CSS 定位
CSS帮助您定位HTML元素。您可以将任何HTML元素放在任何位置。您可以指定您希望元素相对于页面上的自然位置定位还是相对于其父元素定位。
现在,我们将看到所有与CSS定位相关的属性及其示例。
相对定位
相对定位改变HTML元素相对于其正常显示位置的位置。所以”left:20″会将20像素添加到元素的左侧位置。
您可以使用两个值 top 和 left 以及 position 属性将HTML元素移动到HTML文档中的任何位置。
- 向左移动 – 使用负值 left 。
- 向右移动 – 使用正值 left 。
- 向上移动 – 使用负值 top 。
- 向下移动 – 使用正值 top 。
注意 − 您也可以以与 top 和 left 相同的方式使用 bottom 或 right 值。
这是一个示例 −
<html>
<head>
</head>
<body>
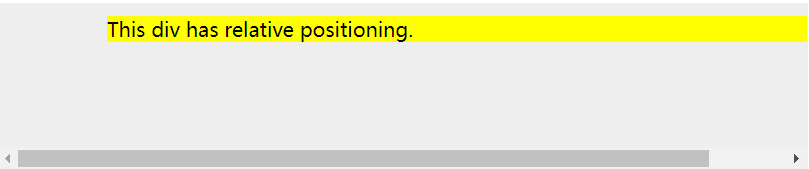
<div style = " **position:relative; left:80px; top:2px;** background-color:yellow;">
This div has relative positioning.
</div>
</body>
</html>
它将产生以下结果−

绝对定位
具有 position: absolute 的元素将相对于屏幕左上角的指定坐标定位。
您可以使用两个值 top 和 left 以及 position 属性将HTML元素移动到HTML文档的任何位置。
- 向左移动−使用负值 left 。
- 向右移动−使用正值 left 。
- 向上移动−使用负值 top 。
- 向下移动−使用正值 top 。
注意 − 您还可以像上面的top和left一样使用bottom或right值。
这是一个示例−
<html>
<head>
</head>
<body>
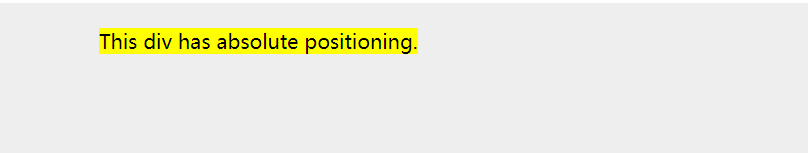
<div style = "position:absolute; left:80px; top:20px; background-color:yellow;">
This div has absolute positioning.
</div>
</body>
</html>
输出:

固定定位
固定定位允许您将元素的位置固定在页面上的特定位置,无论滚动如何。指定的坐标将相对于浏览器窗口。
您可以使用两个值 top 和 left 以及 position 属性在HTML文档中的任何位置移动HTML元素。
- 向左移动 – 使用负值 left 。
- 向右移动 – 使用正值 left 。
- 向上移动 – 使用负值 top 。
- 向下移动 – 使用正值 top 。
注意 - 您也可以使用 bottom 或 right 值,就像使用 top 和 left 一样。
这是一个例子 –
<html>
<head>
</head>
<body>
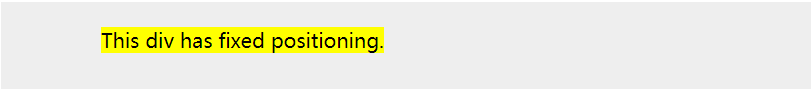
<div style = "position:fixed; left:80px; top:20px; background-color:yellow;">
This div has fixed positioning.
</div>
</body>
</html>
输出:

 极客教程
极客教程