CSS 伪元素
CSS伪元素用于为某些选择器添加特殊效果。您不需要使用JavaScript或任何其他脚本来使用这些效果。伪元素的简单语法如下所示 −
selector:pseudo-element {property: value}
CSS类也可以与伪元素一起使用 –
selector.class:pseudo-element {property: value}
常用的伪元素如下所示:
| 编号 | 值和描述 |
|---|---|
| 1 | :first-line 用于给选择器中的文本的第一行添加特殊样式。 |
| 2 | :first-letter 用于给选择器中的文本的第一个字母添加特殊样式。 |
| 3 | :before 用于在元素之前插入一些内容。 |
| 4 | :after 用于在元素之后插入一些内容。 |
:first-line 伪元素
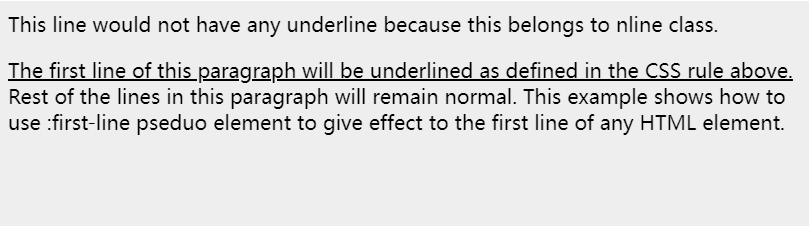
以下示例演示了如何使用:first-line元素来为文档中的元素的第一行添加特效。
<html>
<head>
<style type = "text/css">
p:first-line { text-decoration: underline; }
p.noline:first-line { text-decoration: none; }
</style>
</head>
<body>
<p class = "noline">
This line would not have any underline because this belongs to nline class.
</p>
<p>
The first line of this paragraph will be underlined as defined in the
CSS rule above. Rest of the lines in this paragraph will remain normal.
This example shows how to use :first-line pseduo element to give effect
to the first line of any HTML element.
</p>
</body>
</html>
它将产生以下链接−

:first-letter伪元素
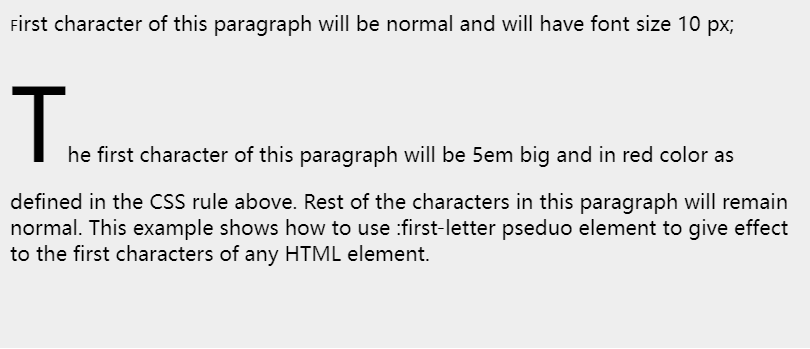
以下示例演示了如何使用:first-letter元素为文档中的元素的首字母添加特殊效果。
<html>
<head>
<style type = "text/css">
p:first-letter { font-size: 5em; }
p.normal:first-letter { font-size: 10px; }
</style>
</head>
<body>
<p class = "normal">
First character of this paragraph will be normal and will have font size 10 px;
</p>
<p>
The first character of this paragraph will be 5em big as defined in the
CSS rule above. Rest of the characters in this paragraph will remain
normal. This example shows how to use :first-letter pseduo element
to give effect to the first characters of any HTML element.
</p>
</body>
</html>
它将产生以下黑色链接−

:before伪元素
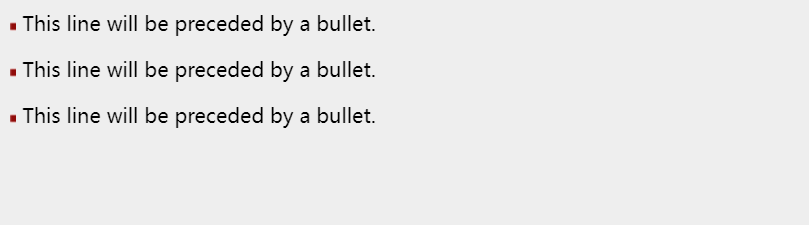
下面的例子演示了如何使用:before元素在任何元素之前添加一些内容。
<html>
<head>
<style type = "text/css">
p:before {
content: url(/images/bullet.gif)
}
</style>
</head>
<body>
<p> This line will be preceded by a bullet.</p>
<p> This line will be preceded by a bullet.</p>
<p> This line will be preceded by a bullet.</p>
</body>
</html>
它将产生以下黑色链接−

:after伪元素
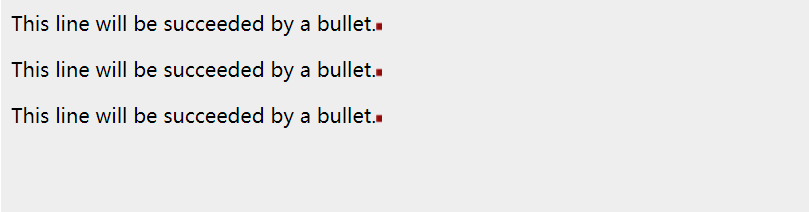
下面的例子演示了如何使用:after元素在任何元素之后添加一些内容。
<html>
<head>
<style type = "text/css">
p:after {
content: url(/images/bullet.gif)
}
</style>
</head>
<body>
<p> This line will be succeeded by a bullet.</p>
<p> This line will be succeeded by a bullet.</p>
<p> This line will be succeeded by a bullet.</p>
</body>
</html>
它将产生以下黑链接 −

 极客教程
极客教程