CSS 图层
CSS提供了创建各种区域的图层的机会。CSS图层是指将 z-index 属性应用于彼此重叠的元素。
z-index属性与position属性一起使用,可以创建图层效果。您可以指定哪个元素应该在顶部,哪个元素应该在底部。
z-index属性可以帮助您创建更复杂的网页布局。以下是一个示例,展示了如何在CSS中创建图层。
<html>
<head>
</head>
<body>
<div style = "background-color:red;
width:300px;
height:100px;
position:relative;
top:10px;
left:80px;
z-index:2">
</div>
<div style = "background-color:yellow;
width:300px;
height:100px;
position:relative;
top:-60px;
left:35px;
z-index:1;">
</div>
<div style = "background-color:green;
width:300px;
height:100px;
position:relative;
top:-220px;
left:120px;
z-index:3;">
</div>
</body>
</html>
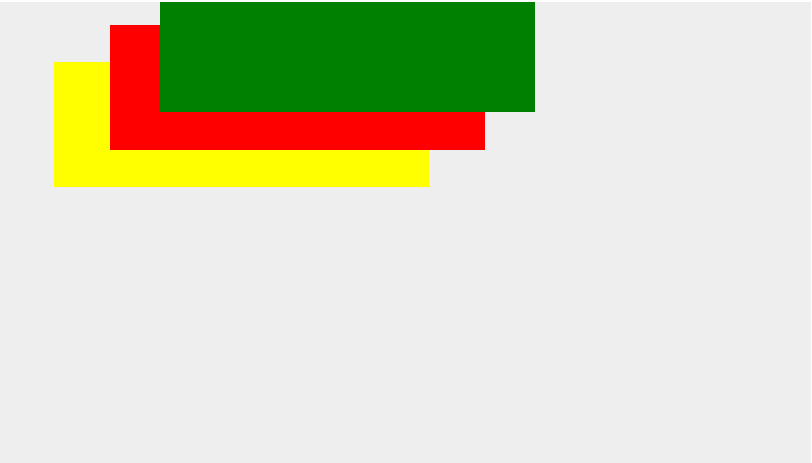
它将产生以下结果 –

 极客教程
极客教程