CSS 伪类
CSS 伪类用于为一些选择器添加特殊效果。您无需使用 JavaScript 或任何其他脚本来使用这些效果。伪类的简单语法如下所示−
selector:pseudo-class {property: value}
CSS类也可以和伪类一起使用−
selector.class:pseudo-class {property: value}
最常用的伪类如下:
| 序号 | 值和描述 |
|---|---|
| 1 | :link 使用这个类来为未访问的链接添加特殊样式。 |
| 2 | :visited 使用这个类来为已访问的链接添加特殊样式。 |
| 3 | :hover 使用这个类来在鼠标悬停时为元素添加特殊样式。 |
| 4 | :active 使用这个类来为活动元素添加特殊样式。 |
| 5 | :focus 使用这个类来在元素获得焦点时添加特殊样式。 |
| 6 | :first-child 使用这个类为某个元素的第一个子元素添加特殊样式。 |
| 7 | :lang 使用这个类来指定在指定元素中使用的语言。 |
在<style>...</style>块中定义伪类时,应注意以下几点:
a:hover在CSS定义中必须放在a:link和a:visited之后才能生效。-
a:active在CSS定义中必须放在a:hover之后才能生效。 -
伪类名称不区分大小写。
-
伪类与CSS类不同,但可以组合使用。
:link伪类
以下示例演示了如何使用:link类来设置链接颜色。可能的值可以是任何有效格式的任何颜色名称。
<html>
<head>
<style type = "text/css">
a:link {color:#000000}
</style>
</head>
<body>
<a href = "">Black Link</a>
</body>
</html>
它将产生以下黑色链接 –

:visited 伪类
以下是示例,演示如何使用 :visited 类来设置已访问链接的颜色。可能的值可以是任何有效格式的任何颜色名称。
<html>
<head>
<style type = "text/css">
a:visited {color: #006600}
</style>
</head>
<body>
<a href = "">Click this link</a>
</body>
</html>
这将生成以下链接。一旦您点击该链接,它将变为绿色。

:hover 伪类
下面的示例演示了如何使用 :hover 类来在将鼠标指针悬停在链接上时更改链接的颜色。可能的值可以是任何有效格式的任何颜色名称。
<html>
<head>
<style type = "text/css">
a:hover {color: #FFCC00}
</style>
</head>
<body>
<a href = "">Bring Mouse Here</a>
</body>
</html>
它将产生以下链接。现在你将鼠标悬停在这个链接上,你会看到它的颜色变为黄色。

:active 伪类
以下示例演示了如何使用:active类来改变活动链接的颜色。可能的值可以是任何有效格式的任何颜色名称。
<html>
<head>
<style type = "text/css">
a:active {color: #FF00CC}
</style>
</head>
<body>
<a href = "">Click This Link</a>
</body>
</html>
它会生成以下链接。当用户点击它时,颜色会变成粉色。

:focus 伪类
下面的示例演示了如何使用:focus类来改变被聚焦链接的颜色。可能的值可以是任何有效格式中的任何颜色名称。
<html>
<head>
<style type = "text/css">
a:focus {color: #0000FF}
</style>
</head>
<body>
<a href = "">Click this Link</a>
</body>
</html>
它将生成以下链接。当这个链接被聚焦时,它的颜色会变成橙色。当失去聚焦时,颜色会恢复。

:first-child 伪类
:first-child 伪类匹配作为另一个元素的第一个子元素的指定元素,并为那个元素添加特殊样式,该元素是某个其他元素的第一个子元素。
为了让:first-child在IE中工作,必须在文档顶部声明<!DOCTYPE>。
例如,要使所有<div>元素的第一个段落缩进,可以使用以下定义 –
<html>
<head>
<style type = "text/css">
div > p:first-child {
text-indent: 25px;
}
</style>
</head>
<body>
<div>
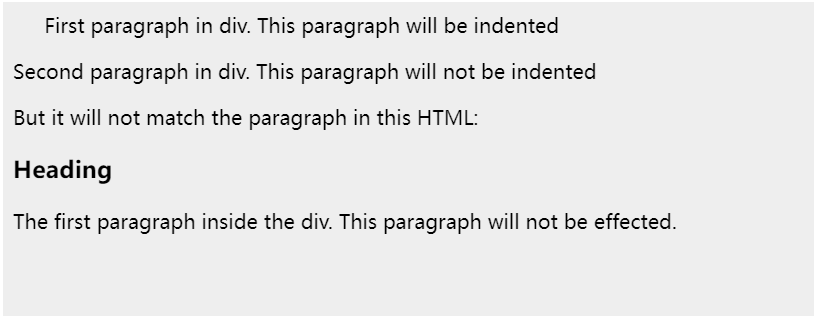
<p>First paragraph in div. This paragraph will be indented</p>
<p>Second paragraph in div. This paragraph will not be indented</p>
</div>
<p>But it will not match the paragraph in this HTML:</p>
<div>
<h3>Heading</h3>
<p>The first paragraph inside the div. This paragraph will not be effected.</p>
</div>
</body>
</html>
它将产生以下结果:

:lang伪类
语言伪类:lang允许根据特定标签的语言设置构建选择器。
这个类在必须吸引多种语言并且这些语言对于某些语言结构有不同约定的文档中很有用。例如,法语通常使用尖括号(<和>)表示引用,而英语使用引号(‘和’)。
在需要解决这种差异的文档中,可以使用:lang伪类来适当地更改引号标记。下面的代码根据使用的语言适当地更改<blockquote>标签。
<html>
<head>
<style type = "text/css">
/* Two levels of quotes for two languages*/
:lang(en) { quotes: '"' '"' "'" "'"; }
:lang(fr) { quotes: "<<" ">>" "<" ">"; }
</style>
</head>
<body>
<p>...<q lang = "fr">A quote in a paragraph</q>...</p>
</body>
</html>
:lang选择器将应用于文档中的所有元素。然而,并不是所有的元素都使用quotes属性,所以对大多数元素效果是透明的。
将产生以下结果−

 极客教程
极客教程