CSS 布局
希望您非常熟悉HTML表格,并且能够有效地使用HTML表格设计页面布局。但是您知道CSS也为在文档中定位元素提供了很多控制工具。由于CSS是未来的趋势,为什么不学习并使用CSS而不是表格来进行页面布局呢?
以下列表收集了这两种技术的一些优缺点−
- 大多数浏览器支持表格,而CSS的支持则在缓慢采用。
-
当浏览器窗口大小更改时,表格更容易适应变化,调整其内容并自动换行。CSS定位往往更精确,而且相当不灵活。
-
学习和操作表格要比CSS规则更容易。
但是这些论点都可以被推翻−
- CSS对于Web文档的未来至关重要,并将得到大多数浏览器的支持。
-
CSS比表格更精确,使您的文档无论在什么样的浏览器窗口下都能按照您的意图进行查看。
-
跟踪嵌套的表格可能会很痛苦。CSS规则往往组织有序,易于阅读和更改。
最后,我们建议您使用适合您的任何一种技术,并使用您所了解的或以最佳方式呈现您的文档的方式。
CSS还提供了table-layout属性,可以使您的表格加载速度更快。以下是一个示例−
<table style = " **table-layout:fixed** ;width:600px;">
<tr height = "30">
<td width = "150">CSS table layout cell 1</td>
<td width = "200">CSS table layout cell 2</td>
<td width = "250">CSS table layout cell 3</td>
</tr>
</table>
你会在大表格上注意到更多的好处。在传统的HTML中,浏览器必须在最终渲染表格之前计算每个单元格。然而,当你将表格布局算法设置为fixed时,它只需要在渲染整个表格之前查看第一行。这意味着你的表格需要具有固定的列宽和行高。
示例列布局
以下是使用CSS创建简单列布局的步骤:
将整个文档的边距和填充设置为以下内容:
<style style = "text/css">
<!--
body {
margin:9px 9px 0 9px;
padding:0;
background:#FFF;
}
-->
</style>
现在,我们将定义一个具有黄色的列,然后,我们将将此规则附加到
中−
<style style = "text/css">
<!--
#level0 {
background:#FC0;
}
-->
</style>
到目前为止,我们将会有一个黄色背景的文档,所以现在让我们在level0内定义另一个division。
<style style = "text/css">
<!--
#level1 {
margin-left:143px;
padding-left:9px;
background:#FFF;
}
-->
</style>
现在,我们将在level1内再嵌套一个division,并且仅更改背景颜色 –
<style style = "text/css">
<!--
#level2 {
background:#FFF3AC;
}
-->
</style>
最后,我们将使用相同的技术,将第三层级的division嵌套在第二层级中,以获得右侧栏的视觉布局-
<style style = "text/css">
<!--
#level3 {
margin-right:143px;
padding-right:9px;
background:#FFF;
}
#main {
background:#CCC;
}
-->
</style>
按照以下方式完成源代码 –
<style style = "text/css">
body {
margin:9px 9px 0 9px;
padding:0;
background:#FFF;
}
#level0 {background:#FC0;}
#level1 {
margin-left:143px;
padding-left:9px;
background:#FFF;
}
#level2 {background:#FFF3AC;}
#level3 {
margin-right:143px;
padding-right:9px;
background:#FFF;
}
#main {background:#CCC;}
</style>
<body>
<div id = "level0">
<div id = "level1">
<div id = "level2">
<div id = "level3">
<div id = "main">
Final Content goes here...
</div>
</div>
</div>
</div>
</div>
</body>
同样地,您可以在页面顶部添加一个顶部导航栏或广告栏。
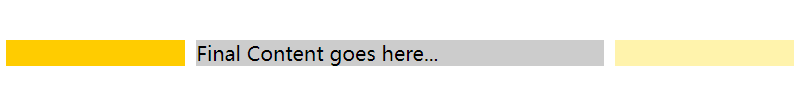
它会产生以下结果 −

 极客教程
极客教程