase中使用Django检索PDF。
在Django中创建一个项目
使用下面的命令来创建一个Django项目。
$ django-admin startproject pdffinder
让我们来验证一下你的Django项目是否工作。如果你还没有,请切换到外部项目目录,并运行以下命令。
$ python manage.py runserver
你会在命令行上看到以下输出。
Performing system checks...
System check identified no issues (0 silenced).
You have unapplied migrations; your app may not work properly until they are applied.
Run 'python manage.py migrate' to apply them.
April 14, 2021 - 15:50:53
Django version 3.2, using settings 'pdffinder.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
将Firebase数据库整合到Django项目。
现在,我们希望你已经在Django中创建了一个项目。如果没有,请参考《如何在Django中使用MVT创建一个基本项目?由于我们使用Firebase作为数据库,我们需要安装_pyrebase _ 。为此,在终端键入以下命令。
$pip install pyrebase4
实现:
按照下面的步骤,在Django中从Firebase检索PDF文件。
第1步:移动到pdffinder项目目录。
第2步:进入urls.py文件,创建一个移动到网页上搜索数据的路径。
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('search/', views.search),
]
第3步 。然后移到views.py文件中,写下以下函数来渲染到HTML页面。
from django.shortcuts import render
from django.views.decorators.http import require_http_methods
from django.views.decorators.csrf import csrf_exempt
from django.contrib.auth.decorators import login_required
import pyrebase
config={
"databaseURL": "YOUR DATABASE URL",
"projectId": "YOUR PROJECT ID",
}
#firebase configuration & authentication
firebase=pyrebase.initialize_app(config)
authe = firebase.auth()
database=firebase.database()
def search(request):
return render(request, "search.html")
第四步:然后我们将移动到search.html页面,写下以下代码来搜索Firebase中的数据。为了更好地理解它,注释写在里面。
{% load static %}
<html lang="en">
<head>
<title>Search Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel='stylesheet' href="{% static '/css/Search.css' %}">
<link rel="stylesheet" type="text/css" href="{%static '/css/footer.css' %}">
</head>
<body>
<div class="container">
<div class="inner">
<form method="post" action="/searchusers/">
{% csrf_token %}
// Type the name of pdf you want to retrieve
<input type="text" placeholder="Enter Title..." aria-label="Search.." name="search"
id="search">
// We will be selecting category of search
// pdf as we want to retrieve odf
<select name="category" id="category" name="">
<option value="">Select Category</option>
<option value="Question-papers">Search Pdf</option>
</select>
<input type="submit" value="Find">
</form>
</div>
</div>
</body>
</html>
步骤5:进入urls.py文件,创建一个路径,移动到views.py中的searchnotes函数来搜索数据。
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('searchpdf/', views.searchnotes),
]
第6步:然后移动到views.py文件,编写以下函数来搜索给定名称的PDF。
from django.shortcuts import render
from django.views.decorators.http import require_http_methods
from django.views.decorators.csrf import csrf_exempt
from django.contrib.auth.decorators import login_required
import pyrebase
config = {
"databaseURL": "********************",
"projectId": "********************",
}
firebase = pyrebase.initialize_app(config)
authe = firebase.auth()
database = firebase.database()
# function to request a query
# to the firebase database
def searchpdf(request):
value = request.POST.get("search")
if value == "":
return render(request, "search.html")
title = request.POST["category"]
if title == "":
return render(request, "search.html")
if value is None or title is None:
print(value, "Value", title)
return render(request, "search.html")
else:
print(value)
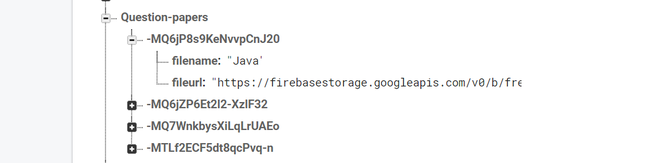
if title == "Question-papers":
# search
# for content inside the node Question-papers in firebase
data = database.child("Question-papers").shallow().get().val()
id = []
# if found then append the value of i in id
for i in data:
id.append(i)
for i in id:
val = (
database.child("Question-papers")
.child(i)
.child("filename")
.get()
.val()
)
# if id is equal to what we are
# looking for the get the link or
# return to serach page
if val == value:
requid = i
fileurl = (
database.child("Question-papers")
.child(requid)
.child("fileurl")
.get()
.val()
)
return render(request, "searchNotes.html",
{"fileurl": fileurl})
else:
return render(request, "search.html")
第七步:然后我们将移动到searchnotes.html页面,并将显示PDF,因为我们从Firebase获得了PDF的链接。
{% load static %}
<html lang="en">
<head>
<title>Questions & Notes</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="Search.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel='stylesheet' href="{% static '/css/Search.css' %}">
</head>
<body>
<div class="tm-container">
<div class="tm-main-content text-center">
<embed
src={{fileurl}}
type="application/pdf"
frameBorder="0"
scrolling="auto"
height="100%"
width="100%"
></embed>
</div>
<br>
<script>
(document).ready(function(){
('.dropdown-submenu a.test').on("click", function(e){
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
});
});
</script>
</div>
</body>
</html>
输出:

 极客教程
极客教程