CSS 对齐 text-align 属性
描述
text-align属性决定了行框在块级元素内的对齐方式。
可能值
- left - 每个行框的左边缘与块级元素内容区域的左边缘对齐。
-
right - 每个行框的右边缘与块级元素内容区域的右边缘对齐。
-
center - 每个行框的中心点与块级元素内容区域的中心点对齐。
-
justify - 每个行框的边缘与块级元素内容区域的边缘对齐。
-
string - 列中单元格的内容将根据给定的字符串对齐。
适用于
所有块级元素(除了值<string>,该值仅适用于表格单元格)。
DOM语法
object.style.textAlign = "justify";
示例
以下是一个演示如何对齐文本的示例 –
<html>
<head>
</head>
<body>
<p style = "text-align:right;">
This will be right aligned.
</p>
<p style = "text-align:center;">
This will be center aligned.
</p>
<p style = "text-align:left;">
This will be left aligned.
</p>
</body>
</html>
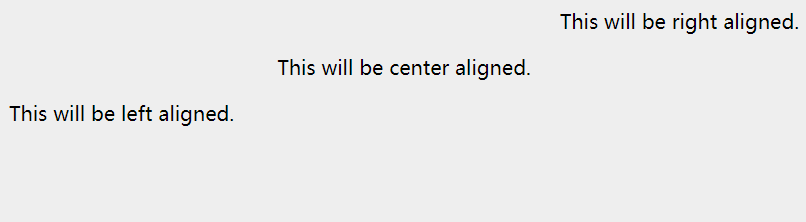
这将产生以下结果−

 极客教程
极客教程